利用求值器绘制双三次Bezier曲面
根据我的上一篇博客,已经可以利用求值器绘制三次Bezier曲线了,今天我要探索利用求值器绘制双三次的B曲面
其实学会了之前的现在就简单很多了,这里利用的是
glMap2 — 定义了一个二维求值器
void glMap2f(GLenum target, GLfloat u1, GLfloat u2, GLint ustride, GLint uorder, GLfloat v1, GLfloat v2, GLint vstride, GLint vorder, const GLfloat * points);
target指定了由求值器生成的值的类型,可以接受的类型为 GL_MAP2_VERTEX_3, GL_MAP2_VERTEX_4, GL_MAP2_INDEX, GL_MAP2_COLOR_4, GL_MAP2_NORMAL, GL_MAP2_TEXTURE_COORD_1, GL_MAP2_TEXTURE_COORD_2, GL_MAP2_TEXTURE_COORD_3, and GL_MAP2_TEXTURE_COORD_4
u1,
u2
和之前的u一样
ustride
指定了控制点R ij与R i+1,j这两个控制点开始坐标(也就是x坐标)之间相隔的数。控制点可以是任意类型的数据结构,唯一的限制条件就是对于一个特定的控制点必须占据连续的内存空间。其初始值为0.stride的英文释义就是步幅。
uorder
指定在u方向上控制点的维度(度).必须是正数,初始值是1.
points
控制点数组的指针
glMap2f(GL_MAP2_VERTEX_3, 0, 1, 3, 4, 0, 1, 12, 4, &ctrlPoints[0][0][0]);因此度为4的情况下,u方向上的stride为3,而v为3*4=12
之后要用到的一个函数就是glEvalCoord2f,用法和之前提到的相似
#include <GL/glut.h>
#include <stdio.h>
#include<Windows.h>
#include <stdlib.h>
GLfloat ctrlPoints[4][4][3] =
{
{
{ -0.8f, 0.8f, 0.1f },
{ -0.9f, 0.3f, 0.3f },
{ -0.9f, -0.2f, 0.3f },
{ -0.8f, -0.7f, 0.2f }
},
{
{ -0.3f, 0.8f, 0.2f },
{ -0.3f, 0.2f, 0.5f },
{ -0.25f, -0.2f, 0.6f },
{ -0.3f, -0.6f, 0.2f }
},
{
{ 0.2f, 0.85f, 0.1f },
{ 0.25f, 0.25f, 0.6f },
{ 0.3f, -0.2f, 0.4f },
{ 0.2f, -0.65f, 0.3f }
},
{
{ 0.7f, 0.8f, 0.1f },
{ 0.8f, 0.3f, 0.3f },
{ 0.75f, -0.2f, 0.3f },
{ 0.7f, -0.7f, 0.2f }
}
};
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glClearColor(0.0, 0.0, 0.0, 0.0);
glMap2f(GL_MAP2_VERTEX_3, 0, 1, 3, 4,
0, 1, 12, 4, &ctrlPoints[0][0][0]);
glEnable(GL_MAP2_VERTEX_3);
int i, j;
glColor3f(1.0, 1.0, 1.0);
//glRotatef(60.0, 1.0, 1.0, 1.0);
for (j = 0; j <= 10; j++) {
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 10; i++)
glEvalCoord2f((GLfloat)i / 10.0, (GLfloat)j / 10.0);
glEnd();
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 10; i++)
glEvalCoord2f((GLfloat)j / 10.0, (GLfloat)i / 10.0);
glEnd();
}
/* The following code displays the control points as dots. */
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("opengl1");
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}
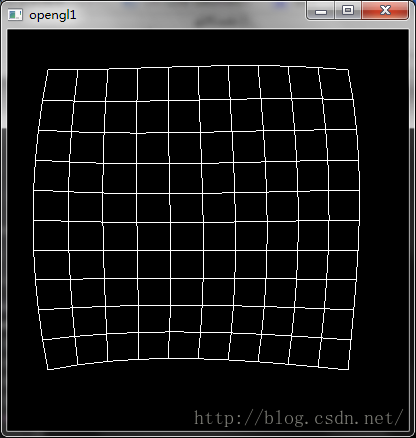
这里把rotate那一行的语句注释掉了,效果如下
glrotatef
其中这篇文章写得特别好,值得参考 http://blog.csdn.net/gamesdev/article/details/9929211?utm_source=tuicool&utm_medium=referral
大致的意思是 http://blog.csdn.net/wangyuchun_799/article/details/7801871
我这里略微做了一点旋转,并且添加基础控制网格的绘制函数,新的代码为
#include <GL/glut.h>
#include <stdio.h>
#include<Windows.h>
#include <stdlib.h>
GLfloat ctrlPoints[4][4][3] =
{
{
{ -0.8f, 0.8f, 0.1f },
{ -0.9f, 0.3f, 0.3f },
{ -0.9f, -0.2f, 0.3f },
{ -0.8f, -0.7f, 0.2f }
},
{
{ -0.3f, 0.8f, 0.2f },
{ -0.3f, 0.2f, 0.5f },
{ -0.25f, -0.2f, 0.6f },
{ -0.3f, -0.6f, 0.2f }
},
{
{ 0.2f, 0.85f, 0.1f },
{ 0.25f, 0.25f, 0.6f },
{ 0.3f, -0.2f, 0.4f },
{ 0.2f, -0.65f, 0.3f }
},
{
{ 0.7f, 0.8f, 0.1f },
{ 0.8f, 0.3f, 0.3f },
{ 0.75f, -0.2f, 0.3f },
{ 0.7f, -0.7f, 0.2f }
}
};
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glClearColor(0.0, 0.0, 0.0, 0.0);
glMap2f(GL_MAP2_VERTEX_3, 0, 1, 3, 4,
0, 1, 12, 4, &ctrlPoints[0][0][0]);
glEnable(GL_MAP2_VERTEX_3);
int i, j;
glColor3f(1.0, 1.0, 1.0);
glRotatef(-65.0, 1.0, 0.3, 0.2);
for (j = 0; j <= 10; j++) {
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 10; i++)
glEvalCoord2f((GLfloat)i / 10.0, (GLfloat)j / 10.0);
glEnd();
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 10; i++)
glEvalCoord2f((GLfloat)j / 10.0, (GLfloat)i / 10.0);
glEnd();
}
/* The following code displays the control points as dots. */
glPointSize(5.0);
glColor3f(1.0, 1.0, 0.0);
for (int i = 0; i < 4; i++){
glBegin(GL_POINTS);
for (int j = 0; j < 4; j++)
glVertex3fv(&ctrlPoints[i][j][0]);
glEnd();
}
glColor3f(0.0, 1.0, 1.0);
for (int i = 0; i < 4; i++){
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 4; j++)
glVertex3fv(&ctrlPoints[i][j][0]);
glEnd();
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 4; j++)
glVertex3fv(&ctrlPoints[j][i][0]);
glEnd();
}
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("opengl1");
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}
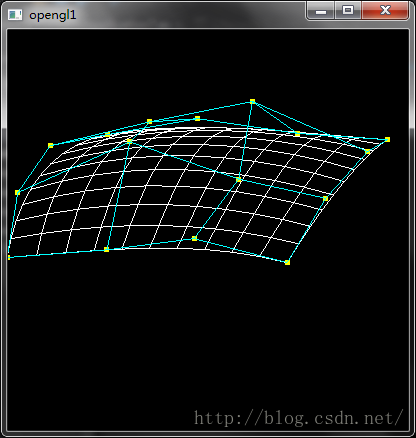
效果如下图
怎么样,效果还可以吧,终于完成了B曲面的制作,下面我要对其进行简单的渲染,白白啦~