android 属性动画入门
属性动画是在api11引入的,也就是android3.0,Google之所以引入属性动画是因为之前提供的view animation(视图动画)在交互上有它的缺陷,比如我一个button进行了一个移动操作后想点击做一些功能,这个时候会发现它的点击没效果,因为view animation是通过onDraw()方法画出去的,当然了肯定是通过了他的父view,把它的平移多少像素+它的宽度或者高度,生成新的坐标然后通过onDraw()上的,而属性动画就能解决这个问题,简单的讲下view animation和属性动画之前的区别:(这个是来自http://blog.csdn.net/harvic880925/article/details/50525521博客 写的非常不错,感谢博主)
1、引入时间不同:View Animation是API Level 1就引入的。Property Animation是API Level 11引入的,即Android 3.0才开始有Property Animation相关的API。
2、所在包名不同:View Animation在包android.view.animation中。而Property Animation API在包 android.animation中。
3、动画类的命名不同:View Animation中动画类取名都叫XXXXAnimation,而在Property Animator中动画类的取名则叫XXXXAnimator
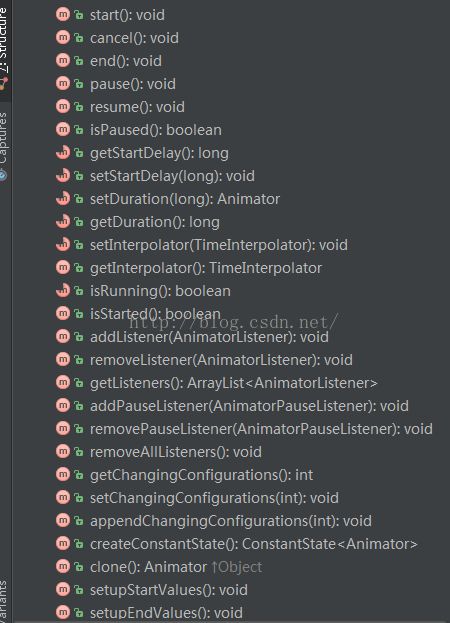
属性动画关键的二个类ObjectAnimator和ValueAnimator,而ObjectAnimator继承自ValueAnimator,ValueAnimator继承自Animator,Animator是一个抽象的类,它定义了一些方法如下:
通常我们只要关心这几个常用的方法即可!
start() 开始运行
cancel() 取消动画运行
end() 动画结束
pause() //停止动画运行
isPause()//动画是否停止运行
resume()//重新开始运行动画
isStarted()//是否开始运行动画
isRunning()//动画是在运行中
setDuration()//设置动画运行的时间
getAnimatedValue()//获取ValueAnimator在运动时,当前运动点的值
setRepeatCount() //设置动画执行的次数
setRepeatMode()//设置循环模式 value取值有RESTART,REVERSE,
这些都是属性动画的状态方法
一般改变某个属性的值使用ValueAnimator,现在写个demo初步体验下属性动画的魅力
package com.example.admin.hello;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView tv;
private boolean isPause;
ValueAnimator animator;
ObjectAnimator
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(isPause){
animator.resume();
return;
}
doAnimation();
}
});
}
private void doAnimation(){
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕宽度(像素)
animator = ValueAnimator.ofFloat(0f, 100f, 200f, 300f, width / 2);
new Handler().postDelayed(new Runnable() {
@TargetApi(Build.VERSION_CODES.KITKAT)
@Override
public void run() {
isPause = true;
animator.pause();
}
},1000);
animator.setDuration(3000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Float curValueFloat = (Float)animation.getAnimatedValue();
int curValue = curValueFloat.intValue();
tv.layout(curValue,curValue,curValue+tv.getWidth(),curValue+tv.getHeight());
}
});
animator.start();
}
}
这是动画的时间为3秒,在动画执行一秒后我暂停动画然后再点击textView继续让它执行,只要是玩下这些方法,
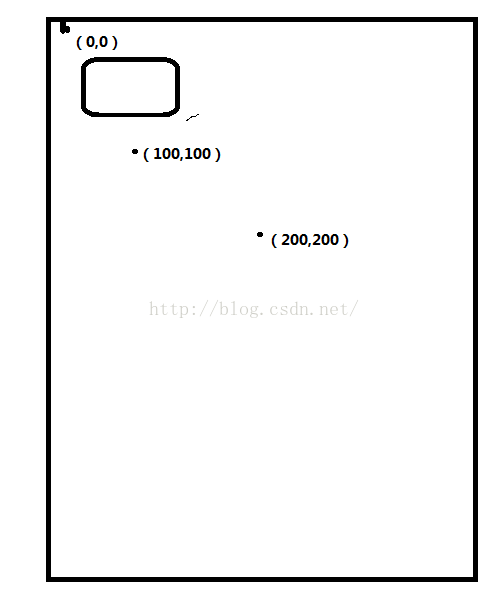
上面使用到了ValueAnimator的offFloat()方法,它接受的参数是一个可变的参数,意味着你可以传递多个值,这个变化是针对x,y轴一起变化的,如图变化
ValueAnimator给我们提供给了一个addUpdateListener()方法,是监听动画执行的过程,它的强大之处在于回调的时候能获取到它执行动画当前的值,
Float curValueFloat = (Float)animation.getAnimatedValue(); 上面也提到了这个方法,getAnimatedValue()方法返回值是Object,如果创建ValueAnimator传递的是什么值,getAnimatedValue()方法就强转成什么值就ok,
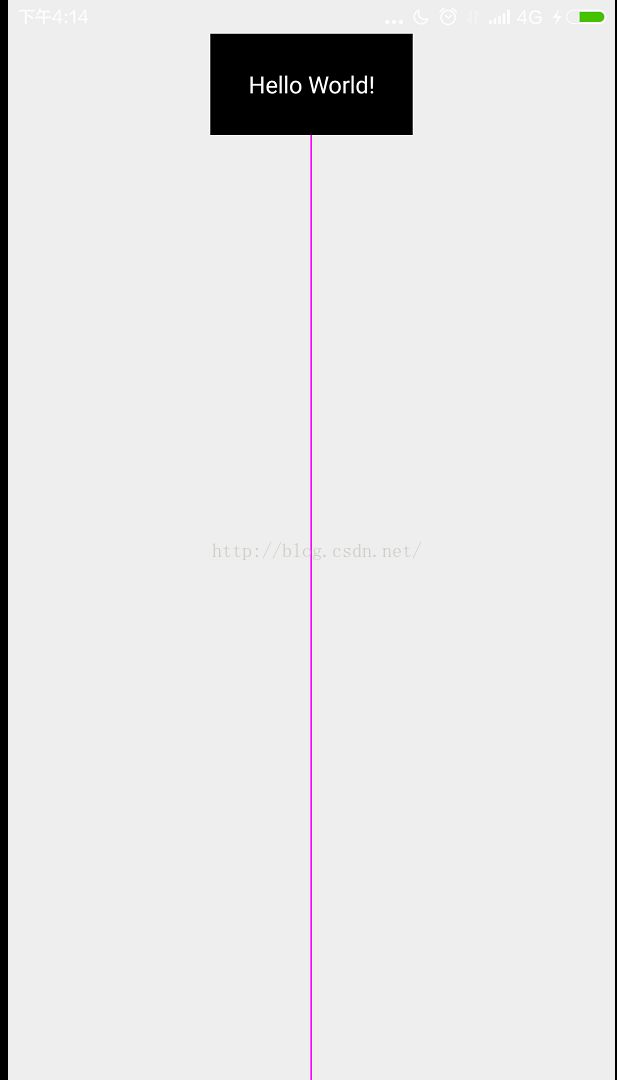
如果想在这条线上做平移动画的话 ,但是不是使用了平移动画,而是动态的改变他的layout,也就是相对父view的left,top,right,bottom值
DisplayMetrics metric = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metric); int width = metric.widthPixels; // 屏幕宽度(像素) animator = ValueAnimator.ofInt(0,1920); animator.setDuration(500); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { int curValue = (int) animation.getAnimatedValue(); tv.layout(tv.getLeft(), curValue, tv.getRight(), curValue + tv.getHeight()); } }); animator.setRepeatMode(ValueAnimator.REVERSE); animator.setRepeatCount(ValueAnimator.INFINITE); animator.start();
没事自己玩玩,讲到此为止!