android之基于Echart的图表
APK:http://fir.im/128j
开发环境:android studio
就是在手机上显示图表,这里使用开源的项目:ECharts :http://echarts.baidu.com/
这个,怎么说呢,刚下载时我也是下了一跳,根本不是android项目嘛,官网下了一堆js,无语了,难道要用webview 加载?一百度,果不其然 ,有这位前辈:http://blog.csdn.net/huozhonbin/article/details/44781867,好像也只有这一位了
使用webview 加载 js
哎,先说一个自己犯的错误,一直在读取 android studio 下assets下的文件路径,哎呀,各种失败,后来没办法了,开始怀疑人生了,上一个项目明明使用WebView打开网页,怎么现在读取本地文件有问题,就把网址换成了百度,还是打不开,无奈了,怎么可能!都要跳起来了,猛然间发现手机没有联网,哎,这么一个低级的错误,看来以后有需要联网的,手机上还是需要判断,没有联网要么提示要么后台开启
//获取Assets目录下的文件
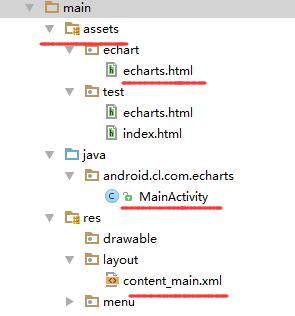
chartshow_wb.loadUrl("file:///android_asset/echart/echarts.html");看一下目录:
官方的代码 的 js 文件我没有导入,直接使用的远程网络资源
继续说问题,按照上一位的代码做了一个测试,发现可以访问文件,但是JS效果出不来,比如alert()方法,找了好久,忘了在哪儿找到的了,加上就好了
<span style="white-space:pre"> </span>//js加上这个就好啦!
chartshow_wb.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
});
奉劝一句,写js,先在电脑端调试好了,要不问题太多,官方给的源码有问题,貌似是百度出的,我真不是黑百度
color: (function (){
var zrColor = require('zrender/tool/color');
return zrColor.getLinearGradient(
0, 0, 1000, 0,
[[0, 'rgba(255,0,0,0.8)'],[0.8, 'rgba(255,255,0,0.8)']]
)
})(),就是上面的代码有错误,提供的资源里没有'zrender/tool/color' 直接删掉就好了
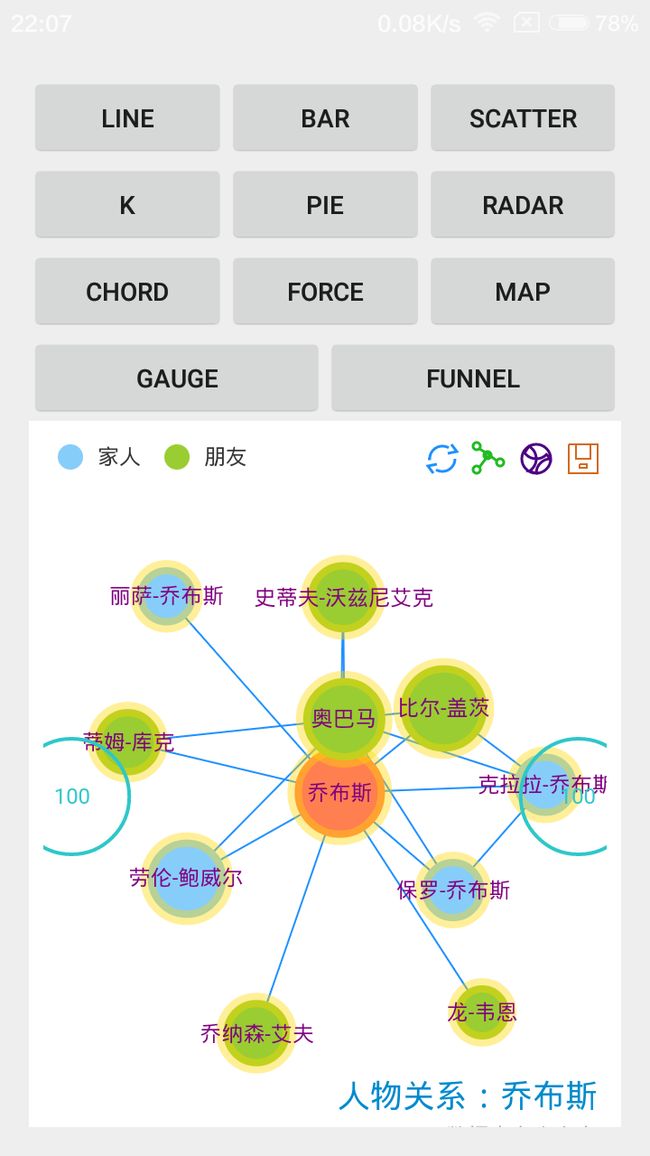
官方提供了12种图,但是只有11种是可以用的
webview 默认是使用手机第三方或手机默认浏览器打开的,所以重写方法就可以了,
还修改了是webview可以缩放
看个效果
public class MainActivity extends Activity implements View.OnClickListener {
private Button linechart_bt;
private Button barchart_bt;
private Button piechart_bt;
private WebView chartshow_wb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.content_main);
initView();
}
/**
* 初始化页面元素
*/
private void initView(){
findViewById(R.id.linechart_bt).setOnClickListener(this);
findViewById(R.id.barchart_bt).setOnClickListener(this);
findViewById(R.id.scatterchart_bt).setOnClickListener(this);
findViewById(R.id.kchart_bt).setOnClickListener(this);
findViewById(R.id.piechart_bt).setOnClickListener(this);
findViewById(R.id.radarchart_bt).setOnClickListener(this);
findViewById(R.id.chordchart_bt).setOnClickListener(this);
findViewById(R.id.forcechart_bt).setOnClickListener(this);
findViewById(R.id.mapchart_bt).setOnClickListener(this);
findViewById(R.id.gaugechart_bt).setOnClickListener(this);
findViewById(R.id.funnelchart_bt).setOnClickListener(this);
chartshow_wb=(WebView)findViewById(R.id.chartshow_wb);
//进行webwiev的一堆设置
//开启本地文件读取(默认为true,不设置也可以)
chartshow_wb.getSettings().setAllowFileAccess(true);
//设置编码
chartshow_wb.getSettings().setDefaultTextEncodingName("utf-8");
// 设置可以支持缩放
chartshow_wb.getSettings().setSupportZoom(true);
// 设置出现缩放工具
chartshow_wb.getSettings().setBuiltInZoomControls(true);
// 清除浏览器缓存
chartshow_wb.clearCache(true);
//开启脚本支持
chartshow_wb.getSettings().setJavaScriptEnabled(true);
// 放在 assets目录
//获取Assets目录下的文件
chartshow_wb.loadUrl("file:///android_asset/echart/echarts.html");
// chartshow_wb.loadUrl("file:///android_asset/test/echarts.html");
// chartshow_wb.loadUrl("file:///android_asset/test/index.html");
// chartshow_wb.loadUrl("http://www.baidu.com");
//在当前页面打开链接了
chartshow_wb.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
//js加上这个就好啦!
chartshow_wb.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.linechart_bt:
chartshow_wb.loadUrl("javascript:createChart('line',[]);");
// chartshow_wb.loadUrl("javascript:createChart('line',[89,78,77]);");
// chartshow_wb.loadUrl("javascript:wave();");
break;
case R.id.barchart_bt:
chartshow_wb.loadUrl("javascript:createChart('bar',[]);");
// chartshow_wb.loadUrl("javascript:createChart('bar',[89,78,77]);");
break;
case R.id.scatterchart_bt:
chartshow_wb.loadUrl("javascript:createChart('scatter',[]);");
break;
case R.id.kchart_bt:
chartshow_wb.loadUrl("javascript:createChart('k',[]);");
break;
case R.id.piechart_bt:
chartshow_wb.loadUrl("javascript:createChart('pie',[]);");
break;
case R.id.radarchart_bt:
chartshow_wb.loadUrl("javascript:createChart('radar',[]);");
break;
case R.id.chordchart_bt:
chartshow_wb.loadUrl("javascript:createChart('chord',[]);");
break;
case R.id.forcechart_bt:
chartshow_wb.loadUrl("javascript:createChart('force',[]);");
break;
case R.id.mapchart_bt:
chartshow_wb.loadUrl("javascript:createChart('map',[]);");
break;
case R.id.gaugechart_bt:
chartshow_wb.loadUrl("javascript:createChart('gauge',[]);");
break;
case R.id.funnelchart_bt:
chartshow_wb.loadUrl("javascript:createChart('funnel',[]);");
break;
default:
break;
}
}
@Override
//设置回退 在页面内回退
//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && chartshow_wb.canGoBack()) {
chartshow_wb.goBack(); //goBack()表示返回WebView的上一页面
return true;
}
// finish();//结束退出程序
// return false;
return super.onKeyDown(keyCode,event);
}
}
这个代码实在是太长啦 html 文件贴上没意思,给一个我测试用的index.html
<html>
<script language="javascript">
/* This function is invoked by the activity
我只想表示,貌似 H5 真的很强大
*/
function wave() {
alert("1");
location.href="http:www.baidu.com";
}
</script>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
</html>
module源码:http://download.csdn.net/detail/i_do_can/9395027