浅谈Android视图动画中的坐标系问题
Android视图动画类中AlaphAnimation,RotateAnimation,TranslateAnimation,ScaleAnimation四个基本动画类,除了第一个外,余下三个类的构造方法中都会涉及得到,如下三个变量信息:
1.Animation.ABSOLUTE;//View绝对位置变化
2.Animation.RELATIVE_TO_SELF;//View相对于自身的位置变化
3.Animation.RELATIVE_TO_PARENT;//View相对于父容器的位置变化
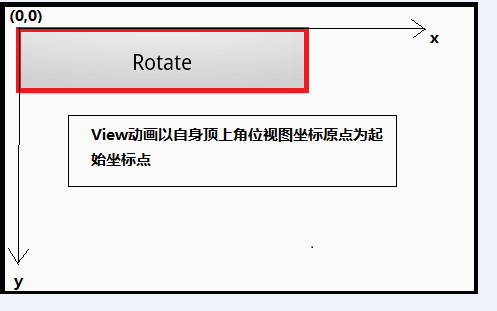
说明一下:无论是1.2.3哪一种View的动画坐标系都是视图坐标系,他都是以自身顶部左上角为(0,0)起始坐标点,计算一切位移,旋转中心点等;如下图

先看看动画效果吧

平移,旋转,缩放动画的代码:
先看三种平移动画的代码:
case R.id.btn_translate_1://TranslateAnimation.ABSOLUTE
int w1 = v.getWidth();
int h1 = v.getHeight();
TranslateAnimation t1 = new TranslateAnimation(
Animation.ABSOLUTE, 0, Animation.ABSOLUTE, w1,
Animation.ABSOLUTE, 0, Animation.ABSOLUTE, h1);
t1.setDuration(1000);
v.startAnimation(t1);
break;
case R.id.btn_translate_2://TranslateAnimation.RELATIVE_TO_PARENT
int w2 = v.getWidth();
int h2 = v.getHeight();
float xRatio = w2 * 1.0f / mScreenWidth;
float yRatio = h2 * 1.0f / mScreenHeight;
TranslateAnimation t2 = new TranslateAnimation(
Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, xRatio,
Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, yRatio);
t2.setDuration(1000);
v.startAnimation(t2);
break;
case R.id.btn_translate_3://TranslateAnimation.RELATIVE_TO_SELF
TranslateAnimation t3 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 1);
t3.setDuration(1000);
v.startAnimation(t3);
break;
这三种平移效果都是从View自身的左上角移动到自身的右下角,效果是一样的。
第一种方式是以绝对位置偏移量计算位置变化。
第二种方式是以参考父容器的长宽计算自身的位置变化的。
第三种方式是以参考自身的长宽计算自身的位置变化的。
不论如何它的位置移动坐标系都是自身的顶部右上角位当其实坐标系;
同理缩放,旋转也是一样的;这里不再详述;
下面是完整代码,有兴趣可以看一下:
java代码:
public class MainActivity extends Activity {
private int mScreenWidth;//屏幕宽
private int mScreenHeight;//屏幕高
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mScreenWidth = getResources().getDisplayMetrics().widthPixels;
mScreenHeight = getResources().getDisplayMetrics().heightPixels;
AnimOnclickListener mOnclickListener = new AnimOnclickListener();
findViewById(R.id.btn_translate_1).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_translate_2).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_translate_3).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_rotate_1).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_rotate_2).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_rotate_3).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_scale_1).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_scale_2).setOnClickListener(mOnclickListener);
findViewById(R.id.btn_scale_3).setOnClickListener(mOnclickListener);
}
private final class AnimOnclickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_translate_1://TranslateAnimation.ABSOLUTE
int w1 = v.getWidth();
int h1 = v.getHeight();
TranslateAnimation t1 = new TranslateAnimation(
Animation.ABSOLUTE, 0, Animation.ABSOLUTE, w1,
Animation.ABSOLUTE, 0, Animation.ABSOLUTE, h1);
t1.setDuration(1000);
v.startAnimation(t1);
break;
case R.id.btn_translate_2://TranslateAnimation.RELATIVE_TO_PARENT
int w2 = v.getWidth();
int h2 = v.getHeight();
float xRatio = w2 * 1.0f / mScreenWidth;
float yRatio = h2 * 1.0f / mScreenHeight;
TranslateAnimation t2 = new TranslateAnimation(
Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, xRatio,
Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, yRatio);
t2.setDuration(1000);
v.startAnimation(t2);
break;
case R.id.btn_translate_3://TranslateAnimation.RELATIVE_TO_SELF
TranslateAnimation t3 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 1);
t3.setDuration(1000);
v.startAnimation(t3);
break;
case R.id.btn_rotate_1:
int w4 = v.getWidth();
int h4 = v.getHeight();
RotateAnimation r1 = new RotateAnimation(0, 360,
Animation.ABSOLUTE, w4,
Animation.ABSOLUTE, h4);
r1.setDuration(1000);
v.startAnimation(r1);
break;
case R.id.btn_rotate_2:
int w5 = v.getWidth();
int h5 = v.getHeight();
float xPivot = w5 * 1.0f / mScreenWidth;
float yPivot = h5 * 1.0f / mScreenHeight;
RotateAnimation r2 = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_PARENT, xPivot,
Animation.RELATIVE_TO_PARENT, yPivot);
r2.setDuration(1000);
v.startAnimation(r2);
break;
case R.id.btn_rotate_3:
RotateAnimation r3 = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 1);
r3.setDuration(1000);
v.startAnimation(r3);
break;
case R.id.btn_scale_1:
int w6 = v.getWidth();
int h6 = v.getHeight();
ScaleAnimation s1 = new ScaleAnimation(0, 1, 0, 1,
Animation.ABSOLUTE, w6 / 2,
Animation.ABSOLUTE, h6 / 2);
s1.setDuration(1000);
v.startAnimation(s1);
break;
case R.id.btn_scale_2:
int w7 = v.getWidth();
int h7 = v.getHeight();
float sXPivot = w7 * 1.0f / (2 * mScreenWidth);
float sYPivot = h7 * 1.0f / (2 * mScreenHeight);
ScaleAnimation s2 = new ScaleAnimation(0, 1, 0, 1,
Animation.RELATIVE_TO_PARENT, sXPivot,
Animation.RELATIVE_TO_PARENT, sYPivot);
s2.setDuration(1000);
v.startAnimation(s2);
break;
case R.id.btn_scale_3:
ScaleAnimation s3 = new ScaleAnimation(0, 1, 0, 1,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
s3.setDuration(1000);
v.startAnimation(s3);
break;
}
}
}
}
xml布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dip">
<Button
android:id="@+id/btn_translate_1"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="平移1\nABSOLUTE" />
<Button
android:id="@+id/btn_rotate_1"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:text="旋转1\nABSOLUTE" />
<Button
android:id="@+id/btn_scale_1"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="缩放1\nABSOLUTE" />
<Button
android:id="@+id/btn_translate_2"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@id/btn_translate_1"
android:text="平移2\nRELATIVE_TO_PARENT" />
<Button
android:id="@+id/btn_rotate_2"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_below="@id/btn_rotate_1"
android:layout_centerHorizontal="true"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:text="旋转2\nRELATIVE_TO_PARENT" />
<Button
android:id="@+id/btn_scale_2"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/btn_scale_1"
android:text="缩放2\nRELATIVE_TO_PARENT" />
<Button
android:id="@+id/btn_translate_3"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@id/btn_translate_2"
android:text="平移3\nRELATIVE_TO_SELF" />
<Button
android:id="@+id/btn_rotate_3"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_below="@id/btn_rotate_2"
android:layout_centerHorizontal="true"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:text="旋转3\nRELATIVE_TO_SELF" />
<Button
android:id="@+id/btn_scale_3"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/btn_scale_2"
android:text="缩放3\nRELATIVE_TO_SELF" />
</RelativeLayout>