offsetParent,offsetLeft,offsetTop
Summary: 返回的是相对元素本身最近的是定位元素的祖先元素,也就是postion的值是 absolute,relative,fixed,(inherit 继承父元素也是前三者)其中之一,如果祖先元素都不是定位元素那么返回document.body
PS: IE6,IE7 对offsetParent解释有个小BUG,当祖先元素都不是定位元素且本身是定位元素的时候返回document.documentElement,其他情况终返回document.body!!
Demo:
<body>
<div id="b" style="position:relative">
<div id="a"></div>
</div>
<div id="d">
<div id="c"></div>
</div>
<div id="f">
<div id="e" style="position:relative"></div>
</div>
</body>
按照这样理解可以推断elemnt.offsetParent本身在获取的时候要通过页面不断查找父元素,直到找到最近的定位元素或者document.body,在代码多层嵌套的时候,需要向上查找未知的层次。效率可见一斑~ 尤其是在某些浏览器下计算页面元素位置的时候引用elemnt.offsetParent element.offsetLeftelement.offsetTop 三者进行循环计算的时候效率很低。
a.offsetParent >> b
c.offsetParent >> document.body
e.offsetParent >> document.body ( ie,6,7 >> document.documentElement )
elemnt.offsetLeft \ elemnt.offsetTop
Summary: 返回相对elemnt.offsetParent的位置
PS:IE8,IE9 Preview,Opera 和个别状况下的IE6,IE7返回的值包括elemnt.offsetParent的borderLeftWidth和borderTopWidth
Demo:
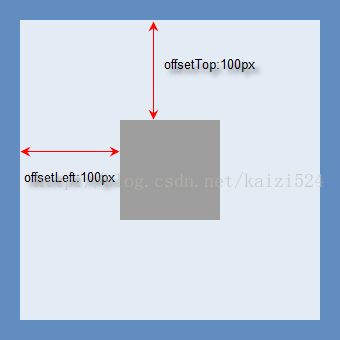
<style type="text/css">
#b{position:relative; background:#E3EBF4; width:300px; height:300px; border:20px solid #628DC0 }
#a{position:absolute; background:#9E9E9E; width:100px; height:100px; left:100px; top:100px;}
</style>
<div id="b">
<div id="a"></div>
</div>
document.getElementByIdx('a').offsetLeft >> 100
document.getElementByIdx('a').offsetTop >> 100
上面是正确的值,而在IE8和Opera里面均返回 120,如果对b的CSS做一些修改,如下:
#b{position:relative; background:#E3EBF4; border:20px solid #628DC0 } 去掉width 和height,
那么在ie6,7里面返回也出现了问题
ie6:
document.getElementByIdx('a').offsetLeft >> 120
document.getElementByIdx('a').offsetTop >> 100
ie7:
document.getElementByIdx('a').offsetLeft >> 120
document.getElementByIdx('a').offsetTop >> 120
所以在IE8,Opera 以及特殊情况的IE6 IE7里面 如果通过elemnt.offsetParent element.offsetLeft element.offsetTop计算页面元素位置需要在每一次循环中减去borderLeftWidth和borderTopWidth 的值。当然目前来说除了Opera 9.2 以外均不需要考虑这种情况,因为其他Browser或者更高版本都支持 getBoundingClientRect()来计算获取页面元素位置。