HTML学习笔记
从2015年十一长假开始正式自学前端,到现在的这几天也整理了一些笔记,从今天开始复习整理,并把新学的内容笔记记在这里,整理思路,鼓励自己,同时也防止电脑出问题资料丢失。加油~
◆ html的介绍
html 是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音...
html 是我们web开发(网页开发)的基础
网页设计师(html+css+js+flash+美工)
◆ 发展历程
1993年第一个版本----->>>>1999年 html4.01----->>>>html5.0
xhtml(发展)
◆ w3c
w3c是制定web(html,xml)标准的机构
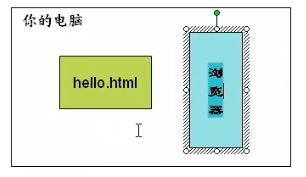
◆html的运行原理
1 本地运行
html文件 使用 浏览器(软件)运行
视频文件 使用 暴风软件 运行
2 远程访问运行
除了开发测试外,其他时候都是用远程访问html文件
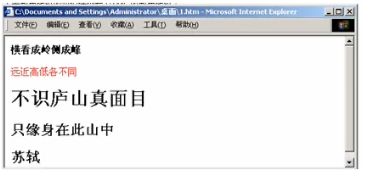
快速体验
开发hello.html,放在tomcat(还不会用)下
◆ html的基本结构
不管这个thml文件有多复杂,它的基本结构式:
<元素 属性=属性值。。。><元素>
元素就是标记
案例:
<p>段落标记</p>
<font size=“”>字号标记</font> size 取值可以为1到7
<h#>标题字体</h#>#=1,2,3,4,5,6
<b></b>字体加粗
html 的代码:
<html>
<!--head表示文件头部分-->
<head>
<title>第一个网页</title>
<!-----title改变的是浏览器标签栏显示的东西,即这个部分------>
<!---那如何在标签栏上加入小图标呢?--->
</head>
<body>
<!--我们html内容是放在body里-->
<b>第一个creabine</b><br>
<p><font color=#FAB500>第二个creabine</font></p>
<font size=7>第三个creabine</font><br/>
<font size=7><font color=red>第四个Creabine</font></font><br>
<!---这里可以直接简单写作<font size=7 color=red>第四个Creabine</font></br>--->
**********字符实体案例*****************<br/>
<font size=7>©£®</font>
◆注意<p></p>(段落,跟上下的其他部分留一段空白)和<br/>(仅换行)的区别
◆取色工具
◆html的字符实体(用实体名称)
◆html的超链接
使用超链接,可以让网页连接到另外一个页面
举例
**********超链接案例*****************<br/>
<!----target 常见的两个属性值 _blank(在新页面中打开);_self(在本页面打开);若不写,默认为_self----------->
<a href="a.html" target="_blank">老鼠爱大米</a></br>
<a href="http://www.baidu.com" target="_self">百度首页</a></br>
◆ 说明href 可以连接到外部网站 注意href拼写
◆ html文件不区分大小写
◆html图片元素(标记)
也可以是 <img src=’图片的路径’ width=’宽度’ height=’高度’/>,直接/,省略后边的</img>
案例
***************图片元素********************<br/>
<img src='爱我别走1.gif' width=270px height=100px/><br/>
<img src='爱我别走1.gif' width=270px/><br/>
<!--------------长宽中只设置一个,则图片会按照比例自动缩放,如果都设置值,会按照值缩放-------------->
<img src='https://www.baidu.com/img/bd_logo1.png' width=270px/><br/>
<!--------------若其他网址没有防盗链,你就可以通过复制图片地址直接显示出来-------------->
<img src='https://www.baidu.com/img/bd_logo1.png' width=270px border=10 /><br/>
<!--------------边框----border的值决定边框粗细---------->
特别说明 src可以是外部网站的一个图片 url
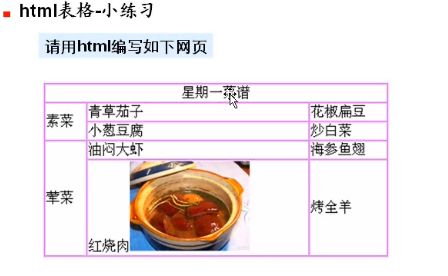
◆html表格案例
表格的主要用途是显示数据和图片,并且可以起到网页布局的作用
案例:
******************表格******************<br/>
<table border=4 width=500px height=100px align='center' bgcolor=yellow cellspacing=10 cellpadding='50px' bordercolor=red >
<tr align='center'><td>1</td><td>2</td><td>4</td></tr>
</table>
基本语法
*表格的元素 名称是 table
*<tr></tr>表示行
*<td></td>表示列
*cellspacing 表格空隙大小,格子间的距离大小
*cellpadding 表示填充大小,每个格子的大小。 能在一定程度上把格子撑大,表格变大。
*可以用<th></th>表示表头,自动加粗里边的字
*可以用width height设置表格大小
*可以用valign设置表格里边的字显示在哪里,可以是上中下,默认居中;align控制左右中,默认中。
*表格可以加背景色
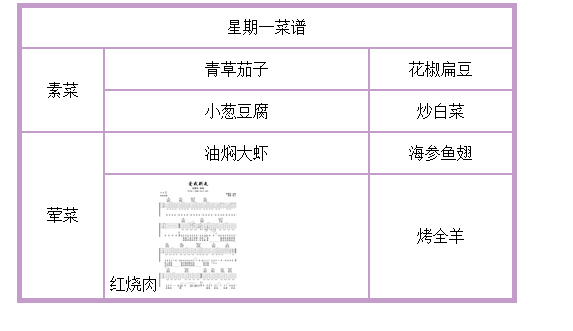
表格菜谱实例: 时常回顾不然会忘记
程序:
<html>
<!------head 元素表示头部分----->
<head>
<title>菜谱</title>
</head>
<body>
<table border=4 width=500px height=300px align=center border=1 bordercolor='#C49CCA' cellspacing=0 cellpadding=5>
<tr align=center><td colspan=3>星期一菜谱</td></tr>
<!-------colspan 合并列----->
<tr align=center ><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr>
<tr align=center><td>小葱豆腐</td><td>炒白菜</td></tr>
<!--------rowspan 列合并-------->
<tr align=center><td rowspan=2>荤菜</td><td>油焖大虾</td><td>海参鱼翅</td></tr>
<tr align=center><td height=100px align=left >红烧肉<img src='爱我别走1.gif' width=80px></td><td>烤全羊</td></tr>
</table>
</body>
</html>
显示:
html无序列表 ul-li,列表前边是三角,菱形等
案例:
代码:
<ul type='disc'>
<!----------若无type默认为disc-------->
<li>传奇</li>
</ul>
<ul type='square'>
<li>反恐</li>
</ul><ul type='circle'>
<li>跳舞团</li>
</ul>
◆ html 的有序列表
案例:
代码:
***********有序列表************</br>
<ol type='1' start='6'>
<!----------若无type默认为1(数字顺序);a/A(字母顺序);i/I(罗马数字),一共5种-------->
<li>传奇</li>
<li>反恐</li>
<li>跳舞团</li>
</ol>
*若无type默认为1(数字顺序);a/A(字母顺序);i/I(罗马数字),一共5种
*只有当type类型为数字,也就是type=1的时候,可以用start,这个属性可以定义排序从几开始,start=6,也就是排序是6、7、8、9……
◆html 的框架标记(元素) frameset/frame
案例:
基本语法:
<frameset cols=”按照列的百分比分割” rows=”按照行的百分比分割”>
<frame 属性..../>
</farmeset>
代码:
把aa和bb放入 all。
aa.html
<body bgcolor="yellow">
周杰伦的歌
</body>
bb.html
<body >
陈奕迅的歌
</body>
all.html ,
<frameset cols="30%,*" frameborder=0>
<!---*表示剩下的所有分配给另下一个页面---cols="50%,40%,10%"当有两个以上的时候可以-------------->
<frame src="aa.html" noresize/>
<frame src="bb.html"/>
</frameset>
*all.html文件中不能带body标记,否则不显示
*frameborder=0 边框宽度为0
*noresize 禁止重置大小,不加这个属性,网页上可以自由用鼠标拖拽改变分割百分比
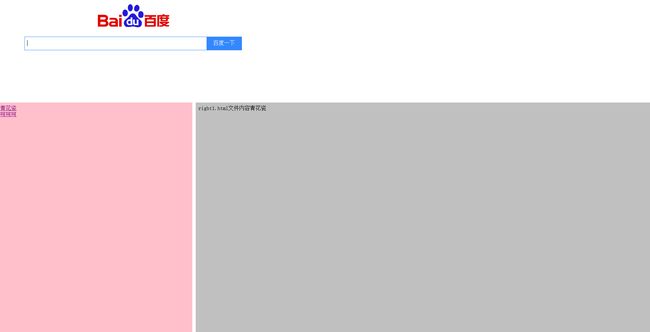
综合案例:
程序:
top.html
<img src="title.png"/>
left.html
<body bgcolor=pink>
<a href="right1.html" target="right">青花瓷</a></br>
<a href="right2.html" target="right">呵呵呵</a></br>
<!---加入target="right"即为将超链接到的东西显示在right里边-->
</body>
right1.html
<body bgcolor=silver>
right1.html文件内容青花瓷
</body>
righ2.html
right2.html文件内容呵呵呵
all2.thml
<frameset rows="30%,*" frameborder=0 bordercolor="yellow" framespacing="10">
<!----教程中framespacing可以改变不同格子之间的空隙,在这里360浏览器不识别,IE可以----->
<frame src="top.html"/ noresize scrolling="auto">
<!--scrolling属性可以设置右边是否显示滚动栏,yes,no,autp,但是现在好像是默认auto无法修改了-->
<frameset cols="30%,*">
<!--------注意分割逗号,必须为英文逗号,否则失败----->
<frame src="left.html" noresize scrolling="yes" />
<frame src="right1.html" name="right" />
<!--------frame元素中有name属性,相当于给该frame取名,将这个框命名为right,而后在left.html中加入target="right",即为把超链接显示在这个框里边------>
</frameset>
</frameset>
◆html的表单元素
介绍:html的表单元素,主要用于让用户输入数据,并提交给服务器
基本语法是:
<form action="url">
<!--------action表示提交到哪个url,method="提交的方法(get/post),默认是get"--------->
各种元素{输入框,下拉列表,文本域,密码框……}
</form>
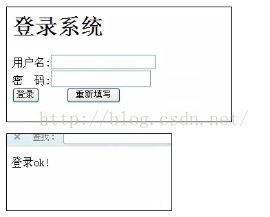
案例1:
代码:
<html>
<head>
<title>登录系统</title>
</head>
<body>
<h1>登录界面</h1>
<form action="ok.html" method="post">
<!----这里默认是get,但是用post,不然登陆后会把账号密码显示在地址栏;正常情况下action提交的应该是动态页面,现在还没学--->
用户名:<input type="text" name="username"></br>
密 码:<input type="password" name="pwd"></br>
密  码:<input type="password" name="pwd"></br>
<!---- 是空格,两个就是两个空格,不然只空格的话,不论多少个空格,网页上都只显示一个;还有一种 方法,是在写html的时候使用全角空格----->
<input type="submit" value="登录"/><input type="reset" value="重新填写"/>
<!--
这里的按键为了好看会用图片来做,例如:
<input type="image" src="爱我别走1.gif"/>
一般美工会做好好看的按钮,然后使用。
-->
</form>
</body>
</html>
*从上边的案例可以看出:
1. 表单元素的格式:
<input type=* name=**/>
type= text【文本框】 password【密码框】 hidden【隐藏框】 checkbox【复选框】 radio【单选框】 submit【提交按钮】 reset【重置按钮】 image【图片按钮】
name 是你给该表单元素取的名字
2. action 指定把请求交给哪个页面
◆input元素的举例说明
代码:
<html>
<head>
<title>input元素练习</title>
</head>
<body>
您的姓名:<input type="text" value="请输入名字" name="username"></br>
<!---可以通过value在框里加上默认值---->
密 码:<input type="password" name="pwd"></br>
*******喜欢的水果**********</br>
<input type="checkbox" name="f1">香蕉</p>
<input type="checkbox" name="f1" checked>苹果</p>
<!---复选框命名最好一致,checked表示默认选中---->
*****选择性别*****</br>
<input type="radio" name="sex" >男</br>
<input type="radio" name="sex" checked>女</br>
<!--单选的名字一定要一样,不然无法单选,会变成复选--->
*****隐藏(它的用处主要是,即可提交数据,同时不影响界面)****</br>
<input type="hidden" name="add" value="[email protected]">这里有一个隐藏的表单元素</p>
<!--隐藏的没有体积,不要影响布局--->
<input type="image" name="submit" align="top" src="桃子.png"></p>
****下拉选择****</br>
请选择你的出生地:
<select name="select" multiple size=3 >
<option value="">--请选择--</option>
<option selected value="hashi">哈什</option>
<option value="lanzhou">兰州</option>
<option value="xiamen">厦门</option>
</select>
<!--加上selected 设定默认选择哪一项;size=2设定显示两项,但是也就只能选一项;再加上multiple即可多选,但是在这里无法完成,不知道为什么--></br>
<textarea cols="50" rows="10" wrap=off>请在这里输入.....</textarea></br>
<!--这里的默认值不用value;如果没有wrap默认自动换行,设置为off会取消自动换行--->
***选择你要上传的文件***</br>
<input type="file" name="myfile"/>请选择文件
</body>
</html>
◆html加强
1.
程序;
<html><head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html;charset=gbk">
<!--
content="text/html;charset=gbk",意思是这个是文本模式的html文件,编码类型为gbk就能够正常显示,iso-8859-1就不可以,可以在浏览器的编码那里查看
改变浏览器中的编码类型,改各种语言
--->
</meta>
</head>
<body link=red text=blue topmargin=0px leftmargin=0px>
<!--
link=red text=blue 文本字体就用蓝色,超链接字体就用蓝色
topmargin=0px leftmargin=0px 浏览器默认显示的时候有一个空白边框,这两个属性可以设置边框的大小,置0后,字将紧紧的贴在左上角
-->
<a href="http://www.baidu.com">baidu</a></p>
你好~!!
********标尺线******</br>
<hr width=88 size=5 align=left color="red"/><!--
做一个标尺线width控制长度, size控制粗细,left控制居左右,color控制颜色,要双引号不然显示颜色会错误
-->
*********字体大小*****</br>
<h1>标题</h1><!--这个方法的最大--->
<font size=7>标题</font></br><!--这个方法的最大--->
<font style="font-size:150px">标题</font></br>
**物理字体****</br>
测试</br>
<b><i><u>测试</u></i></b></br>
***字体(默认宋体)****</br>
<font face="微软雅黑" style="font-size:150px">标题</font></br>
<font face="楷体" style="font-size:150px">标题</font></br>
<font face="仿宋" style="font-size:150px">标题</font></br>
</body>
</html>
2.
<a href="#" target="值"></a>
<a href="#" target="_blank"></a>新窗口
<a href="#" target="_self"></a>本窗口
<a href="#" target="_parent"></a>父窗口
<a href="#" target="_top"></a>整个浏览器窗口
<a href="#" target="指向 frame 的名字"></a>
***文字的分区显示div****</br>
<div style="border:1px solid red;width:400px;position:absolute;left:500px;top:600px">你好<img src="桃子.png"width=100/>
<table border=1><tr><td>名字</td><td>外号</td></tr></table>
</div>
***块引用****</br>
<blockquote>fajsdklfj</blockquote>
***闪烁,有的浏览器不认****</br>
<blink>金闪闪</blink></br>
***图片,加上alt属性,当网速慢等原因造成图片无法显示时,可以显示替代的文本****</br>
<img src="桃子1.png" alt="232" width="100px"/></br>
***跑马灯****</br>
<marquee direction="right" behavior="alternate">我会跑~~~<img src="桃子.png"/>
</marquee>
<!------默认从左向右跑,direction可以设置方向;这里也可以放图片,可以控制速度,弹回,次数,延时等,跑的方式等。移动很费内存,IE8不支持了---->
******嵌入多媒体文件*******
<embed src="刀剑神域.mp4"/>
<!--实际上需要流媒体服务器什么的,通过URL可以不搭建流媒体服务器也能看,但是效率不高效果不好。--->
*****************综合案例**************
案例:
程序:
<html>
<head></head>
<body>
<table width="100%" border=0>
<tr height="300px"><td ></td><td></td><td></td></tr>
<tr height="300px"><td width="700px"></td><td>
<table width="363px" height="202px" background="邮箱登陆.png" >
<tr height="30px" ><td ></td><td></td></tr>
<tr ><td width="150px"></td><td>
<table height="100%" border=0>
<form action="main.html" method="post">
<!---按键一定要在这个form里边不然无效--->
<tr ><td>用户名</td><td><input type="text" name="username"></td></tr>
<tr ><td>密码框</td><td><input type="password" name="pwd"></td></tr>
<tr ><td colspan=2><input type="submit" value="进入邮箱"/><input type="reset" value="重新填写"/></td><td></td></tr>
<tr ><td colspan=2><a href="#">找回密码</a> <a href="#">注册用户</a></td><td></td></tr>
</form>
</table>
</td></tr>
<tr ><td></td><td></td></tr>
</table>
</td><td></td></tr>
<tr height="300px"><td></td><td></td><td></td></tr>
</table>
</body>
</html>