- 集成学习基础:Bagging 原理与应用
大千AI助手
人工智能Python#OTHER集成学习机器学习人工智能算法决策树Bagging
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!Bagging介绍1.定义与全称:Bagging是BootstrapAggregating的缩写,中文常译为装袋法。它是一种并行式的集成学习方法。核心目标是通过构建多个基学习器的预测结果进行组合(通常是投票或平均),来获得比单一基学习器更稳定、更准确、
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 侧边栏导航(Offcanvas) 语法知识点及案例(26)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5侧边栏导航(Offcanvas)语法知识点及案例一、Offcanvas语法知识点1.基本结构Offcanvas由以下几个主要部分组成:触发按钮(通常带有data-bs-toggle="offcanvas"属性)Offcanvas容器(带有.offcanvas类)关闭按钮(通常放在offcanvas内部)2.核心类.offcanvas:主容器.offcanvas-start/.o
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单语法知识点及案例(28)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单语法知识点及案例Bootstrap5提供了强大而灵活的表单控件和布局选项。一、基础表单结构Bootstrap5表单需要以下基本结构:基础表单示例Bootstrap5基础表单邮箱地址我们不会将您的邮箱分享给其他人。密码记住我提交二、表单控件1.输入框(Input)Bootstrap5提供了多种输入框样式:文本输入邮箱输入密码输入数字输入日期输入2.文本域(Textarea)文
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 滚动监听(Scrollspy)语法知识点及案例代码(25)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5滚动监听(Scrollspy)语法知识点及案例代码Bootstrap5的Scrollspy组件允许根据用户的滚动位置自动更新导航链接的激活状态。这对于创建具有固定导航栏的单页网站特别有用,能够提升用户体验和导航的便捷性。一、Scrollspy语法知识点1.基本结构要使用Scrollspy,需要以下几个关键部分:导航栏(Navbar):包含指向页面不同部分的链接。目标容器(Tar
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 Flex 布局语法知识点及案例(27)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascriptecmascripthtmlcss
Bootstrap5Flex布局语法知识点及案例Bootstrap5提供了强大的Flexbox工具集,让布局变得更加简单灵活。以下是Bootstrap5Flex布局的完整知识点和详细案例代码。一、Flex布局基础语法1.启用Flex布局我是一个flex容器我是一个行内flex容器2.方向控制(flex-direction)水平排列(默认)水平反向排列垂直排列垂直反向排列3.主轴对齐(justify
- 同态加密库(HElib)
deepdata_cn
同态加密同态加密
HElib是一个开源的同态加密软件库,由耶鲁大学专家开发,最初由ShaiHalevi和VictorShoup开发,CraigGentry在IBM任职期间也参与相关研究,于2013年5月5日首次发布。主要支持带自举(Bootstrapping)的Brakerski-Gentry-Vaikuntanathan(BGV)方案和近似数Cheon-Kim-Kim-Song(CKKS)方案。一、项目概述开发背
- Netty入门案例:简单Echo服务器(同步)
熙客
12_计算机网络服务器java
目录1、添加Netty依赖2、服务器端3、客户端4、运行步骤1、添加Netty依赖io.nettynetty-all4.1.68.Final2、服务器端importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.*;importio.netty.channel.nio.NioEventLoopGroup;importio.nett
- SpringCloud-config配置中心
Enter_灵猴
每日一记
config服务端启动类要加@EnableConfigServerbootstrap.propertiesspring.application.name=config-serverserver.port=f服务端启动端口号spring.cloud.config.server.git.uri=https://github.com/登陆账号/仓库名spring.cloud.config.server.
- Netty核心组件树形关系解析
jarenyVO
Nettyspringjava后端
Netty核心组件树形关系解析以树形结构为您展示Netty核心组件的层级关系,帮助您从底层理解组件间的组织架构。一、Netty核心组件树形图NettyFramework├──启动引导层│├──Bootstrap(客户端)│└──ServerBootstrap(服务端)│├──线程模型层│├──EventLoopGroup││├──NioEventLoopGroup(默认实现)││├──EpollE
- Bootstrap 折叠
froginwe11
开发语言
Bootstrap折叠引言Bootstrap是一个广受欢迎的前端框架,它提供了丰富的组件和插件,使得网页设计和开发变得更加快速和简单。其中,折叠(Collapse)是Bootstrap中一个非常有用的组件,它允许开发者创建可折叠的内容区域,这些内容区域可以在用户与之交互时展开或收起。在本文中,我们将深入探讨Bootstrap折叠组件的工作原理、使用方法以及一些实用的应用场景。折叠组件的工作原理Bo
- 令人头疼的java Tree整合bootstrap ace tree
FmZero
javabootstrap源代码
Java递归菜单Tree并整合bootstrapacetree1bootstrapacetreeDemo的json格式为vartree_data={'for-sale':{name:'ForSale',type:'folder'},'vehicles':{name:'Vehicles',type:'folder'},'rentals':{name:'Rentals',type:'folder'},
- 基于springboot使用nacos配置中心
笔墨登场说说
javaspringboot
项目中使用方式第一步增加依赖 com.alibaba.boot nacos-config-spring-boot-starter 0.2.8第二步增加配置在application.yaml中增加配置测试环境nacos:config:#这里的优先级高于扩展配置ext-config:bootstrap:enable:true#开启配置预加载功能log-enable:falseserver-
- bootstrap-table:列的显示与隐藏以及动态加载列(自定义加载表头)
追风筝的少女
bootstrapajaxjavascript
varhead_data=[]//初始化表格getColumns()functiongetColumns(){//加载动态表格$.ajax({url:"json/head.json",type:'get',dataType:"json",async:false,success:function(data){head_data=datavaroptions={//默认表头columns:[{fiel
- Joomla T3扩展实战指南:构建高效网站框架
基鑫阁
本文还有配套的精品资源,点击获取简介:JoomlaT3扩展是一个为JoomlaCMS打造的流行框架,提供模块化设计、响应式布局和跨设备兼容性。它集成了Bootstrap前端框架,拥有强大的主题定制、SEO优化、性能提升和插件支持功能。T3框架特别注重用户体验和SEO表现,提供了丰富的CSS和JavaScript定制选项以及多语言功能。它还拥有一支活跃的开发团队和社区支持,定期发布更新来增强框架功能
- QT集成Boost库
zhexiao27
QTqt开发语言
在Windows平台上,使用Qt集成Boost库,并基于MSVC编译器在CMake文件中加载,可以按照以下步骤进行配置。Boost库的编译如果Boost库未预编译,需要手动编译,解压zip到D:\Library\boost_1_87_0,打开cmd命令行执行以下命令:>bootstrap.bat>b2toolset=msvcaddress-model=64--build-type=complete
- Bootstrap 5学习教程,从入门到精通, Bootstrap 5 分页(Pagination)知识点及案例代码(13)
知识分享小能手
Bootstrap5网页开发前端开发bootstrap学习javascript前端typescriptjqueryecmascript
Bootstrap5分页(Pagination)知识点及案例代码Bootstrap5提供了强大的分页组件,帮助开发者轻松实现分页功能。以下是关于Bootstrap5分页的详细语法知识点以及一个完整的案例代码,包含详细注释,帮助初学者快速上手。一、分页组件概述分页组件用于在内容较多时进行分页显示,提升用户体验。Bootstrap5的分页组件包含多种样式和功能,如普通分页、带有图标的分页、禁用和激活状
- Bootstrap 5学习教程,从入门到精通, Bootstrap 5 进度条语法知识点及案例代码(12)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端typescripthtmlcssweb3
Bootstrap5进度条语法知识点及案例代码Bootstrap5提供了强大的进度条组件,用于显示任务的完成进度。一、Bootstrap5进度条语法知识点1.基本结构进度条的基本结构由一个父容器(通常使用元素)和一个子元素(表示进度)组成。父容器使用class="progress",子元素使用class="progress-bar"。2.设置进度通过设置子元素(progress-bar)的widt
- Bootstrap 5学习教程,从入门到精通, Bootstrap 5 列表组(List Group)语法知识点及案例(14)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5列表组(ListGroup)语法知识点及案例一、列表组基础语法列表组是Bootstrap中用于显示一系列内容的灵活组件,常用于显示菜单、导航或任何项目列表。基本列表组结构第一项第二项第三项二、列表组样式选项1.激活和禁用状态激活项禁用项普通项2.颜色变体Bootstrap5提供了多种上下文颜色:主要项次要项成功项危险项警告项信息项浅色项深色项3.无边框列表组无边框项1无边框项2
- 学习笔记03——《深入理解Java虚拟机(第三版)》类加载机制知识总结与面试核心要点
码代码的小仙女
高级开发必备技能java知识学习笔记java
《深入理解Java虚拟机(第三版)》类加载机制知识总结与面试核心要点一、章节核心脉络核心命题:JVM如何将.class文件加载到内存并转换为运行时数据结构?核心流程:加载→验证→准备→解析→初始化→使用→卸载三大核心机制:类加载过程(双亲委派模型)类初始化触发条件(主动引用vs被动引用)类加载器体系(Bootstrap、Extension、Application、自定义加载器)二、类加载机制深度解
- CSS3雷达扫描效果
CSS3雷达扫描效果https://www.bootstrapmb.com/item/14840要创建一个CSS3的雷达扫描效果,我们可以使用CSS的动画(@keyframes)和transform属性。以下是一个简单的示例,展示了如何创建一个类似雷达扫描的动画效果:HTML:html雷达扫描效果CSS(styles.css):cssbody{display:flex;justify-conten
- Bootstrap5 文字排版
智慧浩海
Bootstrapjavascript前端html
Bootstrap5默认设置Bootstrap5默认的font-size为16px,line-height为1.5。默认的font-family为"HelveticaNeue",Helvetica,Arial,sans-serif。此外,所有的元素margin-top:0、margin-bottom:1rem(16px)。-Bootstrap中定义了所有的HTML标题(h1到h6)的样式。请看下面
- Bootstrap 颜色系统详解:打造和谐的前端配色
前端视界
前端bootstraphtmlai
Bootstrap颜色系统详解:打造和谐的前端配色关键词:Bootstrap、颜色系统、前端配色、和谐配色、CSS摘要:本文深入探讨了Bootstrap的颜色系统,详细讲解了其核心概念、原理以及如何运用该系统打造和谐的前端配色。通过实际案例和代码示例,帮助读者理解和掌握Bootstrap颜色系统在前端开发中的应用,让网页的色彩搭配更加美观、专业。背景介绍目的和范围在前端开发中,颜色的选择和搭配至关
- Nacos配置gateway动态路由
尹潦
gatewayspringspringcloudjava
网关的路由配置在项目启动时加载,并存到内存中的路由表内(一个Map),不会改变。也不会监听路由变更,因此,需要监听Nacos的配置变更,手动更新路由表。1.引入依赖com.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframework.cloudspring-cloud-starter-bootstrap2.编写配
- Python实战:随机森林
python游乐园
python随机森林机器学习
随机森林(RandomForest)是一种集成学习方法,由多个决策树组成,可用于分类和回归任务。基本原理随机森林的核心思想是构建多个决策树,并将这些决策树的结果进行综合。在构建每棵决策树时,采用了两种随机化策略:数据采样随机:使用自助采样法(BootstrapSampling)从原始训练数据集中有放回地抽取一定数量的样本,形成一个新的训练子集,用于训练每一棵决策树。这意味着每棵树的训练数据可能会有
- 深度解析:Spring Boot 配置加载顺序、优先级与 bootstrap 上下文
java干货
bootstrapspringboot前端
在SpringBoot应用中,配置管理是核心功能之一。application.properties、application.yml和bootstrap.yml是三个最关键的配置文件,它们在语法、加载时机和用途上存在显著差异。理解这些差异对于构建健壮、可配置的应用程序至关G重要。application.propertiesvs.application.yml这两个文件是SpringBoot最主要的本
- 如何选择适合自己的前端框架?
破碎的天堂鸟
学习教程前端框架
如何选择适合自己的前端框架?选择合适的前端框架需要综合考虑多个维度,包括项目需求、技术特性、团队能力及长期维护等因素。以下从核心要点出发,结合不同框架的特点,提供系统化的选择指南:一、明确项目需求应用类型与规模小型网站/快速原型:推荐使用Bootstrap或jQueryUI。Bootstrap提供预设的响应式组件,适合快速搭建适配多设备的页面。jQueryUI简化了DOM操作和事件处理,适合需要动
- springcloud alibaba nacos config无法加载配置文件
huan208051
疑难问题springcloudspringbootjava
直接说结论:从springboot2.4以后,就默认不加载bootstrap配置文件了直接就导致,无论你怎么按网上的教程去在bootstrap.properties或bootstrap.yml里面配置springcloudnacos的信息,就是无法获取配置文件springcloudcloudalibaba使用的版本:2021.0.1.0springboot版本:2.6.3解决方案:方案一:直接在启
- 在线API文档knife4j的使用方法
本就一无所有 何惧重新开始
spring
1、简介knife4j是国人开发的一个为JavaMVC框架生成Api文档的解决方案,前身是swagger-bootstrap-ui,取名knif4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍!2、准备工作2.1在pom文件中添加依赖com.github.xiaoyminknife4j-openapi2-spring-boot-starter4.3.02.2在application.prope
- 层次聚类python实现_层次聚类和随机森林(python实现)
weixin_39813009
层次聚类python实现
层次聚类步骤:假设有N个待聚类的样本,对于层次聚类来说,基本步骤就是:1、(初始化)把每个样本归为一类,计算每两个类之间的距离,也就是样本与样本之间的相似度;2、按一定规则选取符合距离要求的类别,完成类间合并;3、重新计算新生成的这个类与各个旧类之间的相似度;4、重复2和3直到所有样本点都归为一类,结束。随机森林步骤:从原始训练集中使用Bootstraping方法随机有放回采样选出m个样本,共进行
- Bootstrap 5 文件结构与 API 使用指南
前端页面仔
bootstrap前端htmlvscodecssjavascript
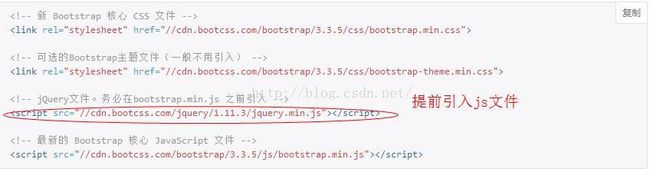
一、文件结构Bootstrap5的文件结构与Bootstrap4相比有一些重要变化,主要区别在于不再依赖jQuery,并改进了JavaScript插件架构:bootstrap/├──dist/│├──css/││├──bootstrap.css││├──bootstrap.min.css││├──bootstrap-grid.css││├──bootstrap-grid.min.css││├──b
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen