Swift实现侧滑菜单SWRevealViewController
SWRevealViewController Github下载地址
导入
我这里直接新建一个SWRevealViewController包,然后把代码直接粘贴进入

在桥接文件中导入
#import “SWRevealViewController.h”
使用
编译一下,接着新建一个MainController父容器,继承SWRevealViewController
import UIKit
class MainController: SWRevealViewController{
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}创建左侧菜单栏RightMenuController
import UIKit
class RightMenuController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.greenColor()
// Do any additional setup after loading the view. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } /* // MARK: - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { // Get the new view controller using segue.destinationViewController. // Pass the selected object to the new view controller. } */ }在需要打开MainController把初始布局和左侧布局加上
let one = UINavigationController(rootViewController: ViewController())
let view = MainController(rearViewController: RightMenuController(), frontViewController: one)
presentViewC(view)//打开页面的方法在ViewController中加入手势
if self.revealViewController() != nil {
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())
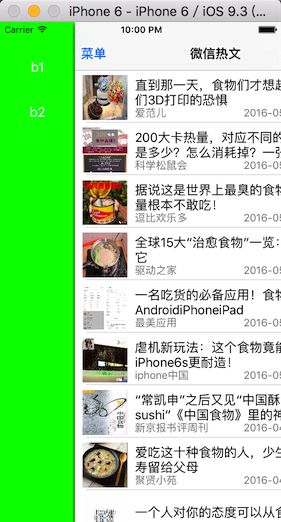
}运行程序,已经可以看到侧滑菜单实现了

我们也可以增加左侧按钮的点击事件
self.navigationItem.leftBarButtonItem = UIBarButtonItem(title: "菜单", style: .Done, target: self.revealViewController(), action: #selector(SWRevealViewController.revealToggle(_:)))也可以更改菜单栏宽度
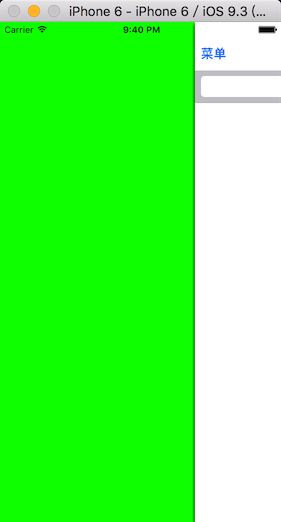
self.revealViewController().rearViewRevealWidth = 100菜单栏切换布局
在RightMenuController中添加两个按钮,并实现方法
import UIKit
class RightMenuController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.greenColor()
// Do any additional setup after loading the view.
let b1 = UIButton(frame: CGRect(x: 0, y: 40, width: 100, height: 40))
b1.setTitle("b1", forState: .Normal)
b1.tag = 1
b1.addTarget(self, action: #selector(self.actionBtn(_:)), forControlEvents: .TouchUpInside)
self.view.addSubview(b1)
let b2 = UIButton(frame: CGRect(x: 0, y: 100, width: 100, height: 40))
b2.setTitle("b2", forState: .Normal)
b2.tag = 2
b2.addTarget(self, action: #selector(self.actionBtn(_:)), forControlEvents: .TouchUpInside)
self.view.addSubview(b2)
}
func actionBtn(sender:UIButton){
var ui:UIViewController!
if sender.tag == 1{
ui = ViewController()
}
if sender.tag == 2{
ui = WXController()
}
let main = UINavigationController(rootViewController: ui)
self.revealViewController().pushFrontViewController(main, animated: true)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/* // MARK: - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { // Get the new view controller using segue.destinationViewController. // Pass the selected object to the new view controller. } */
}在WXCotroller中写入和ViewController相同的代码
self.navigationItem.leftBarButtonItem = UIBarButtonItem(title: "菜单", style: .Done, target: self.revealViewController(), action: #selector(SWRevealViewController.revealToggle(_:)))
self.view.backgroundColor = UIColor.whiteColor()
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())SWRevealViewController包中还可以实现右侧菜单,两重菜单,这里就不说了。