百度地图API之JavaScript 开源库1
前言
在学习使用百度地图API的时候,必定会涉及到相关的开源库。下面主要介绍一部分JavaScript开源库,有大数据可视化库、热力图和添加标注工具。
大数据可视化库
Mapv是一组基于百度地图的大数据可视化库,可以用来展示大量的点、线、面数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。
测试源码
<!DOCTYPE html>
<html>
<head>
<title>大数据可视化库</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c" type="text/javascript"></script>
</head>
<body>
<div id="map"></div>
<script type="text/javascript" src="./js/Mapv.min.js"></script>
<script type="text/javascript" src="./js/BaiduMap_cityCenter.js"></script>
<script type="text/javascript" src="./js/example.js"></script>
<script type="text/javascript"> //bmap已经在example.js中定义并且要求map的div id必须为map bmap.centerAndZoom(new BMap.Point(105.403119, 38.028658), 5); //初始化地图,设置中心点坐标和地图级别为5级 //1.创建mapv示例 // 第一步创建mapv示例 var mapv = new Mapv({ drawTypeControl: true, map: bmap // 百度地图的map实例 }); var data = []; // 城市的点来做示例展示的点数据 data = data.concat(getCityCenter(cityData.municipalities)); data = data.concat(getCityCenter(cityData.provinces)); data = data.concat(getCityCenter(cityData.other)); for (var i = 0; i < cityData.provinces.length; i++) { var citys = cityData.provinces[i].cities; data = data.concat(getCityCenter(citys)); } function getCityCenter(citys) { var data = []; for (var i = 0; i < citys.length; i++) { var city = citys[i]; var center = city.g.split('|')[0]; center = center.split(','); data.push({ lng: center[0], lat: center[1], count: Math.random() * 10 }); } return data; }; var layer = new Mapv.Layer({ mapv: mapv, // 对应的mapv实例 zIndex: 1, // 图层层级 dataType: 'point', // 数据类型,点类型 dataRangeControl: true, data: data, // 数据 drawType: 'intensity', // 展示形式 drawOptions: { // 绘制参数 size: 5, // 点大小 gradient: { // 显示的颜色渐变范围 '0': 'blue', '0.6': 'cyan', '0.7': 'lime', '0.8': 'yellow', '1.0': 'red' } } }); </script>
</body>
</html>测试结果
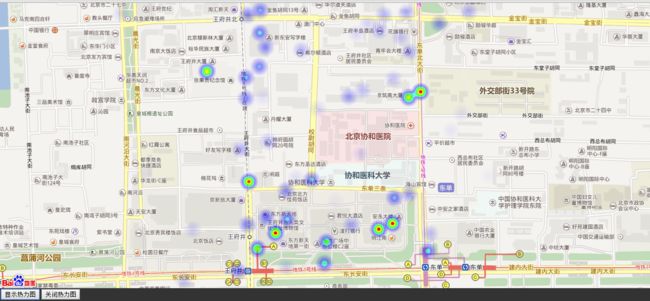
热力图
提供热力图可视化展现功能,注: 支持chrome, safari, IE9及以上的浏览器. 核心的代码主要来自于第三方heatmap.js, 主入口类是HeatmapOverlay, 基于Baidu Map API 2.0。
测试源码
<!DOCTYPE html>
<html>
<head>
<title>热力图</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="./css/style.css" />
<script src="http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c" type="text/javascript"></script>
<script type="text/javascript" src="./js/Heatmap_min.js"></script>
<style type="text/css"> ul,li{list-style: none;margin:0;padding:0;float:left;} html{height:100%} body{height:100%;margin:0px;padding:0px;font-family:"微软雅黑";} #container{height:600px;width:100%;} #r-result{width:100%;} </style>
</head>
<body>
<div id="container"></div>
<div id="r-result">
<input type="button" onclick="openHeatmap();" value="显示热力图"/><input type="button" onclick="closeHeatmap();" value="关闭热力图"/>
</div>
<script type="text/javascript"> var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(116.418261, 39.921984); map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(); // 允许滚轮缩放 var points =[ {"lng":116.418261,"lat":39.921984,"count":50}, {"lng":116.423332,"lat":39.916532,"count":51}, {"lng":116.419787,"lat":39.930658,"count":15}, {"lng":116.418455,"lat":39.920921,"count":40}, {"lng":116.418843,"lat":39.915516,"count":100}, {"lng":116.42546,"lat":39.918503,"count":6}, {"lng":116.423289,"lat":39.919989,"count":18}, {"lng":116.418162,"lat":39.915051,"count":80}, {"lng":116.422039,"lat":39.91782,"count":11}, {"lng":116.41387,"lat":39.917253,"count":7}, {"lng":116.41773,"lat":39.919426,"count":42}, {"lng":116.421107,"lat":39.916445,"count":4}, {"lng":116.417521,"lat":39.917943,"count":27}, {"lng":116.419812,"lat":39.920836,"count":23}, {"lng":116.420682,"lat":39.91463,"count":60}, {"lng":116.415424,"lat":39.924675,"count":8}, {"lng":116.419242,"lat":39.914509,"count":15}, {"lng":116.422766,"lat":39.921408,"count":25}, {"lng":116.421674,"lat":39.924396,"count":21}, {"lng":116.427268,"lat":39.92267,"count":1}, {"lng":116.417721,"lat":39.920034,"count":51}, {"lng":116.412456,"lat":39.92667,"count":7}, {"lng":116.420432,"lat":39.919114,"count":11}, {"lng":116.425013,"lat":39.921611,"count":35}, {"lng":116.418733,"lat":39.931037,"count":22}, {"lng":116.419336,"lat":39.931134,"count":4}, {"lng":116.413557,"lat":39.923254,"count":5}, {"lng":116.418367,"lat":39.92943,"count":3}, {"lng":116.424312,"lat":39.919621,"count":100}, {"lng":116.423874,"lat":39.919447,"count":87}, {"lng":116.424225,"lat":39.923091,"count":32}, {"lng":116.417801,"lat":39.921854,"count":44}, {"lng":116.417129,"lat":39.928227,"count":21}, {"lng":116.426426,"lat":39.922286,"count":80}, {"lng":116.421597,"lat":39.91948,"count":32}, {"lng":116.423895,"lat":39.920787,"count":26}, {"lng":116.423563,"lat":39.921197,"count":17}, {"lng":116.417982,"lat":39.922547,"count":17}, {"lng":116.426126,"lat":39.921938,"count":25}, {"lng":116.42326,"lat":39.915782,"count":100}, {"lng":116.419239,"lat":39.916759,"count":39}, {"lng":116.417185,"lat":39.929123,"count":11}, {"lng":116.417237,"lat":39.927518,"count":9}, {"lng":116.417784,"lat":39.915754,"count":47}, {"lng":116.420193,"lat":39.917061,"count":52}, {"lng":116.422735,"lat":39.915619,"count":100}, {"lng":116.418495,"lat":39.915958,"count":46}, {"lng":116.416292,"lat":39.931166,"count":9}, {"lng":116.419916,"lat":39.924055,"count":8}, {"lng":116.42189,"lat":39.921308,"count":11}, {"lng":116.413765,"lat":39.929376,"count":3}, {"lng":116.418232,"lat":39.920348,"count":50}, {"lng":116.417554,"lat":39.930511,"count":15}, {"lng":116.418568,"lat":39.918161,"count":23}, {"lng":116.413461,"lat":39.926306,"count":3}, {"lng":116.42232,"lat":39.92161,"count":13}, {"lng":116.4174,"lat":39.928616,"count":6}, {"lng":116.424679,"lat":39.915499,"count":21}, {"lng":116.42171,"lat":39.915738,"count":29}, {"lng":116.417836,"lat":39.916998,"count":99}, {"lng":116.420755,"lat":39.928001,"count":10}, {"lng":116.414077,"lat":39.930655,"count":14}, {"lng":116.426092,"lat":39.922995,"count":16}, {"lng":116.41535,"lat":39.931054,"count":15}, {"lng":116.413022,"lat":39.921895,"count":13}, {"lng":116.415551,"lat":39.913373,"count":17}, {"lng":116.421191,"lat":39.926572,"count":1}, {"lng":116.419612,"lat":39.917119,"count":9}, {"lng":116.418237,"lat":39.921337,"count":54}, {"lng":116.423776,"lat":39.921919,"count":26}, {"lng":116.417694,"lat":39.92536,"count":17}, {"lng":116.415377,"lat":39.914137,"count":19}, {"lng":116.417434,"lat":39.914394,"count":43}, {"lng":116.42588,"lat":39.922622,"count":27}, {"lng":116.418345,"lat":39.919467,"count":8}, {"lng":116.426883,"lat":39.917171,"count":3}, {"lng":116.423877,"lat":39.916659,"count":34}, {"lng":116.415712,"lat":39.915613,"count":14}, {"lng":116.419869,"lat":39.931416,"count":12}, {"lng":116.416956,"lat":39.925377,"count":11}, {"lng":116.42066,"lat":39.925017,"count":38}, {"lng":116.416244,"lat":39.920215,"count":91}, {"lng":116.41929,"lat":39.915908,"count":54}, {"lng":116.422116,"lat":39.919658,"count":21}, {"lng":116.4183,"lat":39.925015,"count":15}, {"lng":116.421969,"lat":39.913527,"count":3}, {"lng":116.422936,"lat":39.921854,"count":24}, {"lng":116.41905,"lat":39.929217,"count":12}, {"lng":116.424579,"lat":39.914987,"count":57}, {"lng":116.42076,"lat":39.915251,"count":70}, {"lng":116.425867,"lat":39.918989,"count":8}]; if(!isSupportCanvas()){ alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~') } //详细的参数,可以查看heatmap.js的文档 https://github.com/pa7/heatmap.js/blob/master/README.md //参数说明如下: /* visible 热力图是否显示,默认为true * opacity 热力的透明度,1-100 * radius 势力图的每个点的半径大小 * gradient {JSON} 热力图的渐变区间 . gradient如下所示 * { .2:'rgb(0, 255, 255)', .5:'rgb(0, 110, 255)', .8:'rgb(100, 0, 255)' } 其中 key 表示插值的位置, 0~1. value 为颜色值. */ heatmapOverlay = new BMapLib.HeatmapOverlay({"radius":20}); map.addOverlay(heatmapOverlay); heatmapOverlay.setDataSet({data:points,max:100}); closeHeatmap(); //判断浏览区是否支持canvas function isSupportCanvas(){ var elem = document.createElement('canvas'); return !!(elem.getContext && elem.getContext('2d')); } function setGradient(){ /*格式如下所示: { 0:'rgb(102, 255, 0)', .5:'rgb(255, 170, 0)', 1:'rgb(255, 0, 0)' }*/ var gradient = {}; var colors = document.querySelectorAll("input[type='color']"); colors = [].slice.call(colors,0); colors.forEach(function(ele){ gradient[ele.getAttribute("data-key")] = ele.value; }); heatmapOverlay.setOptions({"gradient":gradient}); } function openHeatmap(){ heatmapOverlay.show(); } function closeHeatmap(){ heatmapOverlay.hide(); } </script>
</body>
</html>运行结果
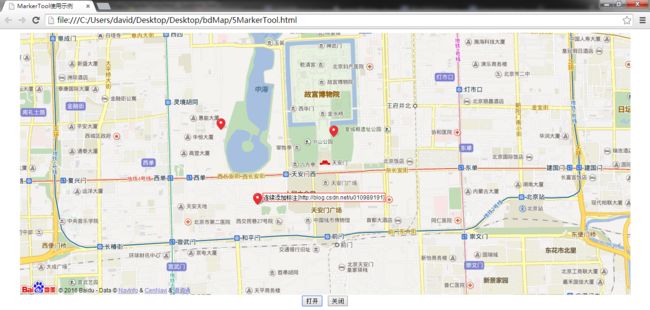
添加标注工具
百度地图的添加标注工具类,对外开放。 允许用户在地图上点击后添加一个点标注,允许用户设定标注的图标样式。 主入口类是MarkerTool, 基于Baidu Map API 1.2。
测试源码
<!DOCTYPE html>
<html>
<head>
<title>MarkerTool使用示例</title>
<script src="http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c" type="text/javascript"></script>
<!-- 引入标注所需要的js库 也可以采用这种方式: <script type="text/javascript" src="http://api.map.baidu.com/library/MarkerTool/1.2/src/MarkerTool_min.js"></script> -->
<script type="text/javascript" src="./js/MarkerTool_min.js"></script>
</head>
<body>
<div align="center">
<div id="map" style="height: 550px;width: 95%;"></div>
<button onclick="javascript:mkTool.open();">打开</button>
<button onclick="javascript:mkTool.close();">关闭</button>
</div>
<script type="text/javascript"> var map = new BMap.Map("map"); //创建地图实例 var point = new BMap.Point(116.404,39.915); //创建坐标点 map.centerAndZoom(point,15); map.enableScrollWheelZoom(); var mkTool = new BMapLib.MarkerTool(map,{autoClose:false,followText:"连续添加标注[http://blog.csdn.net/u010989191]"}); </script>
</body>
</html>测试结果
总结
本文主要介绍了百度地图JavaScript库中的大数据可视化库、热力图和添加标注工具。