SimpleAdapter使用案例
页面布局
<? xml version= "1.0" encoding= "utf-8" ?>
<LinearLayout xmlns: android ="http://schemas.android.com/apk/res/android"
android :layout_width= "match_parent"
android :layout_height= "match_parent"
android :orientation= "horizontal">
<ImageView
android :id= "@+id/img"
android :layout_width= "80dp"
android :layout_height= "80dp"
android :layout_margin= "5px" />
<LinearLayout
android :layout_width= "match_parent"
android :layout_height= "match_parent"
android :orientation= "vertical">
<TextView
android :id= "@+id/title"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :textColor= "#000000"
android :textSize= "100px" />
<TextView
android :id= "@+id/info"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :textColor= "#000000"
android :textSize= "60px" />
</LinearLayout>
</LinearLayout>
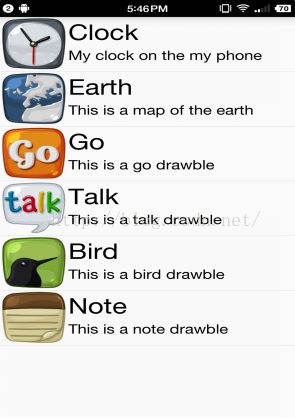
用SimpleAdapter将数据显示在布局上
package com.eson.simpleadapter ;
import android.app.ListActivity ;
import android.os.Bundle ;
import android.widget.SimpleAdapter ;
import java.util.ArrayList ;
import java.util.HashMap ;
import java.util.List ;
import java.util.Map ;
public class MainActivity extends ListActivity {
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState) ;
SimpleAdapter simpleAdapter = new SimpleAdapter(this, getData() , R.layout. content_main ,
new String[]{"title" , "info", "img" }, new int []{R.id. title, R.id. info, R.id. img}) ;
setListAdapter(simpleAdapter) ;
}
private List<Map<String ,Object>> getData () {
List<Map<String, Object>> list = new ArrayList<Map<String , Object>>();
Map<String , Object> map = new HashMap<String , Object>() ;
map.put( "title" ,"Clock" ) ;
map.put( "info" ,"My clock on the my phone" ) ;
map.put( "img" ,R.drawable. i1 );
list.add(map) ;
map = new HashMap<String, Object>() ;
map.put( "title" ,"Earth" ) ;
map.put( "info" ,"This is a map of the earth" ) ;
map.put( "img" , R.drawable. i2 );
list.add(map) ;
map = new HashMap<String, Object>() ;
map.put( "title" ,"Go" ) ;
map.put( "info" ,"This is a go drawble" ) ;
map.put( "img" ,R.drawable. i3 );
list.add(map) ;
map = new HashMap<String, Object>() ;
map.put( "title" ,"Talk" ) ;
map.put( "info" ,"This is a talk drawble" ) ;
map.put( "img" ,R.drawable. i4 );
list.add(map) ;
map = new HashMap<String, Object>() ;
map.put( "title" ,"Bird" ) ;
map.put( "info" ,"This is a bird drawble" ) ;
map.put( "img" ,R.drawable. i5 );
list.add(map) ;
map = new HashMap<String, Object>() ;
map.put( "title" ,"Note" ) ;
map.put( "info" ,"This is a note drawble" ) ;
map.put( "img" ,R.drawable. i6 );
list.add(map) ;
return list ;
}
}
SimpleAdapter有五个参数,其中后面四个参数十分关键。
>第二个参数:该参数应该是一个List<?extends Map<String,?>>类型的集合对象,该集合中每个Map<String,?>对象生成一个列表项。
>第三个参数:该参数指定一个界面布局ID。例如此处指定了R.layout.content_main,这就意味着使用/res/layout/content_main.xml文件作为列表组件。
>第四个参数:该参数应该是一个String[]类型的参数,该参数决定提取Map<String,?>对象中的key对应的value来生成列表项。
>第五个参数:该参数是一个int[]类型的参数,该参数决定填充那些组件。