Android之ListView使用总结
小白一枚,有些地方也是知其然不知其所以然,不当之处还望大神指正!
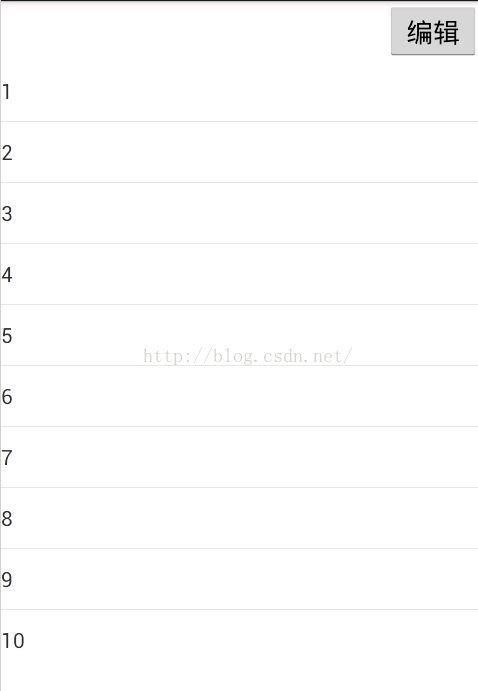
在自己做个android小程序时发现对数据的查询是必不可少的,而数据的显示用的最普遍的就是listview,看了看市面上大部分app实现起来都差不多,我也打算按这个套路来,但是仅仅实现了其基本功能,界面还是很丑很丑~
首先先贴上ListViewItem的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<CheckBox
android:id="@+id/item_cb"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:clickable="false"
android:focusable="false"
android:focusableInTouchMode="false"
android:gravity="center_vertical"/>
<TextView
android:id="@+id/item_tv"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:gravity="center_vertical" />
</LinearLayout>
我对TextView固定高度,不然CheckBox隐藏时大小会不一致;
对CheckBox设置了没有焦点,这样无法单独点击CheckBox,而是在编辑状态下点击Item的时候会对其响应;
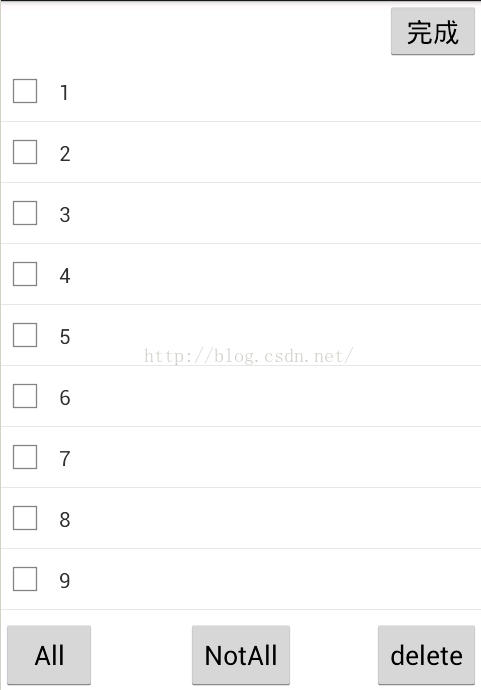
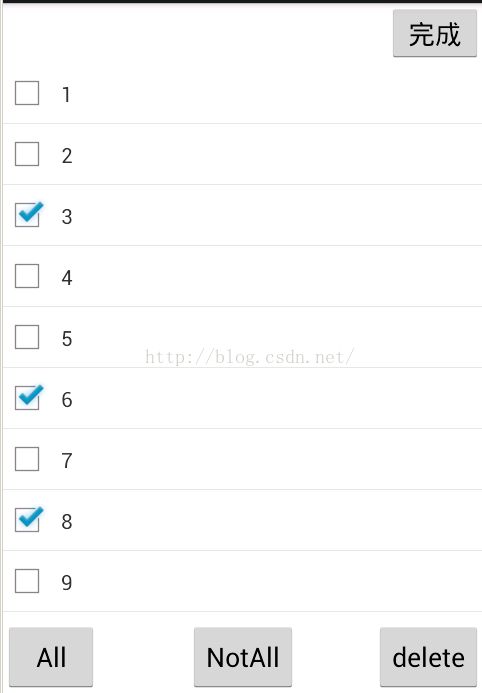
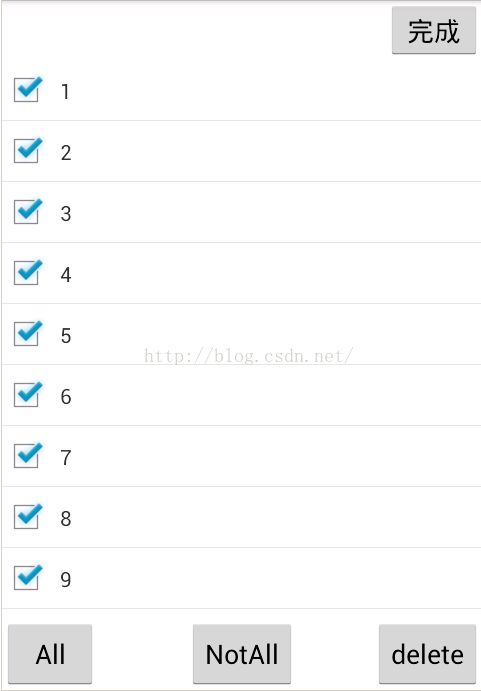
接下来自定义一个适配器设置listview的每个条目内容
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private Context context;
private List<Data> ls; //这是一个自定义数据的链表,从Sqlite获取;
private LayoutInflater inflater = null;
public MyAdapter(Context c,List<Data> ls){
context=c;
this.ls=ls;
inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return ls.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return ls.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView=inflater.inflate(R.layout.listviewitem,null);
holder.tv = (TextView) convertView.findViewById(R.id.item_tv);
holder.cb = (CheckBox) convertView.findViewById(R.id.item_cb);
convertView.setTag(holder);
}
else{
holder = (ViewHolder) convertView.getTag();
}
holder.tv.setText(ls.get(position).getWord().toString());
holder.cb.setChecked(ls.get(position).getFlag());
if(ls.get(position).getVisibility()) //改变checkbox的隐藏状态
holder.cb.setVisibility(View.VISIBLE);
else
holder.cb.setVisibility(View.GONE);
return convertView;
}
public final class ViewHolder{
TextView tv;
public CheckBox cb;
}
}
Activity代码
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ListView;
public class Selectword extends Activity {
private DBmanage helper;
private ListView lv;
private Button edit;
private Button all;
private Button notall;
private Button delete;
private MyAdapter ap;
private List<Data> ls;
private int checkNum=0; //选中计数
private boolean editsta=false; //判断是否为编辑状态,默认 全选,全不选,删除 按键隐藏
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.selectwords);
lv=(ListView)findViewById(R.id.selectlv);
all=(Button)findViewById(R.id.select_all);
notall=(Button)findViewById(R.id.select_notall);
edit=(Button)findViewById(R.id.select_edit);
delete=(Button)findViewById(R.id.select_delete);
helper=new DBmanage(this);
ls=helper.selectview(); //由自定义函数从SQLITE获取数据链表
ap=new MyAdapter(this,ls);
lv.setAdapter(ap);
edit.setText("编辑");
edit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
editsta=!editsta; //改变编辑状态
for (int i = 0; i < ls.size(); i++) {
ls.get(i).putVisibility(editsta);
ls.get(i).putFlag(false);
}
checkNum = 0;
ap.notifyDataSetChanged(); //更新显示
if(editsta){ //改变按钮的隐藏状态
all.setVisibility(View.VISIBLE);
notall.setVisibility(View.VISIBLE);
delete.setVisibility(View.VISIBLE);
}
else{
all.setVisibility(View.GONE);
notall.setVisibility(View.GONE);
delete.setVisibility(View.GONE);
}
}
});
all.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
for (int i = 0; i < ls.size(); i++) {
ls.get(i).putFlag(true);
}
checkNum = ls.size();
ap.notifyDataSetChanged();
}
});
notall.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
for (int i = 0; i < ls.size(); i++) {
ls.get(i).putFlag(false);
}
checkNum = 0;
ap.notifyDataSetChanged();
}
});
delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog(); //确定删除对话框
}
});
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
if(editsta){ //单击Item时判断当前编辑状态
ViewHolder hoder=(ViewHolder) view.getTag();
hoder.cb.toggle();
if(hoder.cb.isChecked()){
ls.get(position).putFlag(true);
checkNum++;
}
else{
ls.get(position).putFlag(false);
checkNum--;
}
}
else{
//单击Item转到其他界面....
}
}
});
}
private void Dialog(){
AlertDialog.Builder builder=new Builder(Selectword.this);
builder.setMessage("已选择"+checkNum+"项\n确定删除?");
builder.setPositiveButton("Yes",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
List<String> list=new ArrayList<String>();
for (int i = 0; i < ls.size(); i++) {
if(ls.get(i).getFlag()){
list.add(ls.get(i).getNo());
ls.remove(i);
i--;
}
}
if(list.size()>0){
helper.delete(list); //由自定义函数对sqlite执行删除操作
checkNum = 0;
ap.notifyDataSetChanged();
}
}
});
builder.setNegativeButton("No", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
builder.create().show();
}
}
总结:layout感觉还是不会写,一开始排的很乱,现在也很难看;适配器的部分第一次接触目前也是比着葫芦画瓢以后还得深入学习;目前只想做出对数据的增删改查,但是若有别的需求在这个基础上怎么改我觉得也得挺麻烦;总之,目前只是将就着能用,代码只是让我能想起来写的时候是怎么想的,随着不断的改进代码应该也会不断优化。