AndEngine游戏开发系列教程(二)
上一篇地址:http://blog.csdn.net/lan410812571/article/details/9716743
六、场景Scene
场景Scene是Entity的子类,在AndEngine中,该类用来创建游戏中的场景。每个Scene对象都有背景,默认的背景是黑色色块。可以通过setBackground(final IBackgruond pBackground)来修改。
构造器:
Scene(final int pLayerCount)
其参数为图层数,注意的是,Sence对象一旦被创建,其图层数就不可改变。所以如果要在游戏中加入新图层,就要新的数值重新实例化Snece对象。
Layer图层:layer类是Entity类的子类,用来组织Scene类所需的图形,图层叠加来组成场景。(例如近处图层移动快一点,远处图层移动慢一点,可以形成景深的效果)
子Scene对象:
Scene对象可以有一个非layer类型的子对象,管理方法:
void setChildrenScene(final Scene pChildrenScene)
Scene getChildrenScene()
上级Scene对象:
Scene对象可以有一个上级Scene对象,当把一个scene对象作为子对象加入其他scene时,其上级scene对象会被自动设置。当然,AndEngin也一个管理的方法void setParentScene(final Scene pParentscene)
Scene对象有一套相应触摸事件的系统,在之后的会详细讲到。有些Scene类的子类是为了构建特殊场景。
1.CameraScene
CameraScene(final int pLayerCount ,finl Camera pCamera)
在一般的Scene的基础上加入了摄像头功能
2.MenuScene
MenuScene(final Camera pCamera,final IOnMenuItemClickListener pOnMenuItemClickListener)
在之前的第3章,我用来创建菜单的就是这个场景。
3.PopupScene
可以在当前Scene上临时弹出的Scene对象。
七、Modifier修改器
之前的几节都是比较无聊的概念介绍,接下来的教程就会比较有趣了。在AndEngine中,Modifier修改器是实体的修改器,只要是实体,但可以通过Modifier来修改相关属性。当需要使用Modifier时需要调用registerEntityModifier(final IEntityModifier pEntityModifier)方法进行注册,接下来讲的Modifier方法都是EntityModifier的子类。
位置相关的Modifier:
MoveModifier(final float pDuration ,final float pFromX,final float pToX,final float pFromY,final float pToY,final IEntityModifierListener pEntityModifierListener,final IEaseFunction pEaseFunction)
红色为可选参数,表示修改器的完成时的监听回调和缓动函数。这个之后会讲到。
pDuration为移动所持续的秒数。
除此之外,还有MoveXModifier(...),及MoveYModifier(...),顾名思义,当实体只要在一个正交方向上移动时可以使用。
缩放相关的Modifier:
ScaleModifier(final float pDuration,final float pFromScale,final float pToScale,final IEntityModifierListener pEntityModifierListener,final IEaseFunction pEaseFunction)
缩放因子为1.0f时为原大小。
this.mMenuScene.registerEntityModifier(new ScaleAtModifier(0.5f, 1.0f, 0.0f,CAMERA_WIDTH/2,CAMERA_HEIGHT/2) );

除此之外,还有基于指定中心点的缩放
ScaleAtModifier(float pDuration, float pFromScale, float pToScale, float pScaleCenterX, float pScaleCenterY)
延迟相关的Modifier:
DelayModifier(final float pDurationfinal IEntityModifierListener pEntityModifierListener)
pDuration为延迟的时间, pEntityModifierListener会在延迟动作完成时回调。
旋转相关的Modifier:
RotationModifier(float pDuration, float pFromRotation, float pToRotation)
RotationAtModifie(...)
透明度相关的Modifier:
AlphaModifier(float pDuration, float pFromAlpha, float pToAlpha)
颜色相关的Modifier:
ColorModofier(....)
Modifier的组合
有时候,仅仅一种效果是不够用的。此时,就需要构建一系列的Modifier组合来改变。
ParallelEntityModifier:当需要对某个Entity同时应用两个以上Modifier时使用
ParallelEntityModifier(IEntityModifier... pEntityModifiers)
SequenceEntityModifier:当需要对某个Entity顺序地应用两个以上Modfier时使用
SequenceEntityModifier(IEntityModifier... pEntityModifiers)
card.registerEntityModifier(new SequenceEntityModifier( new ParallelEntityModifier( new AlphaModifier(5, 0.2f, 0.8f), new ScaleModifier(5, 0.2f, 0.8f), new MoveModifier(5, CAMERA_WIDTH / 2- this.mCardTextureRegion.getWidth()/ 2, CAMERA_WIDTH / 2- this.mCardTextureRegion.getWidth()/ 2, -this.mCardTextureRegion.getHeight(), CAMERA_HEIGHT / 2- this.mCardTextureRegion.getHeight()/ 2, EaseElasticInOut.getInstance()) ), new ParallelEntityModifier( new AlphaModifier(3, 0.8f, 1.0f), new RotationModifier(3, 0, 361), new MoveModifier(3,CAMERA_WIDTH / 2- this.mCardTextureRegion.getWidth()/ 2, -135, CAMERA_HEIGHT / 2- this.mCardTextureRegion.getHeight()/ 2, -195), new ScaleModifier(3, 0.8f, 0.2f) ) ));
示例免费下载地址:http://download.csdn.net/detail/lan410812571/5858831
八、EaseFunction缓动函数
在上一节中可以发现卡牌的运动会有回弹的效果,有段代码
new MoveModifier(5, CAMERA_WIDTH / 2- this.mCardTextureRegion.getWidth()/ 2, CAMERA_WIDTH / 2- this.mCardTextureRegion.getWidth()/ 2, -this.mCardTextureRegion.getHeight(), CAMERA_HEIGHT / 2- this.mCardTextureRegion.getHeight()/ 2, EaseElasticInOut.getInstance())
最后一个参数是什么呢,就是这节讲的缓动函数。当一个Entity不使用EaseFunction时,它是呈线性变化的,也就是说为匀速的改变。比如使用MoveModifer时,从A点移动到B点,其速度是始终不变的。使用了EaseFunction,那么就将是变速运动了。
EaseFunction类的命名规范:
Ease<类型><端点> 如EaseElasticInOut
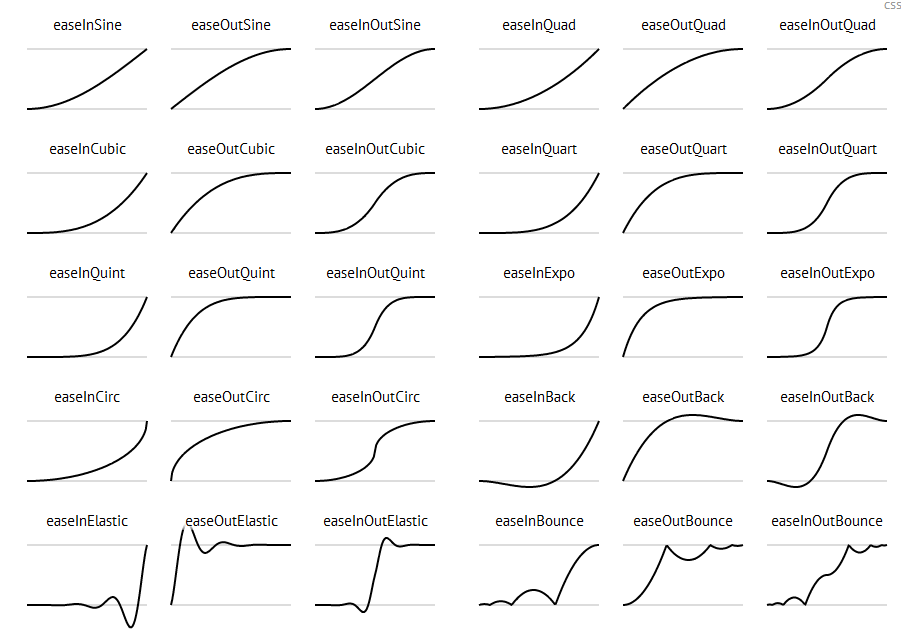
类型指的是缓动函数的类型,如Circular,Elastic,Quarter。端点是函数影响动作的哪个阶段,In是时间的初始阶段,Out是结束阶段,InOut两个阶段都影响。
AndEngine中一共提供了34种缓动函数。
EaseBackInOut
EaseBounceInOut
EaseCircularInOut
EaseCublicInOut
EaeExponentialInOut
EaseLinearInOut
EaseElasticInOut
EaseQuadInOut
EaseQuartInOut
EaseQuintInOut
EaseSineInOut
EaseStrongInout
缓动函数的动态效果http://easings.net/zh-cn
九、绘制线条与矩形
AndEngine没有提供大量的绘制功能。对于大多数游戏,图片资源都是由一系列的位图组成的。很少游戏需要在游戏运行时绘制大量图形。AndEngine提供了绘制线条和矩形的方式。
线条:
Line(final float pX1,final float pY1,final float pX2,final float pY2,final foat pLineWidth)
很简单,两点确定一个线段。pLineWidth为线宽。
矩形:
Rectangule(final float px,final float py,fianl float pWidth ,final flat pHeight,final RectangleVretexBuffer pRectangleVertexBuffer)
px,py为矩形左上角的坐标,pWidth,pHeight为宽高。可选参数pRectangleVertexBuffer是用来绘制大量矩形时提高绘制时的速度,也可以用来扭曲矩形。
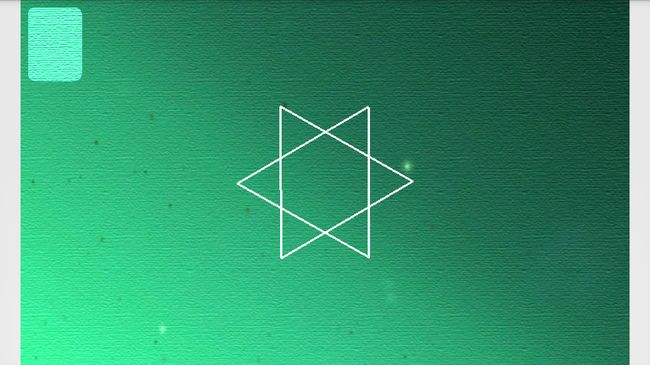
使用Line绘制六芒星
//绘制六芒星 final float X0=CAMERA_WIDTH/2,Y0=CAMERA_HEIGHT/2;//绘制基点 Line star1=new Line(X0-100,Y0-57,X0+100,Y0-57,3.0f); Line star2=new Line(200,0,100,173,3.0f); Line star3=new Line(-100,173,-200,0,3.0f); Line star4=new Line(0,114,-200,114,3.0f); Line star5=new Line(-100,-57,-200,114,3.0f); Line star6=new Line(-100,-57,0,114,3.0f); star1.attachChild(star2); star1.getLastChild().attachChild(star3); star1.getLastChild().attachChild(star4); star1.getLastChild().attachChild(star5); star1.getLastChild().attachChild(star6); star1.setRotationCenter(100, 57); star1.setScaleCenter(100, 57); star1.registerEntityModifier(new SequenceEntityModifier( new RotationModifier(3.0f, 0.0f, 360.0f), new ScaleModifier(0.5f, 1.0f, 9.0f) )); scene.getLastChild().attachChild(star1);
十、Texture
贴图就是绘制在Sprite对象上的位图,AndEngine在内存中以Texture对象的形式储存所有贴图,并通过TextureManager来管理游戏中的所有Texture对象。在前几节,可以经常看到形如下的代码。
mBgTexture = new Texture(1024, 1024, TextureOptions.BILINEAR_PREMULTIPLYALPHA); mBgTextureRegion = TextureRegionFactory.createFromAsset(mBgTexture, this, "level1_bg.jpg", 0, 0); mEngine.getTextureManager().loadTexture(mBgTexture);
Texture类
Texture(int pWidth, int pHeight, TextureOptions pTextureOptions)
因为在AndEngine中载入的贴图的宽高必须是2的整次幂,所有可以发现pWidth,pHeight的值都是遵循的。如果宽高值不是2的整次幂,会抛出IllegalArgumentException异常。可是在游戏中使用的图片宽高是多种多样的,不可能都是2整次幂。所以有了贴图区域TextureRegion的概念。我们可以暂时把Texture理解成一个存放图片的容器。
TexureOptions参数是控制OpenGL渲染图片的方式,通常使用默认的就可以了。
TexureRegionFatory类
在创建了空白的贴图储存区后,需要使用TextureRegion为Texture对象载入图像。
1.创建普通贴图TexureRegion:
使用Asset资源:使用存放在assets文件夹下的位图,可以通过TextureRegionFactory.setAssetBasePath(String pAssetBasePath)来设置查找资源的路径,参数为局部路径名,必须以 / 结尾,不能有空字符,否则会抛出异常。
TextureRegionFactory.createFromAsset(Texture pTexture, Context pContext, String pAssetPath, int pTexturePositionX, int pTexturePositionY)
pTexture:需要为其载入贴图的Texture对象。
pContext:当前Activity对象的ConText环境对象。
pAssetPath:资源的文件名,必须带后缀。支持png,jpg,bmp。
int pTexturePositionX, int pTexturePositionY:载入的图片在Texture中所占据的位置。该位置为图像左上角的位置,所以 Texture必须足够大,能容下该图片。
使用Resource资源:
createFromResource(Texture pTexture, Context pContext, int pDrawableResourceID, int pTexturePositionX, int pTexturePositionY)
pDrawableResourceID:比如R.drawable.pic
2.创建瓦片贴图TileTextureRegion:
TileTextureRegion通常含有一张以上的图片,每张图片都具有相同的宽高,这些图片以矩阵的形式组织起来,每一张都可以通过在矩阵中的位置来定位。瓦片贴图可以用来创建动画精灵、储存地图的图块。
TextureRegionFactory.createTiledFromAsset(Texture pTexture, Context pContext, String pAssetPath, int pTexturePositionX, int pTexturePositionY, int pTileColumns, int pTileRows)
TextureRegionFactory.createTiledFromResource(Texture pTexture, Context pContext, int pDrawableResourceID, int pTexturePositionX, int pTexturePositionY, int pTileColumns, int pTileRows)
所以Texture,TextureRegion共同整合组成了,我们游戏中需要图片。
十一、BuildableTexture
通过上一节,我们会发现Texture实在是挺麻烦的,每次需要告诉TextureRegionFactory所加载的图片在Texture对象中所处的位置。我们要规划出如何安排这些图像,小心地计算出调用TextureRegionFactory方法所使用的坐标。所以,AndEngine提供一组可以自动安排图片位置的方法。
BuidableTexture类
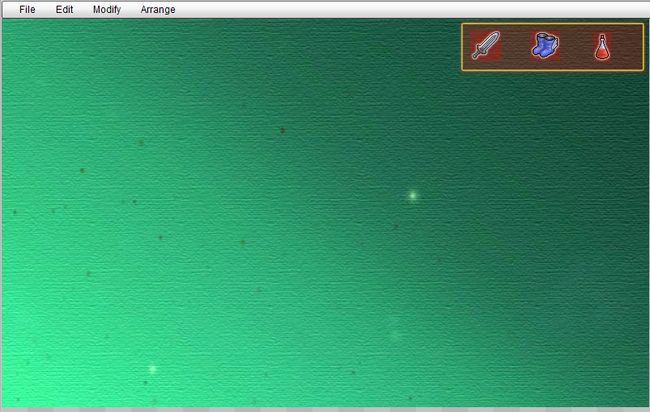
//武力,速度,血量状态标记组
mPropertyTexture=new BuildableTexture(512, 512, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
mCaseTextureRegion=TextureRegionFactory.createFromAsset(mPropertyTexture, this, "case.png");
mSwordTextureRegion=TextureRegionFactory.createFromAsset(mPropertyTexture, this, "sword.png");
mShiftTextureRegion=TextureRegionFactory.createFromAsset(mPropertyTexture, this, "shift.png");
mBloodTextureRegion=TextureRegionFactory.createFromAsset(mPropertyTexture, this, "blood.png");
try{
mPropertyTexture.build(new BlackPawnTextureBuilder(2));
}catch(final TextureSourcePackingException e){
Log.d("Leekao", "don't fit");
}
this.mEngine.getTextureManager().loadTexture(mPropertyTexture);
在完成创建所用的TextureRegion对象后,在使用BuildableTexture之前要调用build方法,传入一个构建器。这样如果执行不成功会将异常捕捉下来
//属性状态组 final Sprite casebox=new Sprite(566, 3, mCaseTextureRegion); final Sprite sword=new Sprite(579, 14, mSwordTextureRegion); final Sprite shift=new Sprite(653, 14, mShiftTextureRegion); final Sprite blood=new Sprite(731, 14, mBloodTextureRegion); scene.getLastChild().attachChild(casebox); scene.getLastChild().attachChild(sword); scene.getLastChild().attachChild(shift); scene.getLastChild().attachChild(blood);
看到这里,可能大家会觉得安排图片的坐标好麻烦,恩,我也觉得很麻烦。所以我用了一个工具帮我导出坐标zwoptex
http://www.zwopple.com/zwoptex/assets/files/zwoptex-flashversion.zip
将图片导入工具中,调整好位置
然后File--Export Coordinates,可以得到一个plist文件,打开就能看到每个图的坐标了