iOS 8 by Tutorials(翻译1.3)
1.3、Size classes
通用的storyboards真的很棒,但是你也已经发现创立一个单一的layout去显示所有是优点挑战。然而Adaptive Layout有更多的工具和技巧来解决这些问题。
adaptive layout中有一个核心概念叫size classes,一个size classes是一个属性可以应用到任何视图和视图控制器 来代替一系列水平或垂直 来显示的内容。在Xcode6提供2种size classes:Regular和Compact,尽管他们和视图的physical(物理)相关,他们也代码了视图大小。
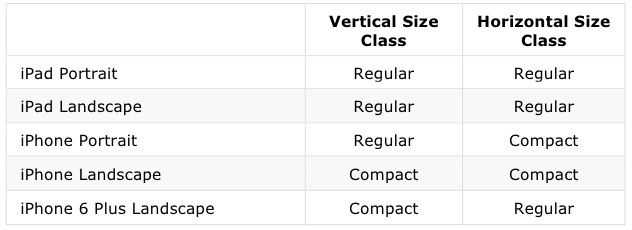
这个是当前设备应用程序的一些size classes,然而你可以在层次视图上的每一个point重载这些size classes,注意point是pt: 
这些size classes在你在view controller设置一些约束条件时特别在明显小于screen大小时非常有用。你会很快看到这点在这个章节里。别着急,小伙。
对你及怎么设计你的应用程序,这意味这什么呢?尽管你的应用程序知道size classes, 但是你建立的布局是未可知的size classes——也就是说,你所有的size classes的布局都是一样的。
这个在你的设计你自适应布局阶段是很重要的点。首先你得建立一个基类布局,然后自定义每一个基于不同需求的特定大小的size classes,不要把每一个size classes作为一个完全独立的设计,想出一个自适应的布局层次,把所有可以共享的设计为父类,然后在子类的size classes座任何必要的修改。
到目前为止几乎没有提到具体的设备配置布局。这是因为自适应布局的核心是 size classes是脱离特定设备的。这也意味着一个视图要支持自动布局要可用于全屏的view controller也要在包含view controller有用,虽然它们是不同的外表。
这当然对Apple也有利,这也扩大了设备在大小和特性的空间,而且没有迫使开发者和设计师重新设计他们的应用程序。
你将使用size classes来定制iPhone当前的布局来限制竖直时不好应付的布局。
2014年11月10日19:28
处理size classes
点击Interface Builder下面栏的w Any h Any,你会看到size classes是这样的: 
你可以在九宫格中选择一个cell来确定size classes来显示storyboard:你在水平和竖直方向有三种选择(任意any,固定regular,紧凑compact),所以总共会有3x3=9钟size class组合。
注意:这一点在命名上会有轻微的差异,Size classes总是指的是 horzontal 和 vertical——在下一个章节你将学到底层的类:UITraitCollection。然而IB使用的是 width 和 height,其实这明显是等值的(width = horizonral; height = vertical);这仅仅是两组不同命名但是其实是一个概念
你目前的布局是不能再紧凑height起作用的。为了修护这点,选择九宫格为Any Width | Compact Height size class: 
1.界面的形状改变代表着这是新的size class; 2.下面的bar颜色变成蓝色,这表明新的size class在特定的布局起作用了。
为了改变布局,你需要暂时的改变一些约束条件。在自动布局的术语中有installing和uninstalling两种约束,一种是installing表示正在使用中,另一个uninstalled表示在当前的size class不是激活的。
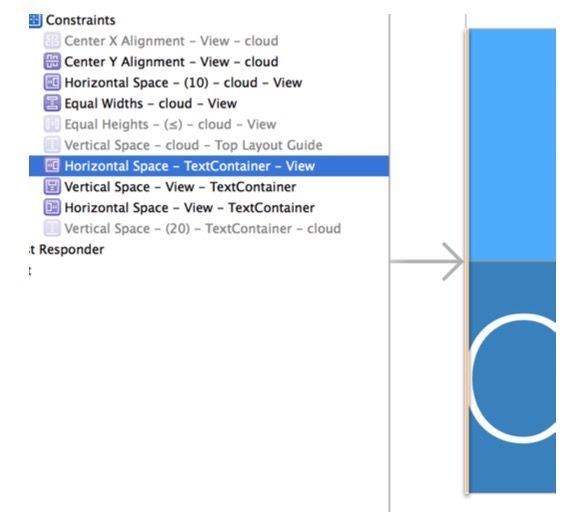
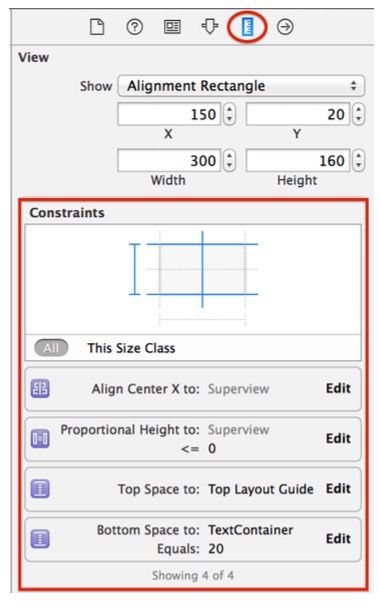
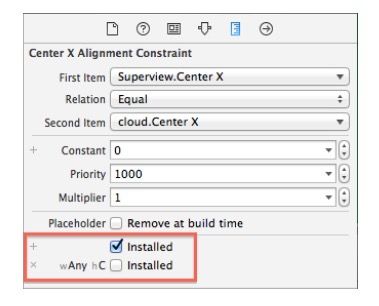
选中image,打开Size Inspector你可以大概的看到那些约束条件是有效的: 
单击Align Center X to:Superview,然后按下Delete键在当前的size class进行卸载该约束条件。这个约束条件会立刻在storyboard消失然后变灰: 
注意:你可以切换当前的size class 到 Size Inspector的All来看到 卸载的约束条件
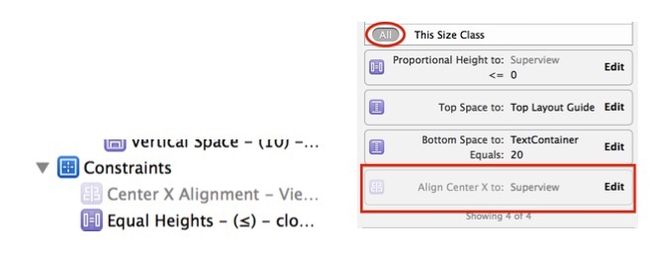
双击 Size Inspector中卸载的约束条件,这时会有额外的先会出现: 
这表明该约束条件在基础的布局中是安装好的,但是在Any Width | Compact Height布局中是卸载状态的,很好,这就是我们现在接下来要做的。
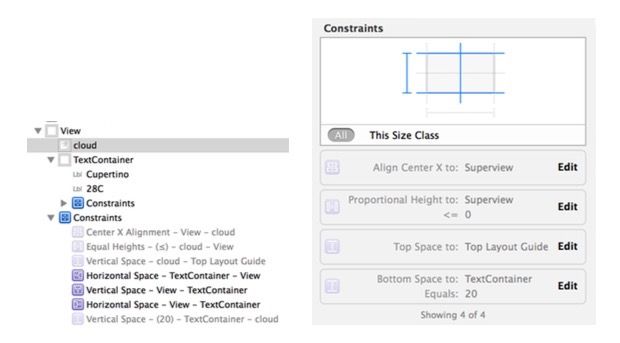
按照相同的步骤来卸载image相关的其它三个约束条件。你的文档大纲和image的Size Inspector会像这样的: 
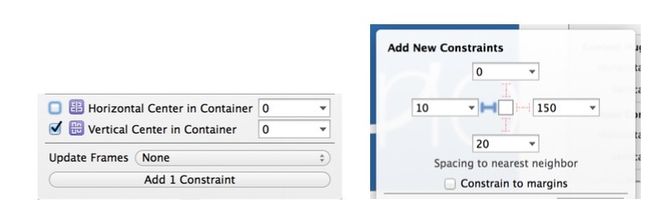
现在你要在这个size class(Any Width | Compact Height)添加必要的约束条件.使用Align和Pin菜单选择Vertically Center in the Container,设置left spacing to nearest neighbor为10: 
Ctrl-dragimage到view controller's view,在出现的菜单栏中选择Equal Widths。
选中image打开Size Inspector,然后双击``Equal Widths to:Superview约束条件来显示它的属性。如果First Item不是cloud.Width,则点击First Item选中出现的菜单中的Reverse First and Second Item,然后将Multiplier更新为0.45。
image的约束条件现在在所有的size classes都有了正确的设置,但是text container依旧需要我们的注意。 你需要在这个size class中改变约束条件使得label显示在右边。(左边图片,右边文本)(横屏)
TextContainer视图内部约束的labels位置条件在现在能正常工作,但是外部的三个约束条件——pinning left,right,bottom sides of the view却不能起作用了。你需要卸载left-hand这个约束条件。
按下Cmd-Delete来卸载该约束条件。在这之前,任何在文档大纲会显示卸载的约束条件会为灰。
为了适应这个size class你需要添加两个约束来正确的限制TextContainer的位置。这个视图的宽度需要设置主界面的一半,并且置顶。理论上,你仅仅需要像以前一样:Ctrl-drag``TextContainer到view controller's view。
在文档大纲中Ctrl-drag``TextContainer到view controller's view: 
这时会出现一个菜单栏选择Top Space to Top Lauyout Guide和Equal Widths: 
打开TextContainer的Size Inspector,更新刚刚添加的两个约束条件: 1、Top Space to: Top Layout Guide设置Constant为0; 2、Equal Width to: Superview设置Multiplier为0.5,注意你需要设置first items和second items同上面所说的。双击约束条件选择Reverse First and Second Item。
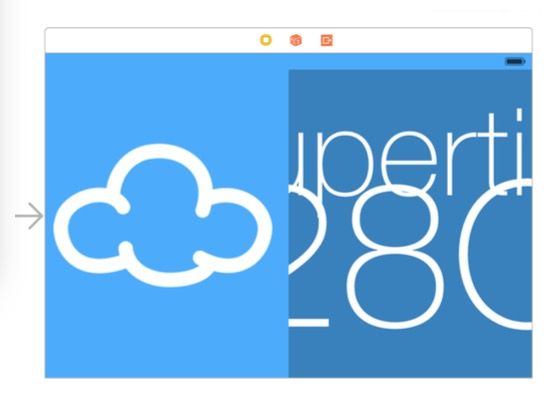
选择Resolve Auto Layout Issues然后点击All Views\Update frames,故事版会立刻变成这样: 
现在的布局完全改变了,你现在就要完成这个项目了。不要急,因为还是有一些问题,比如字体大小问题,你会在下一节来解决这些。
2014年11月11日14:38