箱式布局(BoxLayout)与 Box类
BoxLayout与其他布局管理器稍有不同,必须向其构造函数中传递容器实例的引用,由该容器使用BoxLayout。另外必须指定BoxLayout 中组件的布局方式:垂直排列(按列)或水平排列(按行)。用水平组件和垂直组件的不同组合嵌套多面板的作用类似于 GridBagLayout,但没那么复杂。
BoxLayout 管理器是用 axis 参数构造的,该参数指定了将进行的布局类型。有四个选择:
X_AXIS :从左到右水平布置组件。
Y_AXIS :从上到下垂直布置组件。
LINE_AXIS :根据容器的 ComponentOrientation 属性,按照文字在一行中的排列方式布置组件。如果容器的 ComponentOrientation 表示水平,则将组件水平放置,否则将它们垂直放置。对于水平方向,如果容器的 ComponentOrientation 表示从左到右,则组件从左到右放置,否则将它们从右到左放置。对于垂直方向,组件总是从上到下放置的。
PAGE_AXIS :根据容器的 ComponentOrientation 属性,按照文本行在一页中的排列方式布置组件。如果容器的 ComponentOrientation 表示水平,则将组件垂直放置,否则将它们水平放置。对于水平方向,如果容器的 ComponentOrientation 表示从左到右,则组件从左到右放置,否则将它们从右到左放置。对于垂直方向,组件总是从上向下放置的。
eg:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
JPanel jp = new JPanel();
BoxLayout layout = new BoxLayout(jp,BoxLayout.X_AXIS);
jp.setLayout(layout);
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
容器尺寸:如果使用垂直属性,容器高度为子组件高度之和,宽度为最宽子组件的宽度;使用水平属性,宽度为子组件宽度之和,高度为最高子组件的高度。
在这个例子中,一个 BoxLayout 布局管理器的实例 layout 被创建,这个实例被设置为 panel 的布局管理器,该布局管理器采用了水平排列来排列控件。
当 BoxLayout 进行布局时,它将所有控件依次按照控件的优先尺寸按照顺序的进行水平或者垂直放置,假如布局的整个水平或者垂直空间的尺寸不能放下所有控件,那么 BoxLayout 会试图调整各个控件的大小来填充整个布局的水平或者垂直空间。
BoxLayout 往往和 Box 这个容器结合在一起使用,这么做的理由是,BoxLayout 是把控件以水平或者垂直的方向一个接一个的放置,如果要调整这些控件之间的空间,就会需要使用 Box 容器提供的透明的组件作为填充来填充控件之间的空间,从而达到调整控件之间的间隔空间的目的。Box 容器提供了 4 种透明的组件,分别是 rigid area、strut、glue、filler。Box 容器分别提供了不同的方法来创建这些组件。这四个组件的特点如下:
@ rigid:透明组件,rigid area 是一种用户可以定义水平和垂直尺寸的透明组件;
@ strut:struct 与 rigid area 类似,但是用户只能定义一个方向的尺寸,即水平方向或者垂直方向,不能同时定义水平和垂直尺寸;
@ glue:透明组件,与刚性组件不同的是,胶水组件创建时不允许指定尺寸,当用户将 glue 放在两个控件之间时,它会尽可能的占据两个控件之间的多余空间,从而将两个控件挤到两边; 因为胶水组件使用的是为占用的空间。
@filler: filler 是 Box 的内部类,它与 rigid area 相似,都可以指定水平或者垂直的尺寸,但是它可以设置最小,最大和优先尺寸。
实例代码:
package ch9;
import java.awt.Dimension;
import javax.swing.*;
public class BoxLayoutTest extends JFrame
{
JButton jb1 = new JButton("纵向按钮一");
JButton jb2 = new JButton("纵向按钮二");
JButton jb3 = new JButton("纵向按钮三");
JButton jb4 = new JButton("横向按钮一");
JButton jb5 = new JButton("横向按钮二");
JButton jb6 = new JButton("横向按钮三");
//private JButton[] jb = new JButton[]{jb1,jb2,jb3,jb4,jb5};
private Box box2 = Box.createHorizontalBox();//创建纵向Box容器
private Box box1 = Box.createVerticalBox();//创建横向Box容器
public BoxLayoutTest()
{
this.add(box1);
box1.add(Box.createRigidArea(new Dimension(300,0)));//Dimension类只是用来封装单个对象中组件的宽度和高度,此处表示jb1上方的距离
box1.add(jb1);
box1.add(Box.createVerticalStrut(20));//添加高度为20的垂直支架,也就是jb1和jb2之间的距离
box1.add(jb2);
box1.add(Box.createVerticalStrut(20));
box1.add(jb3);
box1.add(Box.createVerticalGlue());
box1.add(box2);
box2.add(Box.createHorizontalGlue());//添加水平胶水,就是jb4与左边框的距离
box2.add(jb4);
box2.add(Box.createHorizontalStrut(20));
box2.add(jb5);
box2.add(Box.createHorizontalStrut(20));
box2.add(jb6);
box2.add(Box.createHorizontalGlue());//添加水平胶水,就是jb6与右边框的距离
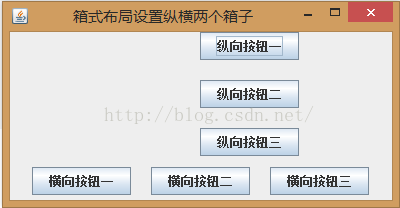
this.setTitle("箱式布局设置纵横两个箱子");
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setBounds(100,100,400,300);
}
public static void main(String args[])
{
new BoxLayoutTest();
}
}