Android之手机摇一摇震动刷新(支持ListView、GridView、WebView)并生成我的二维码
手机摇一摇震动刷新
第一步:看摇一摇震动刷新的前后的效果图
1、摇一摇震动刷新前的效果图如下(图片太大了,分2次录屏的,如果看着不爽请猛戳我的github上面的演示)
2、摇一摇震动刷新之后的效果图如下
说明:我笔记本的虚拟机没有重力感应,所以用虚拟机摇一摇没反应,然后我用真机测试,摇一摇伴随着震动,然后把每个页面摇一摇震动刷新的效果图片都截图下来了,然后做成.gif格式,做得不好勿喷。
第二步:为什么会想到摇一摇震动刷新
1、有时候QQ很卡,打开网页很卡,想砸手机,如果这个时候摇一摇手机能刷新就好了。
2、看到过PullToFefresh、swipeFresh、UItraPullToFresh都是下拉刷新,能不能换一种方式刷新呢?
3、摇一摇伴随着震动很好玩,震动,你懂的…………
第三步:介绍手机重力传感器和震动相关知识
1、重力传感器
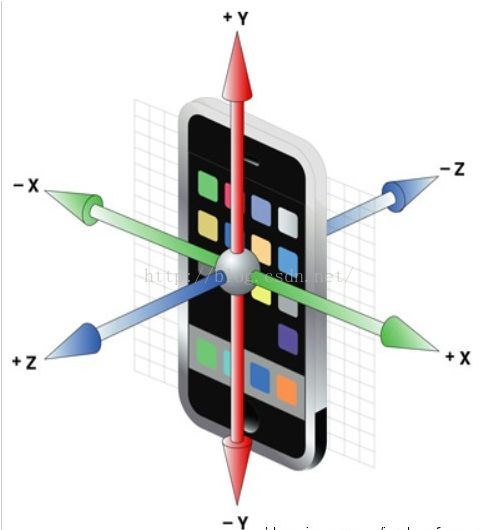
重力传感器与方向传感器的开发步骤类似,只要理清了期中的x,y,z的值之后就可以根据他们的变化来进行编程了,首先来看一副图
假设当地的重力加速度值为g
首先我们创建一个传感器管理器( SensorManager)和一个传感器监听器( MySensorEventListener),管理器用来管理传感器以及创建各种各样的传感器,监听器用来监视传感器的变化并且进行相应的操作
如果一个类实现了 MySensorEventListener这个监听,那么需要实现如下2个方法,如何才能使下面2个方法有效呢?
public void onSensorChanged(SensorEvent event){} //可以得到传感器实时测量出来的变化值
public void onAccuracyChanged(Sensor sensor, int accuracy) {
//当传感器精度改变时回调该方法,Do nothing.
}
第一步:获取传感器管理服务,代码如下
//获取传感器管理服务
mSensorManager = (SensorManager) getActivity().getSystemService(Service.SENSOR_SERVICE);
第二步:我们需要用SensorManager现在onResume(){}函数里面注册,相关代码如下
@Override
public void onResume() {
super.onResume();
//加速度传感器 注册监听
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER),
//还有SENSOR_DELAY_UI、SENSOR_DELAY_FASTEST、SENSOR_DELAY_GAME等,
//根据不同应用,需要的反应速率不同,具体根据实际情况设定
SensorManager.SENSOR_DELAY_NORMAL);
}
第三步:我们最后不要忘记了在onStop()方法里面取消注册,相关代码如下
@Override
public void onStop() {
super.onStop();
//取消注册
mSensorManager.unregisterListener(this);
}
2、手机震动
第一步:我们需要获取震动管理服务,代码如下
//震动
vibrator = (Vibrator) getActivity().getSystemService(Service.VIBRATOR_SERVICE);
第二步:设置震动的时间,代码如下
vibrator.vibrate(500);
第三步:一定要记得在AndroidManifest.xml文件加上权限,不然会出现然并卵
<uses-permission android:name="android.permission.VIBRATE"/>
第四步:导入项目需要SlidingMenu的lib和二维码相关的jar包
1、配置好SlingMenu的lib
第一步:下载项目源码 https://github.com/jfeinstein10/SlidingMenu
第二步:把Slidingmenu里面的lib文件夹配置到我的项目里面,如果你不知道怎么配置,或者不知道怎么使用,请猛戳这里,Android之SlidingMenu使用和总结
2、配置好二维码所需要的jar包
第一步:下载这个jar包,二维码的包
第二步:加到项目里面的libs文件夹里面,然后点击右键,add as library
第三步:如果你不熟悉二维码相关的知识,别怕,请猛戳这里,Android之二维码的生成和识别
3、看下项目所有的文件,很简单,就几个。
第五步:实现手机摇一摇(ListView)震动刷新
从上面的效果图可以看出,侧滑菜单点击的时候是取代中间的Fragment,ListView,我用的是SimpleAdaptor
simple_list_item.xml文件如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textColor="#29bffb"
android:textSize="25sp"
/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textColor="#FF4040"
android:textSize="25sp"
/>
</LinearLayout>
listview_fragment.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:sat="http://schemas.android.com/apk/res-auto"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<ListView
android:id="@+id/listview_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
然后是我的ListViewFragment.java文件
package com.example.chenyu.shaketofresh;
import android.app.Fragment;
import android.app.Service;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Vibrator;
import android.support.annotation.Nullable;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by Think on 2015/11/7.
*/
public class ListViewFragment extends Fragment implements SensorEventListener {
List<Map<String, Object>> mData = new ArrayList<Map<String, Object>>();
private String[] mListTitle = {"功能: ", "附带:", "姓名: ", "我的QQ:", "QQ学习群:", "邮箱:"};
private String[] mListStr = {"手机摇一摇震动刷新", "摇出我的二维码", "陈喻", "2657607916", "319010802", "[email protected]"};
private ListView mlistView = null;
private ListView lv;
private SimpleAdapter adapter;
private int i = 0;
private SensorManager mSensorManager;//定义sensor管理器
private Vibrator vibrator; //震动
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.listview_fragment, container, false);
mData = getmData();
lv = (ListView) view.findViewById(R.id.listview_fragment);
adapter = new SimpleAdapter(getActivity(), mData, R.layout.simple_list_item, new String[]{"title", "text"}, new int[]{R.id.text1, R.id.text2});
lv.setAdapter(adapter);
//获取传感器管理服务
mSensorManager = (SensorManager) getActivity().getSystemService(Service.SENSOR_SERVICE);
//震动
vibrator = (Vibrator) getActivity().getSystemService(Service.VIBRATOR_SERVICE);
return view;
}
@Override
public void onResume() {
super.onResume();
//加速度传感器 注册监听
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER),
//还有SENSOR_DELAY_UI、SENSOR_DELAY_FASTEST、SENSOR_DELAY_GAME等,
//根据不同应用,需要的反应速率不同,具体根据实际情况设定
SensorManager.SENSOR_DELAY_NORMAL);
}
public List<Map<String, Object>> getmData() {
for (int i = 0; i < mListTitle.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", mListTitle[i]);
map.put("text", mListStr[i]);
mData.add(map);
}
return mData;
}
@Override
public void onSensorChanged(SensorEvent event) {//可以得到传感器实时测量出来的变化值
// TODO Auto-generated method stub
int sensorType = event.sensor.getType();
//values[0]:X轴,values[1]:Y轴,values[2]:Z轴
float[] values = event.values;
if (sensorType == Sensor.TYPE_ACCELEROMETER) {
/*因为一般正常情况下,任意轴数值最大就在9.8~10之间,只有在你突然摇动手机
*的时候,瞬时加速度才会突然增大或减少,所以,经过实际测试,只需监听任一轴的
* 加速度大于14的时候,改变你需要的设置就OK了
*/
if ((Math.abs(values[0]) > 14 || Math.abs(values[1]) > 14 || Math.abs(values[2]) > 14)) {
//摇动手机后,设置button上显示的字为空
new GetDataTask().execute();
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
//当传感器精度改变时回调该方法,Do nothing.
}
private class GetDataTask extends AsyncTask<Void, Void, Map<String, Object>> {
@Override
protected Map<String, Object> doInBackground(Void... params) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "我是第--" + (++i) + "--个被摇出来的");
map.put("text", "");
//摇动手机后,再伴随震动提示~~
vibrator.vibrate(500);
return map;
}
@Override
protected void onPostExecute(Map<String, Object> stringObjectMap) {
// super.onPostExecute(stringObjectMap);
mData.add(stringObjectMap);
adapter.notifyDataSetChanged();
// Call onRefreshComplete when the list has been refreshed. 如果没有下面的函数那么刷新将不会停
}
}
@Override
public void onStop() {
super.onStop();
//取消注册
mSensorManager.unregisterListener(this);
}
}
这个类实现了SensorEventListener这个监听,所以得实现onSensorChanged(){}、onAccuracyChanged(){}这2个方法,代码里面我已经注释很清楚了,然后也在onResume(){}方法里面注册了,在onStop()方法里面也取消注册了,在onCreatView方法里面分别得到了传感器、震动的管理服务,然后用了AsyncTask实现异步功能。
然后就是我的MainActivity.java类
package com.example.chenyu.shaketofresh;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.graphics.Color;
import android.hardware.SensorManager;
import android.os.AsyncTask;
import android.os.Vibrator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.ListView;
import android.widget.TextView;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private TextView tvListView; //侧滑菜单listView
private TextView tvGridView; //侧滑菜单GridView
private TextView tvWebview; //侧滑菜单WebView
private TextView tvCode; //侧滑菜单我的二维码
private ArrayList<TextView> textViews;
private static SlidingMenu menu;
private ListView slidingLv; //侧滑菜单
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化界面
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ListViewFragment listViewFragment = new ListViewFragment();
ft.replace(R.id.content, listViewFragment);
ft.commit();
//初始左侧菜单
initSlidingMenu();
}
private void initSlidingMenu() {
//侧滑菜单
menu = new SlidingMenu(MainActivity.this); // 实例化滑动菜单对象
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// menu.setShadowWidthRes(R.dimen.shadow_width); // 设置菜单边缘的渐变颜色宽度 (阴影效果宽度)
// menu.setShadowDrawable(R.drawable.slidingmenu_shadow); // 设置滑动阴影的图像资源
// menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); // 设置滑动菜单视图的宽度
menu.setFadeDegree(0.35f);// 边框的角度,这里指边界地方(设置渐入渐出效果的值 )
menu.attachToActivity(MainActivity.this, SlidingMenu.SLIDING_CONTENT); // 把侧滑栏关联到当前的Activity
menu.setMenu(R.layout.slidingmenu);// 设置当前的视图
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
long screenWidth = metric.widthPixels;// 获取屏幕的宽度
menu.setBehindWidth((int) (screenWidth * 0.4));// 设置左页的宽度
View view = menu.getMenu();
findMenuViews(view);//
// menu.showMenu(); 如果想一进入界面,想把左侧菜单显示出来,用这个函数
}
/**
* 把侧滑菜单的控件初始化
* @param view
*/
private void findMenuViews(View view) {
tvListView = (TextView) view.findViewById(R.id.menu_listview);
tvGridView = (TextView) view.findViewById(R.id.menu_gridview);
tvWebview = (TextView) view.findViewById(R.id.menu_webview);
tvCode = (TextView) view.findViewById(R.id.menu_code);
tvListView.setOnClickListener(new MyOnClickListener());
tvGridView.setOnClickListener(new MyOnClickListener());
tvWebview.setOnClickListener(new MyOnClickListener());
tvCode.setOnClickListener(new MyOnClickListener());
}
/**
* 改变每次点击左侧菜单的颜色
* @param textView
*/
public void changeTextColor(TextView textView) {
textViews = new ArrayList<TextView>();
textViews.add(tvGridView);
textViews.add(tvWebview);
textViews.add(tvListView);
textViews.add(tvCode);
for (int i = 0; i < textViews.size(); i++) {
if (textViews.get(i).equals(textView)) {
textView.setTextColor(Color.GREEN);
} else {
textViews.get(i).setTextColor(Color.WHITE);
}
}
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
switch (v.getId()) {
case R.id.menu_listview:
changeTextColor(tvListView);
ListViewFragment listViewFragment = new ListViewFragment();
ft.replace(R.id.content, listViewFragment);
break;
case R.id.menu_gridview:
changeTextColor(tvGridView);
GridViewFragment gridViewFragment = new GridViewFragment();
ft.replace(R.id.content, gridViewFragment);
break;
case R.id.menu_webview:
changeTextColor(tvWebview);
WebViewFragment webViewFragment = new WebViewFragment();
ft.replace(R.id.content, webViewFragment);
break;
case R.id.menu_code:
changeTextColor(tvCode);
CodeFragment codeFragment = new CodeFragment();
ft.replace(R.id.content, codeFragment);
break;
default:
break;
}
ft.commit();
}
}
}
里面初始化了侧滑菜单,以及一些相关侧滑菜单配置,slidingmenu.xml文件如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:sat="http://schemas.android.com/apk/res-auto"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="#666666">
<TextView
android:id="@+id/menu_listview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:textColor="#ffffff"
android:textSize="18sp"
android:text="ListView刷新"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
<TextView
android:id="@+id/menu_gridview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingTop="5dp"
android:text="GridView刷新"
android:textColor="#ffffff"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
<TextView
android:id="@+id/menu_webview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingTop="5dp"
android:text="WebView刷新"
android:textColor="#ffffff"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
<TextView
android:id="@+id/menu_code"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingTop="5dp"
android:text="我的二维码"
android:textColor="#ffffff"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
</LinearLayout>activity_main.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"></RelativeLayout>
</RelativeLayout>
好了,然后就是我们进入页面的效果图了
当我手机摇一摇的时候伴随着震动,然后刷新了ListView如下图
第六步:实现手机摇一摇(GridView)震动刷新
grid_item.xml文件如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:sat="http://schemas.android.com/apk/res-auto"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="#666666">
<TextView
android:id="@+id/menu_listview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:textColor="#ffffff"
android:textSize="18sp"
android:text="ListView刷新"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
<TextView
android:id="@+id/menu_gridview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingTop="5dp"
android:text="GridView刷新"
android:textColor="#ffffff"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
<TextView
android:id="@+id/menu_webview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingTop="5dp"
android:text="WebView刷新"
android:textColor="#ffffff"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
<TextView
android:id="@+id/menu_code"
android:layout_width="match_parent"
android:layout_height="40dp"
android:paddingTop="5dp"
android:text="我的二维码"
android:textColor="#ffffff"
android:textSize="18sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#00B2EE"
/>
</LinearLayout>
gridview_fragment.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:sat="http://schemas.android.com/apk/res-auto"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<GridView
android:id="@+id/gridview_fragment"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="100dp"
android:gravity="center_horizontal"
android:horizontalSpacing="1dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="1dp"
>
</GridView>
</RelativeLayout>
GridFragment.java文件如下
package com.example.chenyu.shaketofresh;
import android.app.Fragment;
import android.app.Service;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Vibrator;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import java.util.LinkedList;
/**
* Created by Think on 2015/11/7.
*/
public class GridViewFragment extends Fragment implements SensorEventListener {
private GridView gridView;
private LinkedList<String> mListItems;
private ArrayAdapter<String> mAdapter;
private int mItemCount = 9;
private SensorManager mSensorManager;//定义sensor管理器
private Vibrator vibrator;//震动
@Override
public void onResume() {
super.onResume();
//加速度传感器 注册监听
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER),
//还有SENSOR_DELAY_UI、SENSOR_DELAY_FASTEST、SENSOR_DELAY_GAME等,
//根据不同应用,需要的反应速率不同,具体根据实际情况设定
SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
public void onStop() {
super.onStop();
//取消注册
mSensorManager.unregisterListener(this);
}
//重力传感器
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
int sensorType = event.sensor.getType();
//values[0]:X轴,values[1]:Y轴,values[2]:Z轴
float[] values = event.values;
if (sensorType == Sensor.TYPE_ACCELEROMETER) {
/*因为一般正常情况下,任意轴数值最大就在9.8~10之间,只有在你突然摇动手机
*的时候,瞬时加速度才会突然增大或减少,所以,经过实际测试,只需监听任一轴的
* 加速度大于14的时候,改变你需要的设置就OK了
*/
if ((Math.abs(values[0]) > 14 || Math.abs(values[1]) > 14 || Math.abs(values[2]) > 14)) {
//摇动手机后,设置button上显示的字为空
new GetDataTask().execute();
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
//当传感器精度改变时回调该方法,Do nothing.
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.gridview_fragment, container, false);
initDatas();
gridView = (GridView) view.findViewById(R.id.gridview_fragment);
mAdapter = new ArrayAdapter<String>(getActivity(), R.layout.grid_item,
R.id.id_grid_item_text, mListItems);
gridView.setAdapter(mAdapter);
//获取传感器管理服务
mSensorManager = (SensorManager) getActivity().getSystemService(Service.SENSOR_SERVICE);
//震动
vibrator = (Vibrator) getActivity().getSystemService(Service.VIBRATOR_SERVICE);
return view;
}
private void initDatas() {
mListItems = new LinkedList<String>();
for (int i = 0; i < mItemCount; i++) {
mListItems.add(i + "");
}
}
private class GetDataTask extends AsyncTask<Void, Void, Void> {
@Override
protected Void doInBackground(Void... params) {
//摇动手机后,再伴随震动提示~~
vibrator.vibrate(500);
return null;
}
@Override
protected void onPostExecute(Void result) {
mListItems.add("" + mItemCount++);
mAdapter.notifyDataSetChanged();
}
}
}
GridView刷新之前的图片如下
当我手机摇一摇的时候伴随着震动,然后刷新了GridView如下图
第七步:实现手机摇一摇(WebView)震动刷新
WebView刷新的时候采用了彩色的进度条,细心的你一定会发现
progressbar.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="0"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:startColor="#ff9d9e9d" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="0"
android:centerColor="#29b6f6"
android:centerY="0.75"
android:endColor="#FF5F00"
android:startColor="#FF5F00" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="0"
android:endColor="#8000ff00"
android:startColor="#FF4040" />
</shape>
</clip>
</item>
</layer-list>webview_layout.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/progressbar"
android:id="@+id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="9px"
/>
<WebView
android:id="@+id/myWebView"
android:layout_below="@id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout >
webview_fragment.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:sat="http://schemas.android.com/apk/res-auto"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/progressbar"
android:id="@+id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="9px"
/>
<WebView
android:id="@+id/webview_fragment"
android:layout_below="@id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
WebViewFragment.java文件如下
package com.example.chenyu.shaketofresh;
import android.app.Fragment;
import android.app.Service;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Vibrator;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import java.util.HashMap;
import java.util.Map;
/**
* Created by Think on 2015/11/7.
*/
public class WebViewFragment extends Fragment implements SensorEventListener {
private WebView webView;
private ProgressBar bar;
public static String url = "http://blog.csdn.net/u011068702";
private SensorManager mSensorManager; //定义sensor管理器
private Vibrator vibrator; //震动
@Override
public void onResume() {
super.onResume();
//加速度传感器 注册监听
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER),
//还有SENSOR_DELAY_UI、SENSOR_DELAY_FASTEST、SENSOR_DELAY_GAME等,
//根据不同应用,需要的反应速率不同,具体根据实际情况设定
SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
public void onStop() {
super.onStop();
//取消注册
mSensorManager.unregisterListener(this);
}
//可以得到传感器实时测量出来的变化值
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
int sensorType = event.sensor.getType();
//values[0]:X轴,values[1]:Y轴,values[2]:Z轴
float[] values = event.values;
if (sensorType == Sensor.TYPE_ACCELEROMETER) {
/*因为一般正常情况下,任意轴数值最大就在9.8~10之间,只有在你突然摇动手机
*的时候,瞬时加速度才会突然增大或减少,所以,经过实际测试,只需监听任一轴的
* 加速度大于14的时候,改变你需要的设置就OK了
*/
if ((Math.abs(values[0]) > 14 || Math.abs(values[1]) > 14 || Math.abs(values[2]) > 14)) {
//摇动手机后,设置button上显示的字为空
new GetDataTask().execute();
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
//当传感器精度改变时回调该方法,Do nothing.
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.webview_fragment, container, false);
webView = (WebView) view.findViewById(R.id.webview_fragment);
bar = (ProgressBar) view.findViewById(R.id.myProgressBar);
//加载水平彩色的progressbar
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
bar.setVisibility(View.INVISIBLE);
} else {
if (View.INVISIBLE == bar.getVisibility()) {
bar.setVisibility(View.VISIBLE);
}
bar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
webView.loadUrl(url);
//锁定客户端,不要点击跳到安卓内置浏览器里面去了
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
webView.loadUrl(url);
return false;
}
});
//获取传感器管理服务
mSensorManager = (SensorManager) getActivity().getSystemService(Service.SENSOR_SERVICE);
//震动
vibrator = (Vibrator) getActivity().getSystemService(Service.VIBRATOR_SERVICE);
return view;
}
private class GetDataTask extends AsyncTask<Void, Void, Void> {
@Override
protected Void doInBackground(Void... params) {
Map<String, Object> map = new HashMap<String, Object>();
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
webView.getSettings().setBuiltInZoomControls(true);
webView.getSettings().setSupportZoom(true);
//加载需要显示的网页
vibrator.vibrate(500);
webView.reload();
}
}
}
第一次手机摇一摇震动刷新之后的效果图片如下(我设置的是的博客地址),并且在我的二维码那里生成了我博客的二维码,如果我的二维码那里填入合法的URL的话,再点击WebView摇一摇刷新的话就是刷新的我输入的URL的页面,并且生成输入URL的二维码。
第八步:实现手机摇出我的二维码
codeview_fragment.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:sat="http://schemas.android.com/apk/res-auto"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<EditText
android:id="@+id/edit_url"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入想要摇一摇便生成二维码的合法url"
/>
<ImageView
android:id="@+id/image_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/edit_url"
android:layout_marginTop="50dp"
android:src="@drawable/code"/>
</RelativeLayout>
code.png

CodeFragment.java文件如下
package com.example.chenyu.shaketofresh;
import android.app.Fragment;
import android.app.Service;
import android.graphics.Bitmap;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.os.Vibrator;
import android.support.annotation.Nullable;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import java.util.Hashtable;
/**
* Created by Think on 2015/11/8.
*/
public class CodeFragment extends Fragment implements SensorEventListener {
private ImageView imageView;
private EditText etUrl;
public static String url;
private SensorManager mSensorManager;//定义sensor管理器
private Vibrator vibrator; //震动
private int QR_WIDTH = 500; //二维码的宽
private int QR_HEIGHT = 500; //二维码的高
@Override
public void onResume() {
super.onResume();
//加速度传感器 注册监听
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER),
//还有SENSOR_DELAY_UI、SENSOR_DELAY_FASTEST、SENSOR_DELAY_GAME等,
//根据不同应用,需要的反应速率不同,具体根据实际情况设定
SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
public void onStop() {
super.onStop();
//取消注册
mSensorManager.unregisterListener(this);
}
//可以得到传感器实时测量出来的变化值
@Override
public void onSensorChanged(SensorEvent event) {
int sensorType = event.sensor.getType();
//values[0]:X轴,values[1]:Y轴,values[2]:Z轴
float[] values = event.values;
if (sensorType == Sensor.TYPE_ACCELEROMETER) {
/*因为一般正常情况下,任意轴数值最大就在9.8~10之间,只有在你突然摇动手机
*的时候,瞬时加速度才会突然增大或减少,所以,经过实际测试,只需监听任一轴的
* 加速度大于14的时候,改变你需要的设置就OK了
*/
if ((Math.abs(values[0]) > 14 || Math.abs(values[1]) > 14 || Math.abs(values[2]) > 14)) {
// 生成二维码,至于验证合法的url我在这里就不写了,不是重点
url = etUrl.getText().toString();
if (!TextUtils.isEmpty(url)) {
WebViewFragment.url = url;
vibrator.vibrate(500);
createQRImage(url, imageView);
}
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
//当传感器精度改变时回调该方法
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.codeview_fragment, container, false);
etUrl = (EditText) view.findViewById(R.id.edit_url);
imageView = (ImageView) view.findViewById(R.id.image_code);
createQRImage(WebViewFragment.url, imageView);
//获取传感器管理服务
mSensorManager = (SensorManager) getActivity().getSystemService(Service.SENSOR_SERVICE);
//震动
vibrator = (Vibrator) getActivity().getSystemService(Service.VIBRATOR_SERVICE);
return view;
}
//生成二维码
public void createQRImage(String url, ImageView imageView) {
try {
//判断URL合法性
if (url == null || "".equals(url) || url.length() < 1) {
Toast.makeText(getActivity(), "url不能为空", Toast.LENGTH_LONG);
return;
}
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
//图像数据转换,使用了矩阵转换
BitMatrix bitMatrix = new QRCodeWriter().encode(url, BarcodeFormat.QR_CODE, QR_WIDTH, QR_HEIGHT, hints);
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
//下面这里按照二维码的算法,逐个生成二维码的图片,
//两个for循环是图片横列扫描的结果
for (int y = 0; y < QR_HEIGHT; y++) {
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y)) {
pixels[y * QR_WIDTH + x] = 0xff000000;
} else {
pixels[y * QR_WIDTH + x] = 0xffffffff;
}
}
}
//生成二维码图片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
//显示到一个ImageView上面
imageView.setImageBitmap(bitmap);
} catch (WriterException e) {
e.printStackTrace();
}
}
}
我的二维码摇一摇之前的下面显示的二维码是我初始化的二维码(即我博客的二维码),然后我输入我的github的账号如下图

摇一摇震动刷新之后就变成我github账号的二维码了,如下图

最后去点击刷新WebView的时候会有如下图片

第九步:总结
1、了解了重力传感器和震动相关知识
2、复习了SlidingMenu 还有二维码相关的知识
3、对Fragment有了更好的理解
4、学会了多彩的水平ProgressBar
5、把重力感应摇一摇和刷新结合在一起还是很好玩的,打破了常规的下拉刷新
6、还有很多不足的地方,比如摇一摇刷新,只有手感,没有页面上的动画,以后会加进去,
如果有感兴趣的小伙伴,一起参与吧,热烈欢迎。
如果你想看更好的效果,这个项目放在github的地址是 https://github.com/changechenyu/ShakeToFresh
如果你觉得很好玩或者有创意,就给我star呗 ![]()
对了项目我已经打包了,觉得很好玩的小伙伴敢去下载吧,手机摇一摇震动刷新源代码,来吧,猛戳我。