extjs itemselector 使用详解,前台显示及后台数据交互
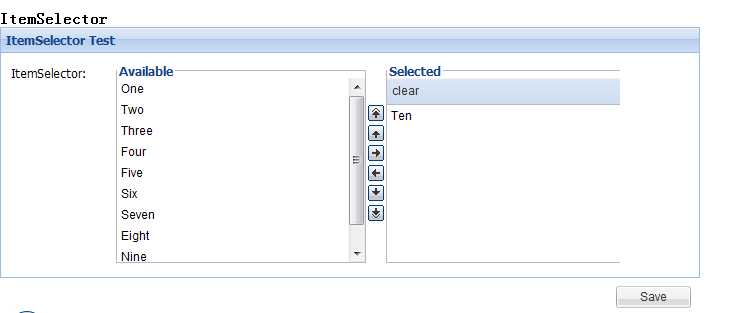
这两天折腾这个itemselector,真是折腾的够呛,好多不好弄的地方,网上好多,但是没有讲的详细的,对于初学者不好弄,下面我详细解释下,先看效果图吧:
首先我们要引入js文件和css文件,因为它是相当于一个ext的插件,所以还需要引入js和样式文件,需要引入:
MultiSelect.js ItemSelector.js 主要是这两个js文件,css文件我觉得不用引入也行。引入文件不用我说了吧,呵呵...主要是这两个文件。
然后我写的是两个方法,要不咱们先看个简单的吧,最简单:
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
//数据
var ds = new Ext.data.ArrayStore({
data: [[123,'One Hundred Twenty Three'],
['1', 'One'], ['2', 'Two'], ['3', 'Three'], ['4', 'Four'], ['5', 'Five'],
['6', 'Six'], ['7', 'Seven'], ['8', 'Eight'], ['9', 'Nine']],
fields: ['value','text'],
sortInfo: {
field: 'value',
direction: 'ASC'
}
});
/*
* Ext.ux.form.ItemSelector Example Code
*/
var isForm = new Ext.form.FormPanel({
title: 'ItemSelector Test',
width:700,
bodyStyle: 'padding:10px;',
renderTo: 'itemselector',
items:[{
xtype: 'itemselector',
name: 'itemselector',
fieldLabel: 'ItemSelector',
imagePath: '../ux/images/',
multiselects: [{
width: 250,
height: 200,
store: ds,
displayField: 'text',
valueField: 'value'
},{
width: 250,
height: 200,
store: [['10','Ten']],
tbar:[{
text: 'clear',
handler:function(){
isForm.getForm().findField('itemselector').reset();
}
}]
}]
}],
buttons: [{
text: 'Save',
handler: function(){
if(isForm.getForm().isValid()){
Ext.Msg.alert('Submitted Values', 'The following will be sent to the server: <br />'+
isForm.getForm().getValues(true));//
这里是获得value的值,取值应该是使用request,名字是itemselector
}
}
}]
});
});
这个是最简单的,静态的一个选择框,做成动态的,下面:
写成了方法
UsersManager.setPosition=function(){
var setWin = new Ext.Window({
title:'选择职位',
width:558,
height:400,
modal: true,// 遮罩
items:[
UsersManager.isForm()
],
buttonAlign:'center',
buttons: [{
text: '确定',
handler: function(){
var form = setWin.get(0).getForm();
if(form.isValid()){
EU.Quest('确定要保存么?', function(status) {
if (status == 'yes') {
form.submit({
url : ROOT+'/system/UserAndPosiAction/doAdd.json?'+setWin.get(0).getForm().getValues(true),
method : 'POST',
params :{userId:grid.selModel.selections.keys},
success : function(form, action) {
setWin.close();
EU.Info('保存成功!');
},
failure : function(form, action) {
EU.Info('操作失败!');
},
clientValidation : false
});
}
});
}
}
},{
text : '取消',
handler : function() {
setWin.close();
}
}]
});
setWin.show();
};
//这里是动态获得数据的,通过ajax从后台获得数据
selectorItems.getFromStore = function (key,form){
Ext.Ajax.request({
url : EU.root + "/system/UserAndPosiAction/doGetAllPosi.json",
method : 'post',
async : false,
params: {userId:key},
success : function(result, request) {
var results = Ext.util.JSON.decode(result.responseText);//获得数据是json格式的
var leftData = results.leftData;
var _tmpLdata = [];
//使用下面这种方法转换成arry格式的
Ext.each(leftData,function(item){
var __tmpldata = [];
__tmpldata.push(item.posiId);
__tmpldata.push(item.posiName);
_tmpLdata.push(__tmpldata);
});
var dsform = new Ext.data.ArrayStore({
data: _tmpLdata,
fields: ['value','text'],
sortInfo: {
field: 'value',
direction: 'ASC'
}
});
//这里是加载 你已经选择的数据
var rgithtData = results.rightData;
var _tmpRdata = [];
Ext.each(rgithtData,function(item){
var __tmprdata = [];
__tmprdata.push(item.posiId);
__tmprdata.push(item.posiName);
_tmpRdata.push(__tmprdata);
});
_tmpRdata.length==0?_tmpRdata = [['1000','普通员工']]:_tmpRdata;
form.add(selectorItems.selectItems(dsform,_tmpRdata,form));
form.doLayout();
},
failure : function(result, request) {
Ext.MessageBox.alert('系统异常', '请求数据失败!');
}
});
};
selectorItems.selectItems=function(lFromData,rFromData,form){
return {
xtype: 'itemselector',
name: 'itemselector',
fieldLabel: 'ItemSelector',
drawUpIcon : false,
drawDownIcon : false,
drawLeftIcon : true,
drawRightIcon : true,
drawTopIcon : false,
drawBotIcon : false,
imagePath: EU.root+'/ext/images/selectetor',
multiselects: [{
width: 250,
height: 300,
legend : '所有职位',
store: lFromData,
displayField: 'text',//这里的名字必须是text,因为是源码写死的,如果你想改可以修改源码
valueField: 'value'//这里的value也是写死的
},{
width: 250,
height: 300,
store: rFromData,/
/但是要注意,这里最好是有默认相的时候这样写,如果右面有可能是空的就不要这样写了,是空的时候要给他一个默认的数组,这样获得值的时候取的才是value,要不他取得值可能是text
allowBlank:false,
legend : '所选职位',
tbar:[{
text: 'clear',
handler:function(){
form.getForm().findField('itemselector').reset();
}
}]
}]
};
};
里面可能有些自己封装的js,如果有看不懂的请给我留言,直接复制过去估计是不能用的,大概是这么个意思了,欢迎大家提问。
这里写成方法每次都可以加载上,如果直接写可能第二次打开的时候会没有出现。