浅谈初步理解钩子,并且开发插件
以下为转载内容,仅供参考;
首先聊聊钩子吧,其实,刚开始接触onethink时,我也挺晕的,后面发现,这个钩子 和 我曾经用的一个博客系统里面的挂载点 很像!甚至就可以说,钩子就是挂载点
挂载点:在系统中提供给你一个挂载点,我们可以进行插件开发,开发完成后,我们将其挂载到 挂载点上,会自动调用执行
列如吧。我们看内容页的模版里面有这样的一段代码
官方的说法是:文档末尾显示显示的 钩子
意思就是说,在文档末尾的时候,会自动调用挂载在那个 钩子 上的插件,那么,我们就来简单做一个小插件
其他的信息,随意定义 ,我这边写的是 版权
那个是否需要配置,反正我是没有选,因为选上以后,他存的配置文件,会被转义。
需要实现的方法,就是 要我们挂载到哪了。我选的 documentDetailAfter
然后点击确定,跳转到插件列表。你会看到我们新建的插件

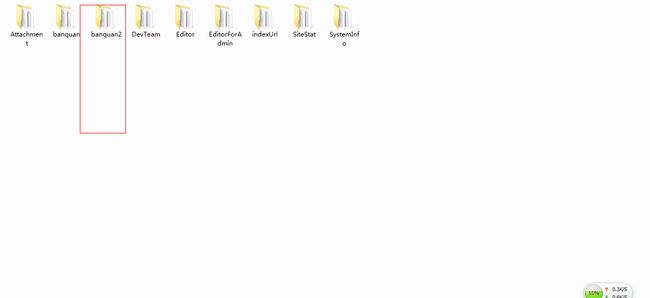
然后,也会在根目录下的 Addons 下给我们生成一个插件目录

我们在插件列表,点击安装
然后看我文档末尾,也就是 文章 末尾处,还是没有任何东西的

这时候,我们进入给我们生成的插件目录里边 里面有两个文件
插件名Addons.class.php
config.php
一个是插件主文件,一个是插件配置文件
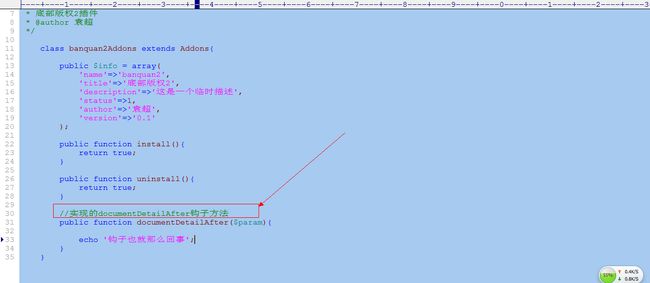
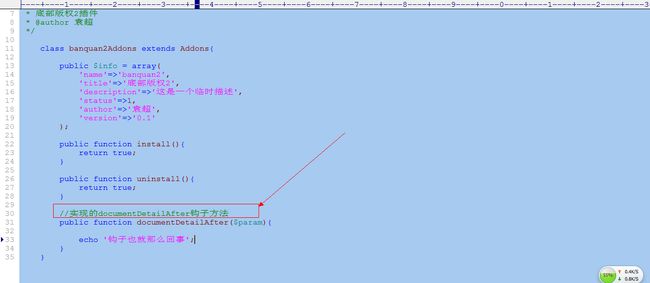
我们打开主文件。看下面的注释,我们就知道怎么做啦。就是你需要开发什么样的插件,代码写在那边就好了,钩子会自动调用的

我们最简单的输出一句话 “钩子也就那么回事”
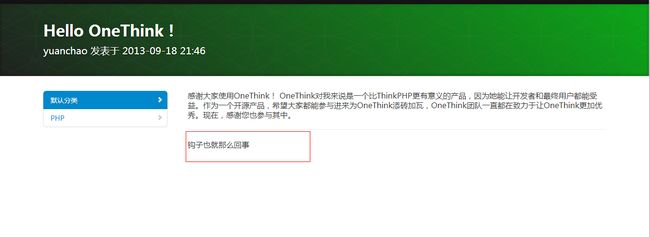
然后,文章页,一看,出来了!

只要是模版中有这个 挂载点 ,也就是 钩子,都会自动调用这个插件,然后输出
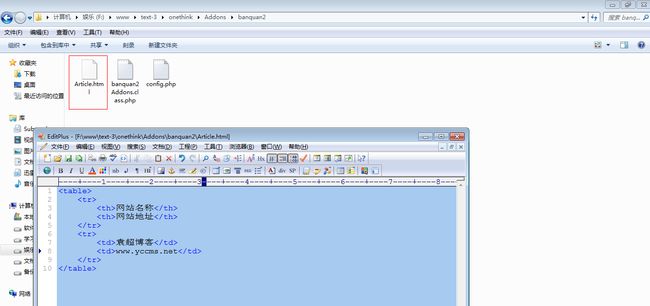
我们在插件目录,建立一个html文档,因为这边是在文章中调用的,所以名字为 Article.html

然后在里面直接 display调用即可
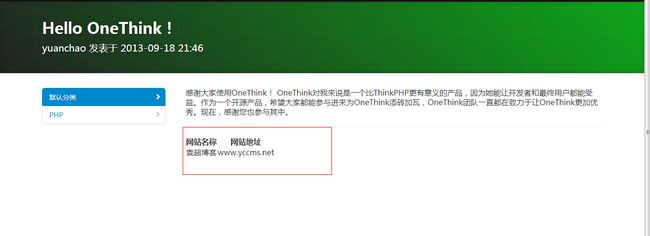
文章页面此时就输出我们的模版啦!

接下来,我们讲一下,配置文件的使用
我们打开,官方的一个插件,点击设置,可以看到如下设置项

但是,打开我们的插件时候,没有设置项。这是因为我们刚刚新建插件的时候,是否需要配置,没有选上
我们打开我们的插件配置文件,发现里面是空的,我们就自己添加吧!
首先,官方提供了一个很小的demo


现在,我们只需要把我们填写的配置项,同步到模版就好啦!
额,没有文档,只能看官方的插件,我发现一个方法

结果的确是这样做的,在文章中打印出了我们的配置项
!!!前提是,在设置中,我们填写了这些信息

接下来,我们只要把它传递到模版中就好啦!

模版中

一个简单的插件,就这样好了,不知道你对于钩子,怎么理解
现在,再来讲讲钩子
现在有一个需求:需要在我的首页文章列表中,标题后面加上我的网址

其实也很简单

首先我们新增一个钩子 ,url
然后,把他挂载到我们需要挂载的地方去
挂载的语法是:

然后捏:在插件管理中,新建一个插件,挂载到这个 url 钩子上。方法都是一样的
结尾,在说说钩子的原理吧。有人把他比作为 钉子 ,
我是这样看的。js大家知道吧?js给一个按钮,添加点击事件弹出aaa后,点击一下,就会弹出aaa。
这里的,添加绑定事件 就等于 添加 钩子
当系统执行时,发现那里 有一个钩子, 就会自动调用 挂载在 钩子下的插件
文采不好,大家凑合着看哈~~~~
首先聊聊钩子吧,其实,刚开始接触onethink时,我也挺晕的,后面发现,这个钩子 和 我曾经用的一个博客系统里面的挂载点 很像!甚至就可以说,钩子就是挂载点
挂载点:在系统中提供给你一个挂载点,我们可以进行插件开发,开发完成后,我们将其挂载到 挂载点上,会自动调用执行
列如吧。我们看内容页的模版里面有这样的一段代码
- {:hooks('documentDetailAfter')}
复制代码
这个的意思就是:相当于在这边 打一个点 ,我们可以将插件挂载到那
官方的说法是:文档末尾显示显示的 钩子
意思就是说,在文档末尾的时候,会自动调用挂载在那个 钩子 上的插件,那么,我们就来简单做一个小插件
其他的信息,随意定义 ,我这边写的是 版权
那个是否需要配置,反正我是没有选,因为选上以后,他存的配置文件,会被转义。
需要实现的方法,就是 要我们挂载到哪了。我选的 documentDetailAfter
然后点击确定,跳转到插件列表。你会看到我们新建的插件

然后,也会在根目录下的 Addons 下给我们生成一个插件目录

我们在插件列表,点击安装
然后看我文档末尾,也就是 文章 末尾处,还是没有任何东西的

这时候,我们进入给我们生成的插件目录里边 里面有两个文件
插件名Addons.class.php
config.php
一个是插件主文件,一个是插件配置文件
我们打开主文件。看下面的注释,我们就知道怎么做啦。就是你需要开发什么样的插件,代码写在那边就好了,钩子会自动调用的

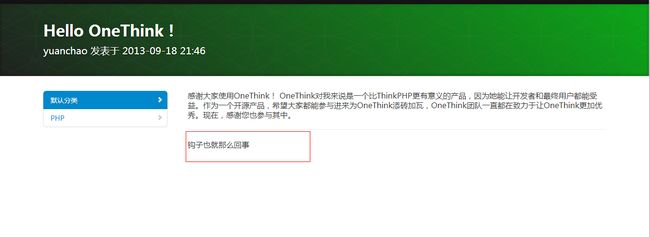
我们最简单的输出一句话 “钩子也就那么回事”
然后,文章页,一看,出来了!

只要是模版中有这个 挂载点 ,也就是 钩子,都会自动调用这个插件,然后输出
- {:hooks('documentDetailAfter')}
复制代码
接下来演示,模版调用
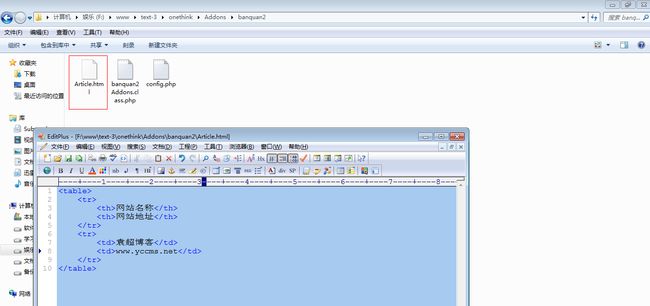
我们在插件目录,建立一个html文档,因为这边是在文章中调用的,所以名字为 Article.html

然后在里面直接 display调用即可
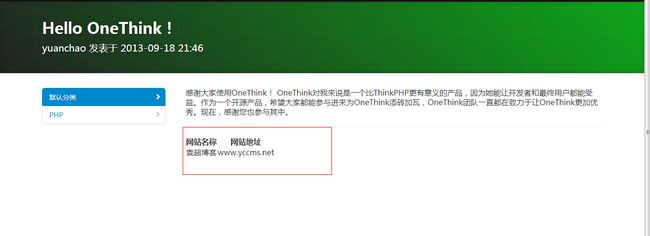
文章页面此时就输出我们的模版啦!

接下来,我们讲一下,配置文件的使用
我们打开,官方的一个插件,点击设置,可以看到如下设置项

但是,打开我们的插件时候,没有设置项。这是因为我们刚刚新建插件的时候,是否需要配置,没有选上
我们打开我们的插件配置文件,发现里面是空的,我们就自己添加吧!
首先,官方提供了一个很小的demo
- <?php
- return array(
- 'random'=>array(//配置在表单中的键名 ,这个会是config[random]
- 'title'=>'是否开启随机:',//表单的文字
- 'type'=>'radio', //表单的类型:text、textarea、checkbox、radio、select等
- 'options'=>array( //select 和radion、checkbox的子选项
- '1'=>'开启', //值=>文字
- '0'=>'关闭',
- ),
- 'value'=>'1', //表单的默认值
- ),
- );
复制代码
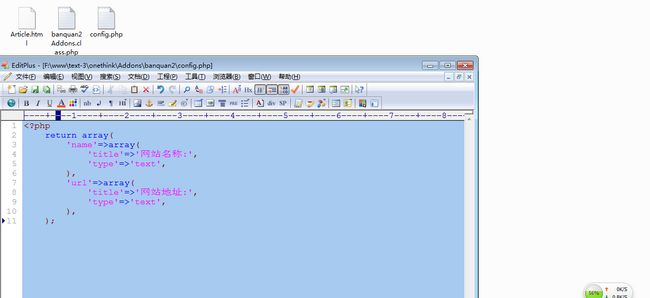
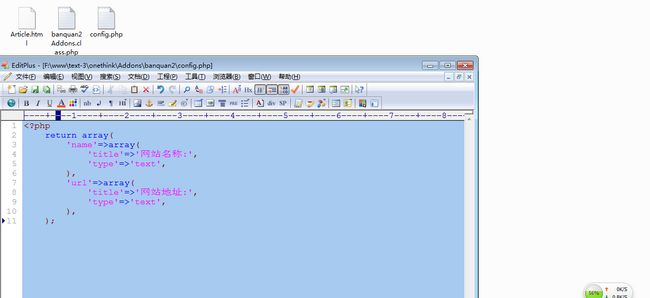
其实挺简单的,我们就来用用,在配置文件中,添加我们的配置项

- <?php
- return array(
- 'name'=>array(
- 'title'=>'网站名称:',
- 'type'=>'text',
- ),
- 'url'=>array(
- 'title'=>'网站地址:',
- 'type'=>'text',
- ),
- );
复制代码
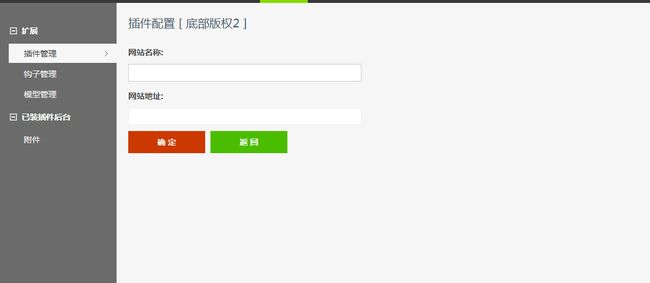
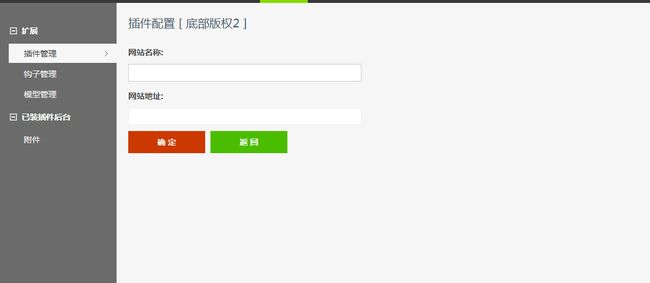
然后,在插件列表中,点击设置,看到没,出来咯!

现在,我们只需要把我们填写的配置项,同步到模版就好啦!
额,没有文档,只能看官方的插件,我发现一个方法
- $this->getConfig();
复制代码
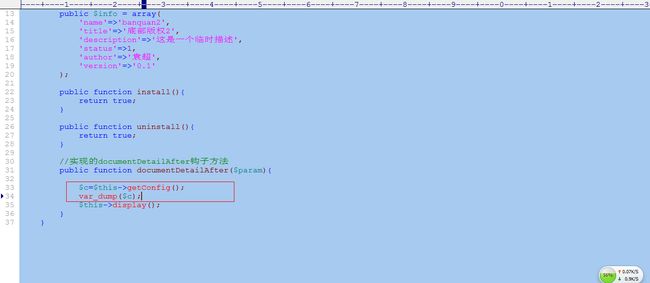
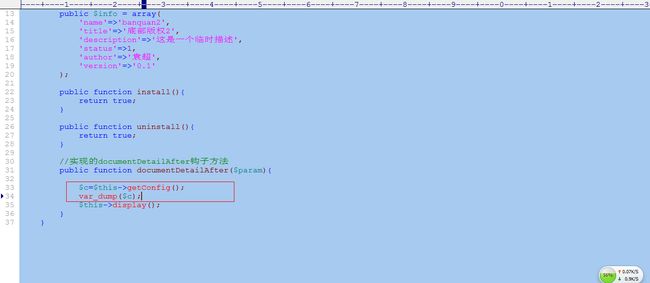
从字面上的意思来理解,就是获取我们的配置信息,我试了试

结果的确是这样做的,在文章中打印出了我们的配置项
!!!前提是,在设置中,我们填写了这些信息

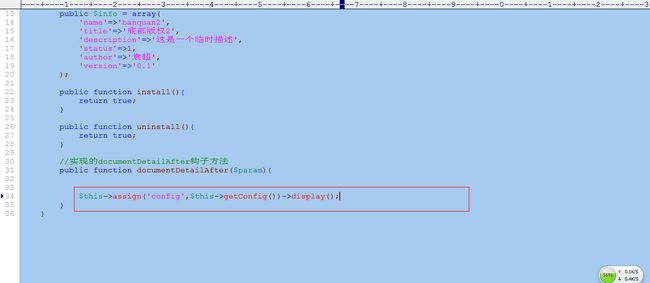
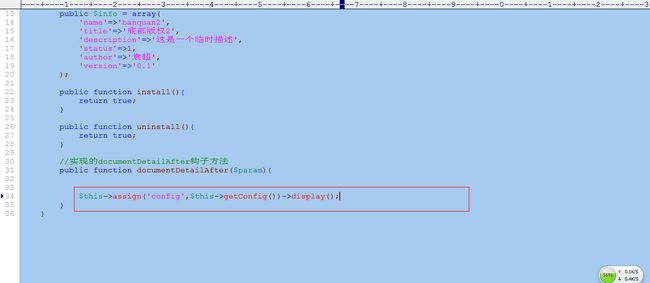
接下来,我们只要把它传递到模版中就好啦!

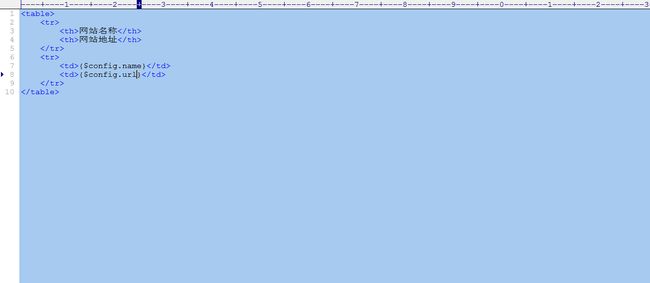
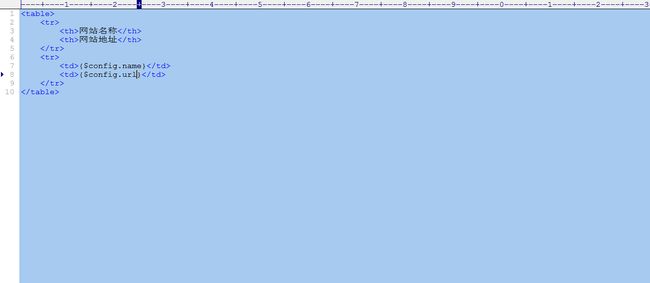
模版中

一个简单的插件,就这样好了,不知道你对于钩子,怎么理解
现在,再来讲讲钩子
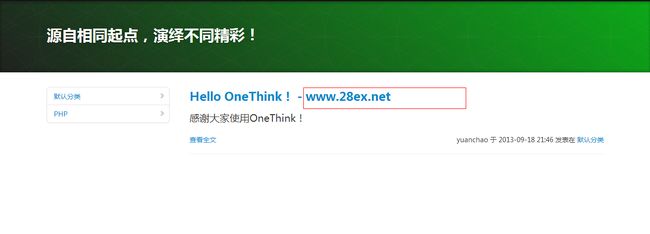
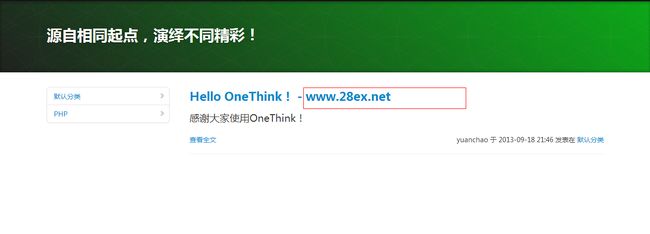
现在有一个需求:需要在我的首页文章列表中,标题后面加上我的网址

其实也很简单

首先我们新增一个钩子 ,url
然后,把他挂载到我们需要挂载的地方去
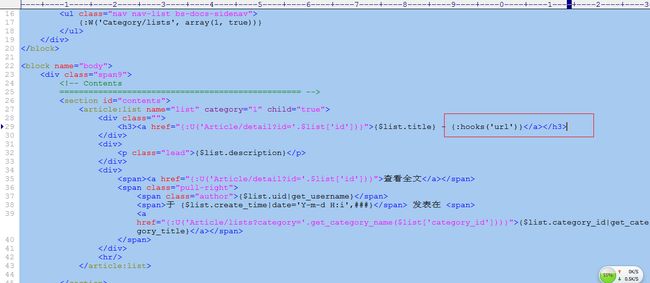
挂载的语法是:
- {:hooks('钩子名')}
复制代码
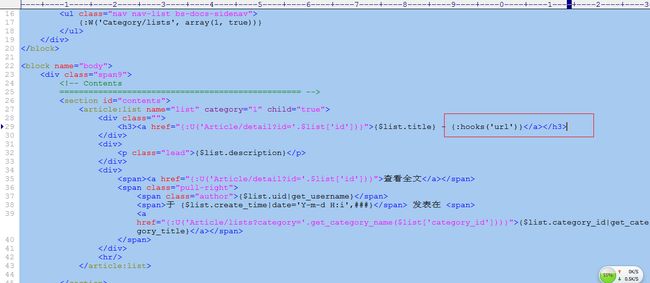
我们找到首页模版,加上就好

然后捏:在插件管理中,新建一个插件,挂载到这个 url 钩子上。方法都是一样的
结尾,在说说钩子的原理吧。有人把他比作为 钉子 ,
我是这样看的。js大家知道吧?js给一个按钮,添加点击事件弹出aaa后,点击一下,就会弹出aaa。
这里的,添加绑定事件 就等于 添加 钩子
当系统执行时,发现那里 有一个钩子, 就会自动调用 挂载在 钩子下的插件
文采不好,大家凑合着看哈~~~~