【Cocos2d-x(1)】魔塔MagicTown第一章之游戏地图篇
前段时间在学习Cocos2d-x引擎的使用,期间学了不少东西,这个系列就当是回顾一下,温故而知新嘛。
首先分析游戏的需求,魔塔这类的游戏它用的地图背景是一种叫做瓦片地图的地图。而cocos引擎正好用于处理这种地图文件的类,叫做CCTMXTiledMap,官方介绍如下:
TMXTiledMap知道如何解析和渲染TMX地图。
官网将其加入支持TMX tiled地图格式 其支持等距斜视(isometric),六边形(hexagonal),直角鸟瞰(orthogonal)tiles 也支持对象组,多对象以及多属性
特点:
- 每个TMXTiledMap都被当作一个精灵
- 这些精灵需要时被创建而且仅当调用layer->tileAt(position)时才会被创建
- 每个tile继承了精灵的特点,可以旋转/移动/缩放/着色/透明化
- Tiles可以在运行时添加或删除
- Tiles的z-order亦可在运行时修改
- 每个tile的锚点是(0,0)
- TMXTileMap的锚点是(0,0)
- TMX layers可以当作子节点添加
- TXM layers默认会设置一个别名
- Tileset图片可以在使用TextureCache时加入
- 每个tile都有一个唯一的tag
- 每个tile都有一个唯一的z值.左上(top-left): z=1, 右下(bottom-right): z=max z
- 每个对象组(object group)可以用作可变数组(MutaleArray)
- 对象类包含的属性都存储在一个字典(dictionary)中
- 属性可以赋值给地图(Map),层(Layer),对象属性(Object Group)以及对象(Object)
限制:
- 每个layer只支持一个tileset
- 不支持嵌入式图片(Embedded images)
- 只支持XML格式(不支持JSON格式)
使用这个工具类,我们可以很方便的读入TMX地图文件。至于地图文件如何制作,我使用的是一款名叫Tiled Map Editor的地图编辑器,下载地址可以去网上搜索一下,很容易找到,话不多说,进入地图文件的制作吧。
1. 制作地图
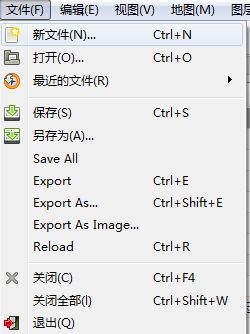
进入软件后,点击右上角文件选项,新文件 ,新建一个地图。
然后选择你的地图类型(正常和45°视角),瓦片大小,以及整张地图的瓦片数量。
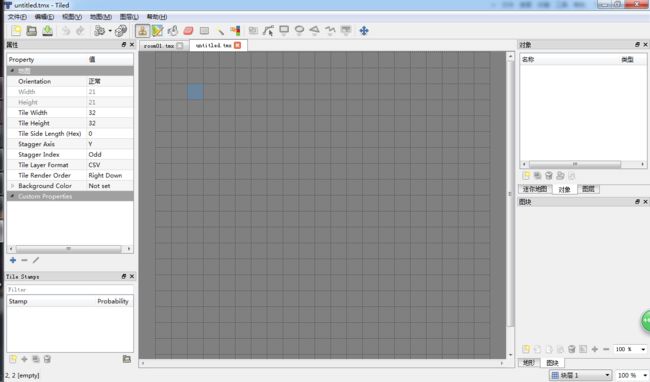
新建完成之后,可以看到一张空白的地图。
下一步就是导入你的素材图片了,这里我使用的素材图片是从网上直接下载的素材。
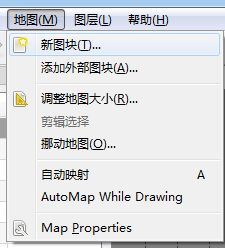
然后点击 地图——>新图块,输入自定义的名称(比如a),添加文件路径即可。这里的设置透明度其实是翻译的问题,它真正的含义是将你选中的颜色设置为透明。比如上面的合图很多小的图元背景都是黑色的,而在游戏中,我们肯定不希望人物或者物品的背景是黑色的吧。所以就会用到这个功能。可惜的是,由于图片质量不高,上面合图中的黑色各种深度的都有,并不是纯净的黑色。不能单纯的设置一种颜色就全部实现透明,不过在真正的游戏开发里,美工给的图片肯定不会这么渣啦。
而块高宽都很好理解,就是你要把你的图片按照多大一小块来裁,边距就是每裁一行和一列要隔多少个像素点。
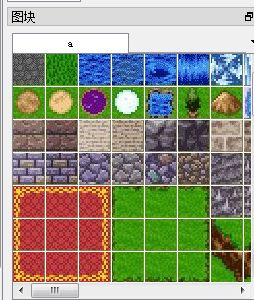
导入后右下角就会多出一个图块a:
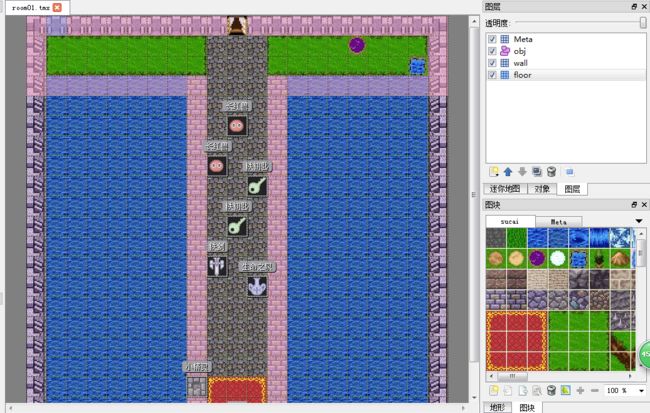
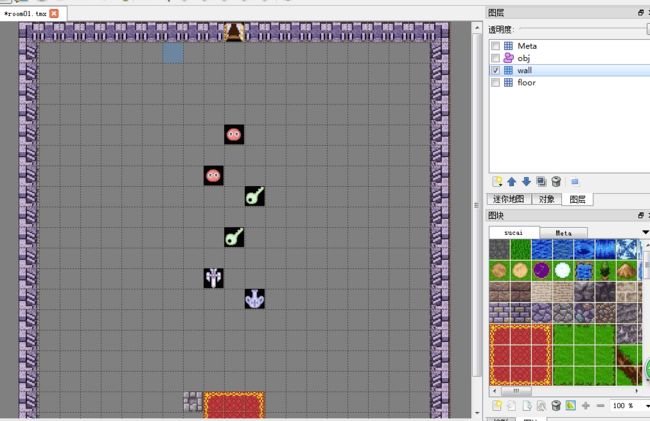
但是单纯的拖动,然后放置到空的地图中去可不行,还得对地图进行分层,这里我用我之前做好的地图文件来讲解一下:
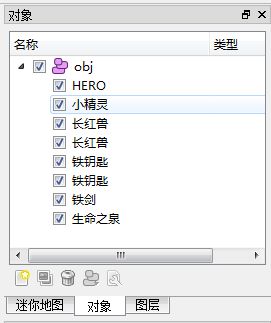
可以看到,有4个图层。其中三个都是图像图层,还有一个对象层。
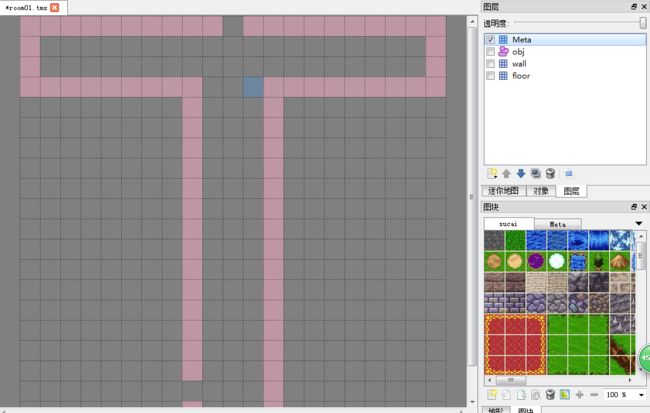
其中,floor层是地面,wall层是一些用于互动的物品,还有墙壁。这里主要是考虑到墙要是底下没有地面的话会显得很突兀。然后Meta层是用于检测碰撞的,在游戏中肯定是不可见的啦,不然太影响视觉了,不过这都是后话,在后面的章节中会详细解释。obj层是对象层,对象层不具有图片这种视觉效果,可以理解为一堆的Key-Value对,是用来存储信息的结构体一样。这个是用来在代码里读取相关信息进行游戏逻辑的处理的。
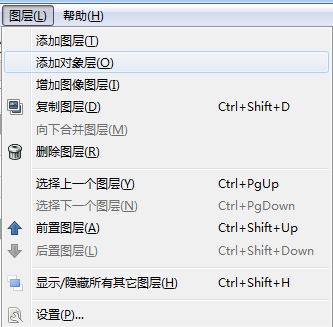
这两种图层的建立如下图:
对象层新建一个对象,形状什么的都根据你自己的需求来定。
在地图上按住左键即可新建对象,之后就是给它设置属性值,这些属性值除了用于唯一标示对象的ID,其他都可以自由编辑。属性栏下方还可以自定义属性,也是键值对。
最后设计好你的地图后,点击另存为,选择TMX类型的文件就可以保存啦~
2.把地图应用到游戏中去!
在读取地图文件之前,不得不提一句就是,TMX文件不是一张合图,用记事本打开它我们就会发现它只是一种xml文件,里面记录的都是对应的几号方块放哪个图元和图元的路径信息,也就是说,之前的那张大的合图资源要跟地图文件放在同一路径下哦,TMX文件只是索引。
下面就是把地图读入游戏中并显示出来了。将游戏主场景中的init方法的添加精灵代码删除,然后添加以下代码
<span style="font-size:18px;">//生成瓦片地图对象并设置初始位置
this->myTMXTiledMap = CCTMXTiledMap::create("room/room01.tmx");
this->addChild(myTMXTiledMap, 0);
//初始化地图相关成员变量
this->barrierLayer = this->myTMXTiledMap->layerNamed("Meta");
barrierLayer->setVisible(false);
this->mapHeight = myTMXTiledMap->getMapSize().height;
this->mapWidth = myTMXTiledMap->getMapSize().width;</span>
其中myTMXTiledMap是一个CCTMXTiledMap类型的指针。
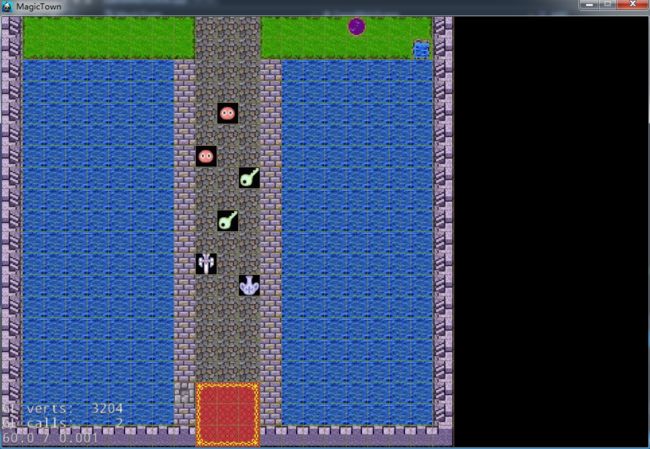
运行,结果如下:
可以看到,地图已经贴好啦。这一章到此结束,下一章将介绍如何添加你的游戏主角并让他动起来。
P.S.:上面用到的图片资源已经上传,需要的可以下载。