可视化学习之百度echarts工具(2)
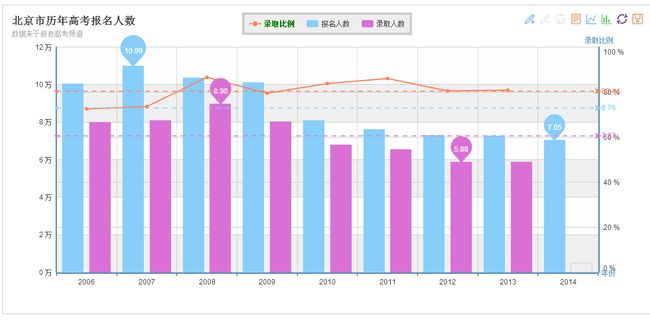
- 柱状图与折线图学习事例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>高考2006-2014</title>
</head>
<body>
<!--准备一个高为500px 宽为浏览器页面的大小的图标容器的, 也可以设为指定值 如:height:500px;width:800px; -->
<div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript"> // 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径 //同时加载了地图map,方便后期使用 require.config({ paths:{ echarts: 'http://echarts.baidu.com/build/dist' } }); // 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径 require( [ 'echarts', 'echarts/chart/bar', 'echarts/chart/line', ], function (ec) { //图表渲染的容器对象 var myChart = ec.init(document.getElementById('main')); myChart.setOption({ //图表标题 title:{ text:"北京市历年高考报名人数", subtext:"数据来于新浪高考频道", //正标题属性设置 textStyle:{ fontSize:18 }, //副标题属性设置 subtextStyle:{ fontSize:12 } }, //数据提示框配置 tooltip : { trigger: 'axis' //触发类型,默认触发类型,可选项('item'|'axis')也就是是否共享提示框 }, //图例配置 legend: { //data:['报名人数','录取人数','报录比例'] //设置图例,每个图表最多仅有一个图例 orient: 'horizontal', // 'vertical' x: 'center', // 'center' | 'left' | {number}, y: 'top', // 'center' | 'bottom' | {number} backgroundColor: '#eee', //borderColor: 'rgba(178,34,34,0.8)', //rgb(0,0,0,0)为默认值 borderWidth: 4, padding: 10, // [5, 10, 15, 20] itemGap: 20, //textStyle: {color: 'red'}, selected: { '报名人数' : true, '录取人数' : true, '录取比例' : true }, data: [ { name:'录取比例', textStyle:{fontWeight:'bold', color:'green'} //修改每一个 }, '报名人数','录取人数' ] }, //工具箱配置 toolbox: { show : true, //是否显示工具箱 feature : { //特征 mark : {show: true}, //辅助线标志 dataView : {show: true, readOnly: false}, //数据视图 magicType : {show: true, type: ['line', 'bar']}, //图表类型切换 line:折线图 bar:柱状图 restore : {show: true}, //还原,复位原始图表 saveAsImage : {show: true} //保持文件,图片格式 } }, calculable : true, //X轴设置 xAxis : [ { type : 'category', name:'年份', data : ['2006','2007','2008','2009','2010','2011','2012','2013','2014'] } ], //Y轴设置 yAxis : [ { type : 'value', axisLabel:{ formatter:'{value} 万' }, //name:'人数', splitArea : {show : true} //分隔区域,默认不显示,属性show控制显示与否 }, //录取比例 { type:'value', name : '录取比例', axisLabel : { formatter: '{value} %' } } ], //图表Series数据序列配置 series : [ { name:'报名人数', type:'bar', //与横坐标对应 2006、2007、...、2014 data:[10.03, 10.99, 10.37, 10.10, 8.10, 7.60, 7.30, 7.27, 7.05], //系列中的数据标注内容 series.markPoint markPoint:{ data:[ {type:'max',name:'最大值'}, {type:'min',name:'最小值'} ] }, //系列中的数据标线内容 series.markLine markLine:{ data:[ {type:'average',name:'平均值'} ] } }, { name:'录取人数', type:'bar', //2014年录取人数还未出来 data:[8.00, 8.09, 8.98, 8.03, 6.79, 6.54, 5.88, 5.88, ], markPoint:{ data:[ {type:'max',name:'最大值'}, {type:'min',name:'最小值'} ] }, markLine:{ data:[ {type:'average',name:'平均值'} ] } }, { name:'录取比例', type:'line', yAxisIndex: 1, data:[72.53,73.61,86.59,79.51,83.83,86.05,80.55,80.88], markLine:{ data:[ {type:'average',name:'平均值'} ] } } ] }); } ); </script>
</body>
</html>
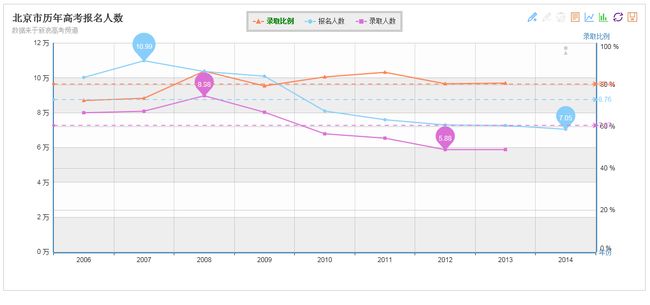
-多重折线图学习事例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>高考2006-2014</title>
</head>
<body>
<!--准备一个高为500px 宽为浏览器页面的大小的图标容器的, 也可以设为指定值 如:height:500px;width:800px; -->
<div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript"> // 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径 //同时加载了地图map,方便后期使用 require.config({ paths:{ echarts: 'http://echarts.baidu.com/build/dist' } }); // 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径 require( [ 'echarts', 'echarts/chart/line', ], function (ec) { //图表渲染的容器对象 var myChart = ec.init(document.getElementById('main')); myChart.setOption({ //图表标题 title:{ text:"北京市历年高考报名人数", subtext:"数据来于新浪高考频道", //正标题属性设置 textStyle:{ fontSize:18 }, //副标题属性设置 subtextStyle:{ fontSize:12 } }, //数据提示框配置 tooltip : { trigger: 'axis' //触发类型,默认触发类型,可选项('item'|'axis')也就是是否共享提示框 }, //图例配置 legend: { //data:['报名人数','录取人数','报录比例'] //设置图例,每个图表最多仅有一个图例 orient: 'horizontal', // 'vertical' x: 'center', // 'center' | 'left' | {number}, y: 'top', // 'center' | 'bottom' | {number} backgroundColor: '#eee', //borderColor: 'rgba(178,34,34,0.8)', //rgb(0,0,0,0)为默认值 borderWidth: 4, padding: 10, // [5, 10, 15, 20] itemGap: 20, //textStyle: {color: 'red'}, selected: { '报名人数' : true, '录取人数' : true, '录取比例' : true }, data: [ { name:'录取比例', textStyle:{fontWeight:'bold', color:'green'} //修改每一个 }, '报名人数','录取人数' ] }, //工具箱配置 toolbox: { show : true, //是否显示工具箱 feature : { //特征 mark : {show: true}, //辅助线标志 dataView : {show: true, readOnly: false}, //数据视图 magicType : {show: true, type: ['line', 'bar']}, //图表类型切换 line:折线图 bar:柱状图 restore : {show: true}, //还原,复位原始图表 saveAsImage : {show: true} //保持文件,图片格式 } }, calculable : true, //X轴设置 xAxis : [ { type : 'category', name:'年份', data : ['2006','2007','2008','2009','2010','2011','2012','2013','2014'] } ], //Y轴设置 yAxis : [ { type : 'value', axisLabel:{ formatter:'{value} 万' }, //name:'人数', splitArea : {show : true} //分隔区域,默认不显示,属性show控制显示与否 }, //录取比例 { type:'value', name : '录取比例', axisLabel : { formatter: '{value} %' } } ], //图表Series数据序列配置 series : [ { name:'报名人数', type:'line', //与横坐标对应 2006、2007、...、2014 data:[10.03, 10.99, 10.37, 10.10, 8.10, 7.60, 7.30, 7.27, 7.05], //系列中的数据标注内容 series.markPoint markPoint:{ data:[ {type:'max',name:'最大值'}, {type:'min',name:'最小值'} ] }, //系列中的数据标线内容 series.markLine markLine:{ data:[ {type:'average',name:'平均值'} ] } }, { name:'录取人数', type:'line', //2014年录取人数还未出来 data:[8.00, 8.09, 8.98, 8.03, 6.79, 6.54, 5.88, 5.88, ], markPoint:{ data:[ {type:'max',name:'最大值'}, {type:'min',name:'最小值'} ] }, markLine:{ data:[ {type:'average',name:'平均值'} ] } }, { name:'录取比例', type:'line', yAxisIndex: 1, data:[72.53,73.61,86.59,79.51,83.83,86.05,80.55,80.88], markLine:{ data:[ {type:'average',name:'平均值'} ] } } ] }); } ); </script>
</body>
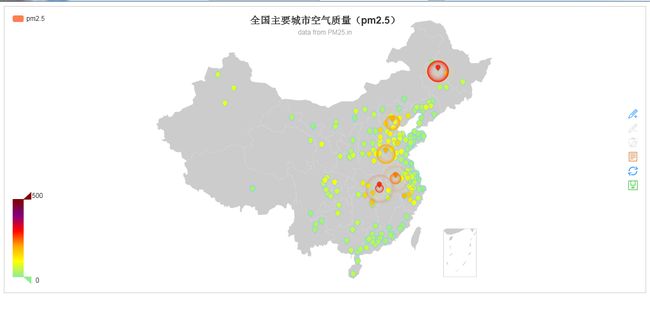
</html>-地图事例学习
(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>中国地图</title>
</head>
<body>
<!--准备一个高为500px 宽为浏览器页面的大小的图标容器的, 也可以设为指定值 如:height:500px;width:800px; -->
<div id="mainMap" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript"> // 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径 //同时加载了地图map,方便后期使用 require.config({ paths:{ echarts: 'http://echarts.baidu.com/build/dist' } }); // 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径 require( [ 'echarts', 'echarts/chart/bar', 'echarts/chart/line', 'echarts/chart/map', ], function (ec) { // --- 地图 --- var myChart2 = ec.init(document.getElementById('mainMap')); myChart2.setOption({ tooltip : { trigger: 'item', formatter: '{b}' }, series : [ { name: '中国', type: 'map', mapType: 'china', selectedMode : 'multiple', itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:[ {name:'广东',selected:true} ] } ] }); } ); </script>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>全国城市质量图</title>
</head>
<body>
<!--准备一个高为500px 宽为浏览器页面的大小的图标容器的, 也可以设为指定值 如:height:500px;width:800px; -->
<div id="mainMap" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径
//同时加载了地图map,方便后期使用
require.config({
paths:{
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/map',
],
function (ec) {
// --- 地图 ---
var myChart2 = ec.init(document.getElementById('mainMap'));
myChart2.setOption({
title : {
text: '全国主要城市空气质量(pm2.5)',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
x:'center'
},
tooltip : {
trigger: 'item'
},
legend: {
orient: 'vertical',
x:'left',
data:['pm2.5']
},
dataRange: {
min : 0,
max : 500,
calculable : true,
color: ['maroon','purple','red','orange','yellow','lightgreen']
},
toolbox: {
show : true,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
series : [
{
name: 'pm2.5',
type: 'map',
mapType: 'china',
hoverable: false,
roam:true,
data : [],
markPoint : {
symbolSize: 5, // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2
itemStyle: {
normal: {
borderColor: '#87cefa',
borderWidth: 1, // 标注边线线宽,单位px,默认为1
label: {
show: false
}
},
emphasis: {
borderColor: '#1e90ff',
borderWidth: 5,
label: {
show: false
}
}
},
data : [
{name: "海门", value: 9},
{name: "鄂尔多斯", value: 12},
{name: "招远", value: 12},
{name: "舟山", value: 12},
{name: "齐齐哈尔", value: 14},
{name: "盐城", value: 15},
{name: "赤峰", value: 16},
{name: "青岛", value: 18},
{name: "乳山", value: 18},
{name: "金昌", value: 19},
{name: "泉州", value: 21},
{name: "莱西", value: 21},
{name: "日照", value: 21},
{name: "胶南", value: 22},
{name: "南通", value: 23},
{name: "拉萨", value: 24},
{name: "云浮", value: 24},
{name: "梅州", value: 25},
{name: "文登", value: 25},
{name: "上海", value: 25},
{name: "攀枝花", value: 25},
{name: "威海", value: 25},
{name: "承德", value: 25},
{name: "厦门", value: 26},
{name: "汕尾", value: 26},
{name: "潮州", value: 26},
{name: "丹东", value: 27},
{name: "太仓", value: 27},
{name: "曲靖", value: 27},
{name: "烟台", value: 28},
{name: "福州", value: 29},
{name: "瓦房店", value: 30},
{name: "即墨", value: 30},
{name: "抚顺", value: 31},
{name: "玉溪", value: 31},
{name: "张家口", value: 31},
{name: "阳泉", value: 31},
{name: "莱州", value: 32},
{name: "湖州", value: 32},
{name: "汕头", value: 32},
{name: "昆山", value: 33},
{name: "宁波", value: 33},
{name: "湛江", value: 33},
{name: "揭阳", value: 34},
{name: "荣成", value: 34},
{name: "连云港", value: 35},
{name: "葫芦岛", value: 35},
{name: "常熟", value: 36},
{name: "东莞", value: 36},
{name: "河源", value: 36},
{name: "淮安", value: 36},
{name: "泰州", value: 36},
{name: "南宁", value: 37},
{name: "营口", value: 37},
{name: "惠州", value: 37},
{name: "江阴", value: 37},
{name: "蓬莱", value: 37},
{name: "韶关", value: 38},
{name: "嘉峪关", value: 38},
{name: "广州", value: 38},
{name: "延安", value: 38},
{name: "太原", value: 39},
{name: "清远", value: 39},
{name: "中山", value: 39},
{name: "昆明", value: 39},
{name: "寿光", value: 40},
{name: "盘锦", value: 40},
{name: "长治", value: 41},
{name: "深圳", value: 41},
{name: "珠海", value: 42},
{name: "宿迁", value: 43},
{name: "咸阳", value: 43},
{name: "铜川", value: 44},
{name: "平度", value: 44},
{name: "佛山", value: 44},
{name: "海口", value: 44},
{name: "江门", value: 45},
{name: "章丘", value: 45},
{name: "肇庆", value: 46},
{name: "大连", value: 47},
{name: "临汾", value: 47},
{name: "吴江", value: 47},
{name: "石嘴山", value: 49},
{name: "沈阳", value: 50},
{name: "苏州", value: 50},
{name: "茂名", value: 50},
{name: "嘉兴", value: 51},
{name: "长春", value: 51},
{name: "胶州", value: 52},
{name: "银川", value: 52},
{name: "张家港", value: 52},
{name: "三门峡", value: 53},
{name: "锦州", value: 54},
{name: "南昌", value: 54},
{name: "柳州", value: 54},
{name: "三亚", value: 54},
{name: "自贡", value: 56},
{name: "吉林", value: 56},
{name: "阳江", value: 57},
{name: "泸州", value: 57},
{name: "西宁", value: 57},
{name: "宜宾", value: 58},
{name: "呼和浩特", value: 58},
{name: "成都", value: 58},
{name: "大同", value: 58},
{name: "镇江", value: 59},
{name: "桂林", value: 59},
{name: "张家界", value: 59},
{name: "宜兴", value: 59},
{name: "北海", value: 60},
{name: "西安", value: 61},
{name: "金坛", value: 62},
{name: "东营", value: 62},
{name: "牡丹江", value: 63},
{name: "遵义", value: 63},
{name: "绍兴", value: 63},
{name: "扬州", value: 64},
{name: "常州", value: 64},
{name: "潍坊", value: 65},
{name: "重庆", value: 66},
{name: "台州", value: 67},
{name: "南京", value: 67},
{name: "滨州", value: 70},
{name: "贵阳", value: 71},
{name: "无锡", value: 71},
{name: "本溪", value: 71},
{name: "克拉玛依", value: 72},
{name: "渭南", value: 72},
{name: "马鞍山", value: 72},
{name: "宝鸡", value: 72},
{name: "焦作", value: 75},
{name: "句容", value: 75},
{name: "北京", value: 79},
{name: "徐州", value: 79},
{name: "衡水", value: 80},
{name: "包头", value: 80},
{name: "绵阳", value: 80},
{name: "乌鲁木齐", value: 84},
{name: "枣庄", value: 84},
{name: "杭州", value: 84},
{name: "淄博", value: 85},
{name: "鞍山", value: 86},
{name: "溧阳", value: 86},
{name: "库尔勒", value: 86},
{name: "安阳", value: 90},
{name: "开封", value: 90},
{name: "济南", value: 92},
{name: "德阳", value: 93},
{name: "温州", value: 95},
{name: "九江", value: 96},
{name: "邯郸", value: 98},
{name: "临安", value: 99},
{name: "兰州", value: 99},
{name: "沧州", value: 100},
{name: "临沂", value: 103},
{name: "南充", value: 104},
{name: "天津", value: 105},
{name: "富阳", value: 106},
{name: "泰安", value: 112},
{name: "诸暨", value: 112},
{name: "郑州", value: 113},
{name: "哈尔滨", value: 114},
{name: "聊城", value: 116},
{name: "芜湖", value: 117},
{name: "唐山", value: 119},
{name: "平顶山", value: 119},
{name: "邢台", value: 119},
{name: "德州", value: 120},
{name: "济宁", value: 120},
{name: "荆州", value: 127},
{name: "宜昌", value: 130},
{name: "义乌", value: 132},
{name: "丽水", value: 133},
{name: "洛阳", value: 134},
{name: "秦皇岛", value: 136},
{name: "株洲", value: 143},
{name: "石家庄", value: 147},
{name: "莱芜", value: 148},
{name: "常德", value: 152},
{name: "保定", value: 153},
{name: "湘潭", value: 154},
{name: "金华", value: 157},
{name: "岳阳", value: 169},
{name: "长沙", value: 175},
{name: "衢州", value: 177},
{name: "廊坊", value: 193},
{name: "菏泽", value: 194},
{name: "合肥", value: 229},
{name: "武汉", value: 273},
{name: "大庆", value: 279}
]
},
geoCoord: {
"海门":[121.15,31.89],
"鄂尔多斯":[109.781327,39.608266],
"招远":[120.38,37.35],
"舟山":[122.207216,29.985295],
"齐齐哈尔":[123.97,47.33],
"盐城":[120.13,33.38],
"赤峰":[118.87,42.28],
"青岛":[120.33,36.07],
"乳山":[121.52,36.89],
"金昌":[102.188043,38.520089],
"泉州":[118.58,24.93],
"莱西":[120.53,36.86],
"日照":[119.46,35.42],
"胶南":[119.97,35.88],
"南通":[121.05,32.08],
"拉萨":[91.11,29.97],
"云浮":[112.02,22.93],
"梅州":[116.1,24.55],
"文登":[122.05,37.2],
"上海":[121.48,31.22],
"攀枝花":[101.718637,26.582347],
"威海":[122.1,37.5],
"承德":[117.93,40.97],
"厦门":[118.1,24.46],
"汕尾":[115.375279,22.786211],
"潮州":[116.63,23.68],
"丹东":[124.37,40.13],
"太仓":[121.1,31.45],
"曲靖":[103.79,25.51],
"烟台":[121.39,37.52],
"福州":[119.3,26.08],
"瓦房店":[121.979603,39.627114],
"即墨":[120.45,36.38],
"抚顺":[123.97,41.97],
"玉溪":[102.52,24.35],
"张家口":[114.87,40.82],
"阳泉":[113.57,37.85],
"莱州":[119.942327,37.177017],
"湖州":[120.1,30.86],
"汕头":[116.69,23.39],
"昆山":[120.95,31.39],
"宁波":[121.56,29.86],
"湛江":[110.359377,21.270708],
"揭阳":[116.35,23.55],
"荣成":[122.41,37.16],
"连云港":[119.16,34.59],
"葫芦岛":[120.836932,40.711052],
"常熟":[120.74,31.64],
"东莞":[113.75,23.04],
"河源":[114.68,23.73],
"淮安":[119.15,33.5],
"泰州":[119.9,32.49],
"南宁":[108.33,22.84],
"营口":[122.18,40.65],
"惠州":[114.4,23.09],
"江阴":[120.26,31.91],
"蓬莱":[120.75,37.8],
"韶关":[113.62,24.84],
"嘉峪关":[98.289152,39.77313],
"广州":[113.23,23.16],
"延安":[109.47,36.6],
"太原":[112.53,37.87],
"清远":[113.01,23.7],
"中山":[113.38,22.52],
"昆明":[102.73,25.04],
"寿光":[118.73,36.86],
"盘锦":[122.070714,41.119997],
"长治":[113.08,36.18],
"深圳":[114.07,22.62],
"珠海":[113.52,22.3],
"宿迁":[118.3,33.96],
"咸阳":[108.72,34.36],
"铜川":[109.11,35.09],
"平度":[119.97,36.77],
"佛山":[113.11,23.05],
"海口":[110.35,20.02],
"江门":[113.06,22.61],
"章丘":[117.53,36.72],
"肇庆":[112.44,23.05],
"大连":[121.62,38.92],
"临汾":[111.5,36.08],
"吴江":[120.63,31.16],
"石嘴山":[106.39,39.04],
"沈阳":[123.38,41.8],
"苏州":[120.62,31.32],
"茂名":[110.88,21.68],
"嘉兴":[120.76,30.77],
"长春":[125.35,43.88],
"胶州":[120.03336,36.264622],
"银川":[106.27,38.47],
"张家港":[120.555821,31.875428],
"三门峡":[111.19,34.76],
"锦州":[121.15,41.13],
"南昌":[115.89,28.68],
"柳州":[109.4,24.33],
"三亚":[109.511909,18.252847],
"自贡":[104.778442,29.33903],
"吉林":[126.57,43.87],
"阳江":[111.95,21.85],
"泸州":[105.39,28.91],
"西宁":[101.74,36.56],
"宜宾":[104.56,29.77],
"呼和浩特":[111.65,40.82],
"成都":[104.06,30.67],
"大同":[113.3,40.12],
"镇江":[119.44,32.2],
"桂林":[110.28,25.29],
"张家界":[110.479191,29.117096],
"宜兴":[119.82,31.36],
"北海":[109.12,21.49],
"西安":[108.95,34.27],
"金坛":[119.56,31.74],
"东营":[118.49,37.46],
"牡丹江":[129.58,44.6],
"遵义":[106.9,27.7],
"绍兴":[120.58,30.01],
"扬州":[119.42,32.39],
"常州":[119.95,31.79],
"潍坊":[119.1,36.62],
"重庆":[106.54,29.59],
"台州":[121.420757,28.656386],
"南京":[118.78,32.04],
"滨州":[118.03,37.36],
"贵阳":[106.71,26.57],
"无锡":[120.29,31.59],
"本溪":[123.73,41.3],
"克拉玛依":[84.77,45.59],
"渭南":[109.5,34.52],
"马鞍山":[118.48,31.56],
"宝鸡":[107.15,34.38],
"焦作":[113.21,35.24],
"句容":[119.16,31.95],
"北京":[116.46,39.92],
"徐州":[117.2,34.26],
"衡水":[115.72,37.72],
"包头":[110,40.58],
"绵阳":[104.73,31.48],
"乌鲁木齐":[87.68,43.77],
"枣庄":[117.57,34.86],
"杭州":[120.19,30.26],
"淄博":[118.05,36.78],
"鞍山":[122.85,41.12],
"溧阳":[119.48,31.43],
"库尔勒":[86.06,41.68],
"安阳":[114.35,36.1],
"开封":[114.35,34.79],
"济南":[117,36.65],
"德阳":[104.37,31.13],
"温州":[120.65,28.01],
"九江":[115.97,29.71],
"邯郸":[114.47,36.6],
"临安":[119.72,30.23],
"兰州":[103.73,36.03],
"沧州":[116.83,38.33],
"临沂":[118.35,35.05],
"南充":[106.110698,30.837793],
"天津":[117.2,39.13],
"富阳":[119.95,30.07],
"泰安":[117.13,36.18],
"诸暨":[120.23,29.71],
"郑州":[113.65,34.76],
"哈尔滨":[126.63,45.75],
"聊城":[115.97,36.45],
"芜湖":[118.38,31.33],
"唐山":[118.02,39.63],
"平顶山":[113.29,33.75],
"邢台":[114.48,37.05],
"德州":[116.29,37.45],
"济宁":[116.59,35.38],
"荆州":[112.239741,30.335165],
"宜昌":[111.3,30.7],
"义乌":[120.06,29.32],
"丽水":[119.92,28.45],
"洛阳":[112.44,34.7],
"秦皇岛":[119.57,39.95],
"株洲":[113.16,27.83],
"石家庄":[114.48,38.03],
"莱芜":[117.67,36.19],
"常德":[111.69,29.05],
"保定":[115.48,38.85],
"湘潭":[112.91,27.87],
"金华":[119.64,29.12],
"岳阳":[113.09,29.37],
"长沙":[113,28.21],
"衢州":[118.88,28.97],
"廊坊":[116.7,39.53],
"菏泽":[115.480656,35.23375],
"合肥":[117.27,31.86],
"武汉":[114.31,30.52],
"大庆":[125.03,46.58]
}
},
{
name: 'Top5',
type: 'map',
mapType: 'china',
data:[],
markPoint : {
symbol:'emptyCircle',
symbolSize : function (v){
return 10 + v/100
},
effect : {
show: true,
shadowBlur : 0
},
itemStyle:{
normal:{
label:{show:false}
}
},
data : [
{name: "廊坊", value: 193},
{name: "菏泽", value: 194},
{name: "合肥", value: 229},
{name: "武汉", value: 273},
{name: "大庆", value: 279}
]
}
}
]
});
}
);
</script>
</body>
</html>- k线图学习事例
<html>
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript"> // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/k' //使用k线图 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { title : { text: '2013年上半年上证指数' }, tooltip : { trigger: 'axis', formatter: function (params) { var res = params[0].seriesName + ' ' + params[0].name; res += '<br/> 开盘 : ' + params[0].value[0] + ' 最高 : ' + params[0].value[3]; res += '<br/> 收盘 : ' + params[0].value[1] + ' 最低 : ' + params[0].value[2]; return res; } }, legend: { data:['上证指数'] }, toolbox: { show : true, feature : { mark : {show: true}, dataZoom : {show: true}, dataView : {show: true, readOnly: false}, magicType: {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, dataZoom : { show : true, realtime: true, start : 50, end : 100 }, xAxis : [ { type : 'category', boundaryGap : true, axisTick: {onGap:false}, splitLine: {show:false}, data : [ "2013/1/24", "2013/1/25", "2013/1/28", "2013/1/29", "2013/1/30", "2013/1/31", "2013/2/1", "2013/2/4", "2013/2/5", "2013/2/6", "2013/2/7", "2013/2/8", "2013/2/18", "2013/2/19", "2013/2/20", "2013/2/21", "2013/2/22", "2013/2/25", "2013/2/26", "2013/2/27", "2013/2/28", "2013/3/1", "2013/3/4", "2013/3/5", "2013/3/6", "2013/3/7", "2013/3/8", "2013/3/11", "2013/3/12", "2013/3/13", "2013/3/14", "2013/3/15", "2013/3/18", "2013/3/19", "2013/3/20", "2013/3/21", "2013/3/22", "2013/3/25", "2013/3/26", "2013/3/27", "2013/3/28", "2013/3/29", "2013/4/1", "2013/4/2", "2013/4/3", "2013/4/8", "2013/4/9", "2013/4/10", "2013/4/11", "2013/4/12", "2013/4/15", "2013/4/16", "2013/4/17", "2013/4/18", "2013/4/19", "2013/4/22", "2013/4/23", "2013/4/24", "2013/4/25", "2013/4/26", "2013/5/2", "2013/5/3", "2013/5/6", "2013/5/7", "2013/5/8", "2013/5/9", "2013/5/10", "2013/5/13", "2013/5/14", "2013/5/15", "2013/5/16", "2013/5/17", "2013/5/20", "2013/5/21", "2013/5/22", "2013/5/23", "2013/5/24", "2013/5/27", "2013/5/28", "2013/5/29", "2013/5/30", "2013/5/31", "2013/6/3", "2013/6/4", "2013/6/5", "2013/6/6", "2013/6/7", "2013/6/13" ] } ], yAxis : [ { type : 'value', scale:true, boundaryGap: [0.01, 0.01] } ], series : [ { name:'上证指数', type:'k', data:[ // 开盘,收盘,最低,最高 [2320.26,2302.6,2287.3,2362.94], [2300,2291.3,2288.26,2308.38], [2295.35,2346.5,2295.35,2346.92], [2347.22,2358.98,2337.35,2363.8], [2360.75,2382.48,2347.89,2383.76], [2383.43,2385.42,2371.23,2391.82], [2377.41,2419.02,2369.57,2421.15], [2425.92,2428.15,2417.58,2440.38], [2411,2433.13,2403.3,2437.42], [2432.68,2434.48,2427.7,2441.73], [2430.69,2418.53,2394.22,2433.89], [2416.62,2432.4,2414.4,2443.03], [2441.91,2421.56,2415.43,2444.8], [2420.26,2382.91,2373.53,2427.07], [2383.49,2397.18,2370.61,2397.94], [2378.82,2325.95,2309.17,2378.82], [2322.94,2314.16,2308.76,2330.88], [2320.62,2325.82,2315.01,2338.78], [2313.74,2293.34,2289.89,2340.71], [2297.77,2313.22,2292.03,2324.63], [2322.32,2365.59,2308.92,2366.16], [2364.54,2359.51,2330.86,2369.65], [2332.08,2273.4,2259.25,2333.54], [2274.81,2326.31,2270.1,2328.14], [2333.61,2347.18,2321.6,2351.44], [2340.44,2324.29,2304.27,2352.02], [2326.42,2318.61,2314.59,2333.67], [2314.68,2310.59,2296.58,2320.96], [2309.16,2286.6,2264.83,2333.29], [2282.17,2263.97,2253.25,2286.33], [2255.77,2270.28,2253.31,2276.22], [2269.31,2278.4,2250,2312.08], [2267.29,2240.02,2239.21,2276.05], [2244.26,2257.43,2232.02,2261.31], [2257.74,2317.37,2257.42,2317.86], [2318.21,2324.24,2311.6,2330.81], [2321.4,2328.28,2314.97,2332], [2334.74,2326.72,2319.91,2344.89], [2318.58,2297.67,2281.12,2319.99], [2299.38,2301.26,2289,2323.48], [2273.55,2236.3,2232.91,2273.55], [2238.49,2236.62,2228.81,2246.87], [2229.46,2234.4,2227.31,2243.95], [2234.9,2227.74,2220.44,2253.42], [2232.69,2225.29,2217.25,2241.34], [2196.24,2211.59,2180.67,2212.59], [2215.47,2225.77,2215.47,2234.73], [2224.93,2226.13,2212.56,2233.04], [2236.98,2219.55,2217.26,2242.48], [2218.09,2206.78,2204.44,2226.26], [2199.91,2181.94,2177.39,2204.99], [2169.63,2194.85,2165.78,2196.43], [2195.03,2193.8,2178.47,2197.51], [2181.82,2197.6,2175.44,2206.03], [2201.12,2244.64,2200.58,2250.11], [2236.4,2242.17,2232.26,2245.12], [2242.62,2184.54,2182.81,2242.62], [2187.35,2218.32,2184.11,2226.12], [2213.19,2199.31,2191.85,2224.63], [2203.89,2177.91,2173.86,2210.58], [2170.78,2174.12,2161.14,2179.65], [2179.05,2205.5,2179.05,2222.81], [2212.5,2231.17,2212.5,2236.07], [2227.86,2235.57,2219.44,2240.26], [2242.39,2246.3,2235.42,2255.21], [2246.96,2232.97,2221.38,2247.86], [2228.82,2246.83,2225.81,2247.67], [2247.68,2241.92,2231.36,2250.85], [2238.9,2217.01,2205.87,2239.93], [2217.09,2224.8,2213.58,2225.19], [2221.34,2251.81,2210.77,2252.87], [2249.81,2282.87,2248.41,2288.09], [2286.33,2299.99,2281.9,2309.39], [2297.11,2305.11,2290.12,2305.3], [2303.75,2302.4,2292.43,2314.18], [2293.81,2275.67,2274.1,2304.95], [2281.45,2288.53,2270.25,2292.59], [2286.66,2293.08,2283.94,2301.7], [2293.4,2321.32,2281.47,2322.1], [2323.54,2324.02,2321.17,2334.33], [2316.25,2317.75,2310.49,2325.72], [2320.74,2300.59,2299.37,2325.53], [2300.21,2299.25,2294.11,2313.43], [2297.1,2272.42,2264.76,2297.1], [2270.71,2270.93,2260.87,2276.86], [2264.43,2242.11,2240.07,2266.69], [2242.26,2210.9,2205.07,2250.63], [2190.1,2148.35,2126.22,2190.1] ] } ] }; // 为echarts对象加载数据 myChart.setOption(option); } ); </script>
</body>
</html>