How to achive the CRUD in ASP.NET MVC(VS2010)
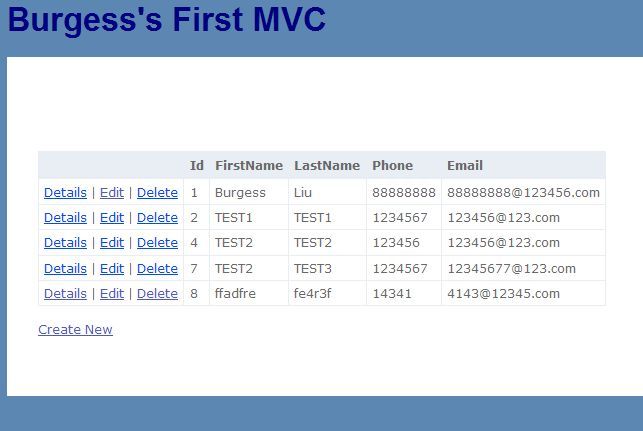
This demo shows how to achive the CRUD in ASP.NET MVC with VS2010. And the final output would be something like the following snapshot.
Next, I will show how to achive it step by step.
1 Create table Author_Contact_Details like below.
USE [MyTestDB]
GO
/****** Object: Table [dbo].[Author_Contact_Details] Script Date: 07/31/2011 22:54:23 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Author_Contact_Details](
[Id] [int] IDENTITY(1,1) NOT NULL,
[FirstName] [nvarchar](50) NOT NULL,
[LastName] [nvarchar](50) NOT NULL,
[Phone] [nvarchar](50) NOT NULL,
[Email] [nvarchar](255) NOT NULL,
CONSTRAINT [PK_Author_Contact_Details] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'ID编号' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'Author_Contact_Details', @level2type=N'COLUMN',@level2name=N'Id'
GO
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'名' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'Author_Contact_Details', @level2type=N'COLUMN',@level2name=N'FirstName'
GO
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'姓' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'Author_Contact_Details', @level2type=N'COLUMN',@level2name=N'LastName'
GO
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'联系电话' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'Author_Contact_Details', @level2type=N'COLUMN',@level2name=N'Phone'
GO
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'邮箱地址' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'Author_Contact_Details', @level2type=N'COLUMN',@level2name=N'Email'
GO
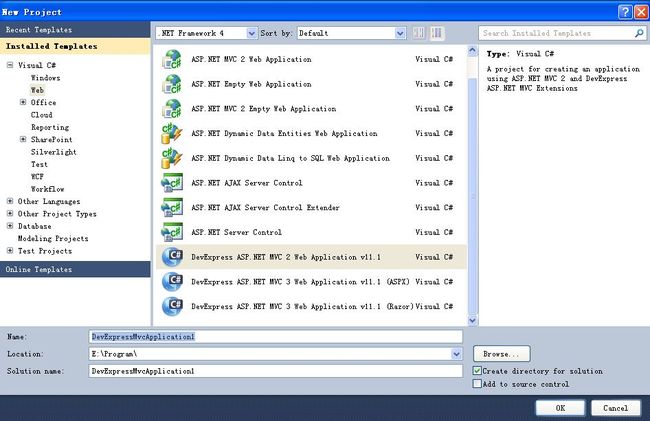
2 Create a MVC project
3 Delete the following files from the ASP.NET MVC project
\Controllers\HomeController.cs
\Views\Home\About.aspx
\Views\Home\Index.aspx
4 Create a ADO.NET Entity Data Model, and name it as Author_Contact_DetailsModel.edmx
5 Create teh Home Controller, and mame it HomeController. Meanwhile, checked the box to add action methods for Create, Update and Delete when you create the Home controller.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DevExpressMvcApplication1.Models;
namespace DevExpressMvcApplication1.Controllers
{
public class HomeController : Controller
{
private ContactDetailsEntities _entities = new ContactDetailsEntities();
//
// GET: /Home/
public ActionResult Index()
{
return View(_entities.Author_Contact_Details.ToList());
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
var res = (from r in _entities.Author_Contact_Details where r.Id == id select r).FirstOrDefault();
return View(res);
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[HttpPost]
public ActionResult Create([Bind(Exclude = "Id")] Author_Contact_Details contactDetail)
{
if (!ModelState.IsValid)
return View();
try
{
// TODO: Add insert logic here
_entities.AddToAuthor_Contact_Details(contactDetail);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var res = (from r in _entities.Author_Contact_Details where r.Id == id select r).FirstOrDefault();
return View(res);
}
//
// POST: /Home/Edit/5
[HttpPost]
public ActionResult Edit(Author_Contact_Details contactDetail)
{
if (!ModelState.IsValid)
return View();
try
{
// TODO: Add update logic here
var res = (from r in _entities.Author_Contact_Details where r.Id == contactDetail.Id select r).FirstOrDefault();
_entities.ApplyCurrentValues(res.EntityKey.EntitySetName, contactDetail);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Delete/5
public ActionResult Delete(int Id)
{
var res = (from r in _entities.Author_Contact_Details where r.Id == Id select r).FirstOrDefault();
return View(res);
}
//
// POST: /Home/Delete/5
[HttpPost]
public ActionResult Delete(Author_Contact_Details contactDetail)
{
try
{
var res = (from r in _entities.Author_Contact_Details where r.Id == contactDetail.Id select r).FirstOrDefault();
_entities.DeleteObject(res);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
6 Create views including Create.aspx, Delete.aspx, Details.aspx, Edit.aspx, Index.aspx.
6.1 Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<DevExpressMvcApplication1.Models.Author_Contact_Details>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Burgess's Contact Details
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2> </h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
FirstName
</th>
<th>
LastName
</th>
<th>
Phone
</th>
<th>
Email
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Details", "Details", new { id = item.Id })%> |
<%: Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%: Html.ActionLink("Delete", "Delete", new { id=item.Id })%>
</td>
<td>
<%: item.Id %>
</td>
<td>
<%: item.FirstName %>
</td>
<td>
<%: item.LastName %>
</td>
<td>
<%: item.Phone %>
</td>
<td>
<%: item.Email %>
</td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
6.2 Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<DevExpressMvcApplication1.Models.Author_Contact_Details>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.FirstName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.FirstName) %>
<%: Html.ValidationMessageFor(model => model.FirstName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.LastName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.LastName) %>
<%: Html.ValidationMessageFor(model => model.LastName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Phone) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Phone) %>
<%: Html.ValidationMessageFor(model => model.Phone) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Email) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Email) %>
<%: Html.ValidationMessageFor(model => model.Email) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
6.3 Delete.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<DevExpressMvcApplication1.Models.Author_Contact_Details>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Delete
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>Fields</legend>
<div class="display-label">Id</div>
<div class="display-field"><%: Model.Id %></div>
<div class="display-label">FirstName</div>
<div class="display-field"><%: Model.FirstName %></div>
<div class="display-label">LastName</div>
<div class="display-field"><%: Model.LastName %></div>
<div class="display-label">Phone</div>
<div class="display-field"><%: Model.Phone %></div>
<div class="display-label">Email</div>
<div class="display-field"><%: Model.Email %></div>
</fieldset>
<% using (Html.BeginForm()) { %>
<p>
<input type="submit" value="Delete" /> |
<%: Html.ActionLink("Back to List", "Index") %>
</p>
<% } %>
</asp:Content>
6.4 Details.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<DevExpressMvcApplication1.Models.Author_Contact_Details>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Details
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Details</h2>
<fieldset>
<legend>Fields</legend>
<div class="display-label">Id</div>
<div class="display-field"><%: Model.Id %></div>
<div class="display-label">FirstName</div>
<div class="display-field"><%: Model.FirstName %></div>
<div class="display-label">LastName</div>
<div class="display-field"><%: Model.LastName %></div>
<div class="display-label">Phone</div>
<div class="display-field"><%: Model.Phone %></div>
<div class="display-label">Email</div>
<div class="display-field"><%: Model.Email %></div>
</fieldset>
<p>
<%: Html.ActionLink("Edit", "Edit", new { id=Model.Id }) %> |
<%: Html.ActionLink("Back to List", "Index") %>
</p>
</asp:Content>
6.5 Edit.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<DevExpressMvcApplication1.Models.Author_Contact_Details>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Edit
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.FirstName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.FirstName) %>
<%: Html.ValidationMessageFor(model => model.FirstName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.LastName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.LastName) %>
<%: Html.ValidationMessageFor(model => model.LastName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Phone) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Phone) %>
<%: Html.ValidationMessageFor(model => model.Phone) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Email) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Email) %>
<%: Html.ValidationMessageFor(model => model.Email) %>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
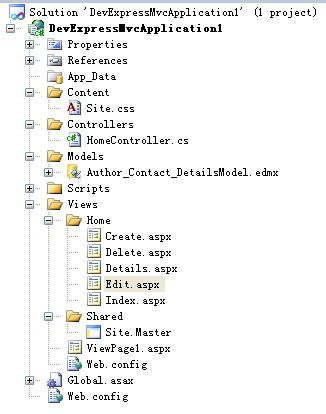
7 Project structure.