Android5.0之TextInputLayout、FloatingActionButton的使用
TextInputLayout和FloatingActionButton都属于MD风格的控件,比起普通的EditText和Button、ImageButton,TextInputLayout和FloatingActionButton还是有很多炫酷的地方,今天我们就一起来看一下。
1.TextInputLayout
TextInputLayout这个控件主要是配合EditText来使用的,以前在EditText中我们经常需要给EditText设置一个hint属性告诉用户这里输入什么,但是用户有可能输着输着就忘了这里该输入什么了,如果有一个控件能够完美解决这个问题就好了,于是乎,在Android M中,Google新推出了TextInputLayout,完美的解决了这个问题。OK,接下来我们就来看看这个东东要怎么使用。
1.添加依赖
毫无疑问,使用TextInputLayout我们首先要添加依赖,将design包加入到我们的项目中,如下:
compile 'com.android.support:design:23.1.1'
2.布局文件中添加控件
接下来我们需要在Activity中添加相关的控件,我们说TextInputLayout是配合着EditText来使用的,实际用法就是用TextInputLayout将EditText包裹起来,如下:
<android.support.design.widget.TextInputLayout
android:id="@+id/text_input_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="48dp"/>
</android.support.design.widget.TextInputLayout>
实际上,如果没有特殊需要,你甚至连EditText的id都不需要给,那有的筒子可能有疑问了,不给id那我怎么样获取在EditText中输入的内容呢?请接着往下看
3.Activity中处理相关逻辑
接下来我们看看如何在Activity中处理输入控件的相关逻辑操作。
首先查找到该控件,并获取到该控件中的EditText,如下:
textInputLayout = (TextInputLayout) findViewById(R.id.text_input_layout);
editText = textInputLayout.getEditText();
设置hint:
textInputLayout.setHint("请输入邮箱地址!");
请大家注意hint是给谁设置。然后我希望用户在EditText中输入一个邮箱地址,不过这个邮箱地址我不想做过多的验证,毕竟我这里不是想说正则,我只要包含一个@符号就认为是一个合法的邮箱,我们来看看怎么实现:
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
String s1 = s.toString();
if (!s1.contains("@")) {
textInputLayout.setError("邮箱地址非法");
textInputLayout.setErrorEnabled(true);
}else{
textInputLayout.setErrorEnabled(false);
}
}
});
有木有觉得很easy。
2.FloatingActionButton
接下来我们再来看看FloatingActionButton.
1.基本属性
我在之前的博客中谈到过CoordinatorLayout协调者布局的使用,在协调者布局中,我们可以让一个FloatingActionButton悬挂在AppBar上,然后这个FloatingActionButton会随着头部的折叠慢慢的消失。当然,FloatingActionButton的使用不仅仅局限于这里,我们也可以在普通的容器中来使用FloatingActionButton,如下:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:id="@+id/fab"
android:onClick="btnClick"
app:backgroundTint="#ff0101"
app:borderWidth="0dp"
app:fabSize="normal"
app:elevation="10dp"
android:src="@android:drawable/ic_input_add"
android:layout_height="wrap_content"/>
这里有几个属性我需要介绍一下:
1.app:backgroundTint表示FAB的背景颜色(当然你也可以通过修改colors.xml中的colorAccent的值来修改FAB的背景颜色)
2.app:borderWidth表示FAB的圆环宽度(设置该宽度之后,当你按下FAB时,只有中心一部分被按下)
3.app:fabSize表示FAB的大小,有两种取值,分别是normal和mini两种
4.app:elevation表示FAB的Z轴高
显示效果:
2.修改大小
对于1中介绍的app:fabSize属性不知道筒子们有没有疑问,如果你想给FAB设置其他的大小该怎么做呢,我们来稍微看一下源码。
打开FAB的源码,我们发现FAB是继承自ImageButton的,里边的代码也都很好懂,它的源码中有一个方法,如下:
final int getSizeDimension() {
switch (mSize) {
case SIZE_MINI:
return getResources().getDimensionPixelSize(R.dimen.design_fab_size_mini);
case SIZE_NORMAL:
default:
return getResources().getDimensionPixelSize(R.dimen.design_fab_size_normal);
}
}
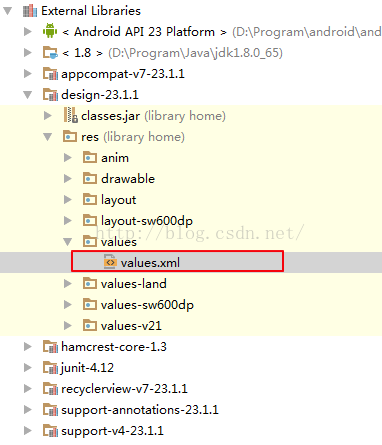
很明显该方法就是获取控件的大小,但是我们并没有在res中的values文件夹中的dimen文件中定义这些变量呀,其实变量就在我们引入的design包中,将功工程的视图调整为Project,我们看到如下目录:
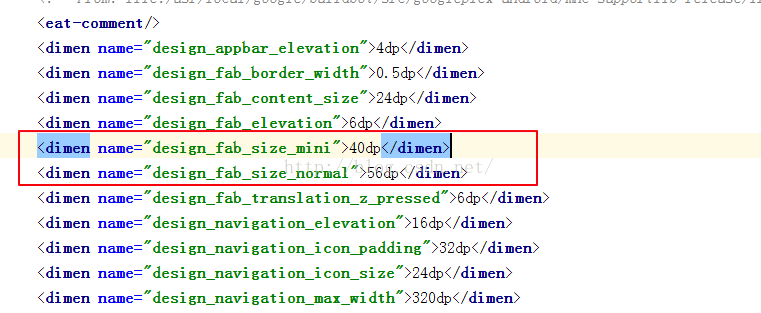
values文件中定义了这个控件预设的两种大小:
那么如果你想重新定义mini和normal的值只需要在你的dimens.xml文件中覆写这两个值就可以了,如下:
<dimen name="design_fab_size_mini">80dp</dimen>
<dimen name="design_fab_size_normal">112dp</dimen>
OK ,很easy吧。
以上。