安卓开发之相对布局
1.首先,创建一个安卓项目,打开安项目下资源文件res下的layout的layout_main.xml文件,Android 4.4之后的布局文件默认是相对布局,在xml布局文件中定义布局管理器为<RelativeLayout>标记,在代码末尾为</RelativeLayout>。把所需要的图片文件”yzw.png“放入drawable_hdpi,并把所需要的文字统一写入res文件夹的values下的strings.xml,以下为strings.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">LOVE</string>
<string name="action_settings">Settings</string>
<string name="xing">姓名:杨宗纬</string>
<string name="nian">年龄:25</string>
<string name="zhi">职业:歌手</string>
<string name="dai">代表作:洋葱</string>
<string name="ai">爱好:唱歌</string>
</resources>
2.下面,将介绍相对布局的属性
(1)android:gravity:
用于设置布局管理器中各组件的对齐方式。
(2)android:ignoreGravity
用于指定哪个组件不受gravity属性的影响。
3.RelativeLayout.LayoutParams中支持的属性
(1)android:layout_above
其属性值为其他组件的id属性,用于指定该组件位于哪个组件的上方。
(2)android:layout_below
其属性值为其他组件的id属性,用于指定该组件位于哪个组件的下方。
(3)android:layout_toLeftOf
其属性值为其他组件的id属性,用于指定该组件位于哪个组件的左侧。
(4)android:layout_toRightOf
其属性值为其他组件的id属性,用于指定该组件位于哪个组件的右侧。
(5)android:layout_alignTop
其属性值为其他组件的id属性,用于指定该组件与哪个组件的上边界对齐。
(6)android:layout_alignBottom
其属性值为其他组件的id属性,用于指定该组件与哪个组件的下边界对齐。
(7)android:layout_alignLeft
其属性值为其他组件的id属性,用于指定该组件与哪个组件的左边界对齐。
(8)android:layout_alignRight
其属性值为其他组件的id属性,用于指定该组件与哪个组件的右边界对齐
(9)android:layout_alignParentTop
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否与布局管理器顶端对齐。
(10)android:layout_alignParentBottom
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否与布局管理器底端对齐。
(11)android:layout_alignParentLeft
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否与布局管理器左边对齐。
(12)android:layout_alignParentRight
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否与布局管理器右边对齐。
(13)android:layout_centerHorizontal
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否位于布局管理器水平居中的位置。
(14)android:layout_centerInParent
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否位于布局管理器的中央位置。
(15)android:layout_centerVertical
其属性值为boolean值(布尔型,只有两个值,一个是true,一个是false),用于指定该组件是否位于布局管理器垂直居中的位置。
4.下面将给出一个相对布局的代码,其中RelativeLayout中的有些属性没有展示出来,需要大家动手自己去实践一下,代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/textView1"
android:src="@drawable/yzw" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xing"
android:textSize="20sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:paddingTop="10dp"
android:text="@string/nian"
android:textSize="20sp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView2"
android:paddingTop="10dp"
android:text="@string/zhi"
android:textSize="20sp" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView3"
android:paddingTop="10dp"
android:text="@string/dai"
android:textSize="20sp" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView4"
android:paddingTop="10dp"
android:text="@string/ai"
android:textSize="20sp"
/>
</RelativeLayout>
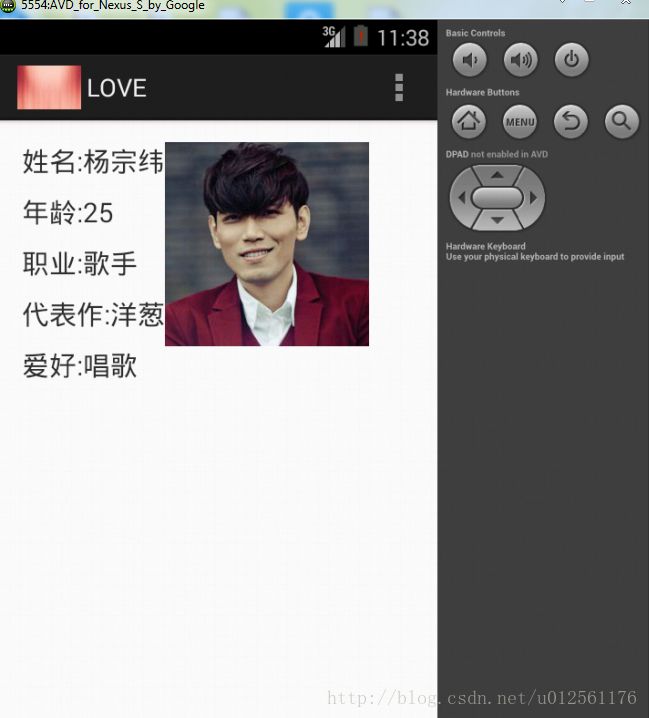
5.运行此项目,可在模拟器上得到下图的界面:
6.以上内容,仅供参考学习,对于相对布局的属性不理解的,可以查看阅读帮助文档,即Android ApI.chm。