iOS开发UI篇—核心动画(基础动画)
一、简单介绍
CAPropertyAnimation的子类
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
二、平移动画
代码示例:
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)CALayer *myLayer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 50, 80);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=20;
//添加layer
[self.view.layer addSublayer:myLayer];
self.myLayer=myLayer;
}
//设置动画(基础动画)
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建核心动画
// CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:<#(NSString *)#>]
CABasicAnimation *anima=[CABasicAnimation animation];
//1.1告诉系统要执行什么样的动画
anima.keyPath=@"position";
//设置通过动画,将layer从哪儿移动到哪儿
anima.fromValue=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//1.2设置动画执行完毕之后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//2.添加核心动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
@end
代码说明:
第42行设置的keyPath是@"position",说明要修改的是CALayer的position属性,也就是会执行平移动画
第44,45行,这里的属性接收的时id类型的参数,因此并不能直接使用CGPoint这种结构体类型,而是要先包装成NSValue对象后再使用。
默认情况下,动画执行完毕后,动画会自动从CALayer上移除,CALayer又会回到原来的状态。为了保持动画执行后的状态,可以加入第48,50行代码
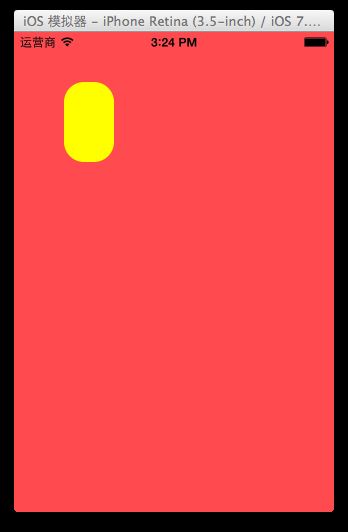
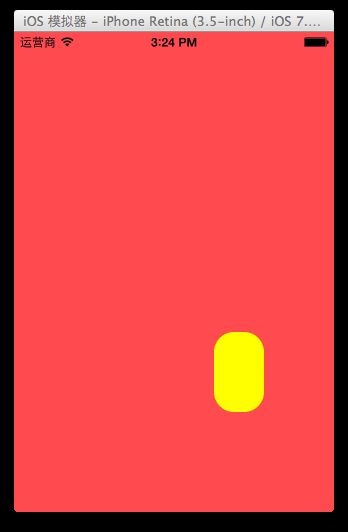
执行效果:
设置代理:设置动画的代理,可以监听动画的执行过程,这里设置控制器为代理。
代码示例:
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)CALayer *myLayer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 50, 80);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=20;
//添加layer
[self.view.layer addSublayer:myLayer];
self.myLayer=myLayer;
}
//设置动画(基础动画)
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建核心动画
// CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:<#(NSString *)#>]
CABasicAnimation *anima=[CABasicAnimation animation];
//1.1告诉系统要执行什么样的动画
anima.keyPath=@"position";
//设置通过动画,将layer从哪儿移动到哪儿
anima.fromValue=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//1.2设置动画执行完毕之后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
anima.delegate=self;
//打印
NSString *str=NSStringFromCGPoint(self.myLayer.position);
NSLog(@"执行前:%@",str);
//2.添加核心动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
-(void)animationDidStart:(CAAnimation *)anim
{
NSLog(@"开始执行动画");
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
//动画执行完毕,打印执行完毕后的position值
NSString *str=NSStringFromCGPoint(self.myLayer.position);
NSLog(@"执行后:%@",str);
}
@end
打印position的属性值,验证图层的属性值还是动画执行前的初始值{50,50},并没有真正被改变为{200,300}。
三、缩放动画
实现缩放动画的代码示例:
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)CALayer *myLayer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 150, 60);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=40;
//添加layer
[self.view.layer addSublayer:myLayer];
self.myLayer=myLayer;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"bounds"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//1.4修改属性,执行动画
anima.toValue=[NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)];
//2.添加动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
@end
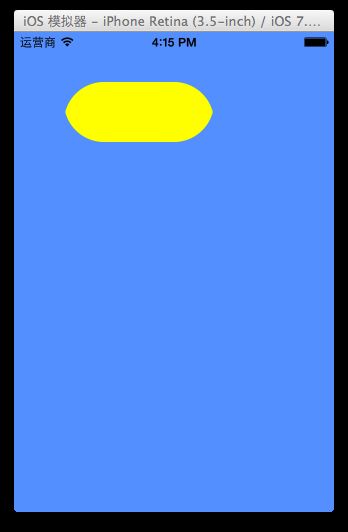
实现效果:
四、旋转动画
代码示例:
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)CALayer *myLayer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 150, 60);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=40;
//添加layer
[self.view.layer addSublayer:myLayer];
self.myLayer=myLayer;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"transform"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2修改属性,执行动画
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
//1.3设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.4设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//2.添加动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
@end
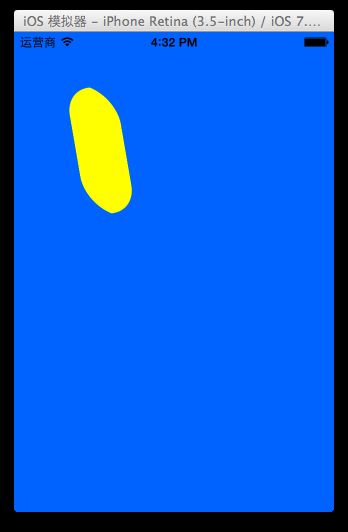
实现效果:
提示:如果要让图形以2D的方式旋转,只需要把CATransform3DMakeRotation在z方向上的值改为1即可。
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
四、补充
可以通过transform(KVC)的方式来进行设置。
代码示例(平移):
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)CALayer *myLayer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 150, 60);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=40;
//添加layer
[self.view.layer addSublayer:myLayer];
self.myLayer=myLayer;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animation];
anima.keyPath=@"transform";
//1.1设置动画执行时间
anima.duration=2.0;
//1.2修改属性,执行动画
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(0, 100, 1)];
//1.3设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.4设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//2.添加动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
实现效果:
绘制的图形在y的方向上移动100个单位。