Android_系统屏幕适配
http://www.apkbus.com/forum.php?mod=viewthread&tid=15882&fromuid=3402
官网学习1:
Android powers hundreds of device types with several different screen sizes, ranging from small phones to large TV sets. Therefore, it’s important that you design yourapplication to be compatible with all screen sizes so it’s available to as many users as possible.Android categorizes device screens using two general properties: size and density.
RelativeLayout, screen size and orientation qualifiers, alias filters, and nine-patch bitmaps).
Supporting Different Screen Sizes(http://developer.android.com/training/multiscreen/screensizes.html)
- Use "wrap_content" and "match_parent"
- Use RelativeLayout
- Use Size Qualifiers(3.0以后才有)
- Use the Smallest-width Qualifier
- Use Layout Aliases
- Use Orientation Qualifiers
- Use Nine-patch Bitmaps
Supporting Different Densities(http://developer.android.com/training/multiscreen/screendensities.html)
- Use Density-independent Pixels
- Provide Alternative Bitmaps
Implementing Adaptative UI Flows(http://developer.android.com/training/multiscreen/adaptui.html)
- Determine the Current Layout
- React According to Current Layout
- Reuse Fragments in Other Activities
- Handle Screen Configuration Changes
官网学习2:
Supporting Multiple Screens
http://developer.android.com/guide/practices/screens_support.html#testing
针对Android系统的碎片化,特总结出以下几点屏幕适配的原则:
1.针对不同的Screen Densities(针对不同分辨率的图片)
2.针对不同的Screen Sizes(针对控件的大小和字体大小)(一套布局,不同大小)
1.针对不同的Screen Densities(针对不同分辨率的图片)
自android 2.1版本开始,存放资源图片的文件夹由原来的一个drawable文件夹变成了drawable-hdpi、drawable-mdpi和drawable-ldpi,这是为了支持不同终端设备的不同分辨率
(1) drawable-hdpi里面存放高分辨率的图片,如WVGA(480x800),FWVGA(480x854)
(2) drawable-mdpi里面存放中等分辨率的图片,如(320x480)
(3) drawable-ldpi里面存放低分辨率的图片,如QVGA(240x320)
对于不常用的,在这里特意补充,也许就会用到了:
(4)对分辨率笼统的分:名字可以为:drawable-ldpi,drawable-mdpi,drawable-
hdpi,drawable-xhdpi(API Level8),drawable-nodpi,drawable-tvdpi
(5)具体到某一分辨率:drawable-分辨率,比如:drawable-1280x720
(6)如果有横竖屏的区别,则命名为:drawable-land|port-mdpi
2.针对不同的Screen Sizes(针对控件的大小和字体大小)
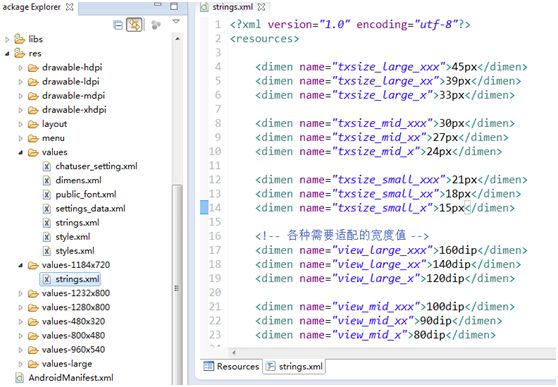
在第1点中我们已经解决了资源图片的适配问题,但是图片的大小不同势必会造成布局的差异,当我们使用一个统一的布局文件时,可能会造成资源图片无法完整显示在屏幕内,所以对于这种问题,解决方法是建立不同的values(控件适配)文件夹,对于不同屏幕的分辨率,书写其专用的xml文件以便更好的显示图片。之后,就可以直接引用了。
注意:①大数(1280)必须在前,否则会报错;②两个数字之间的符号是小写英文字母“x”,不是乘号。系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的布局文件。
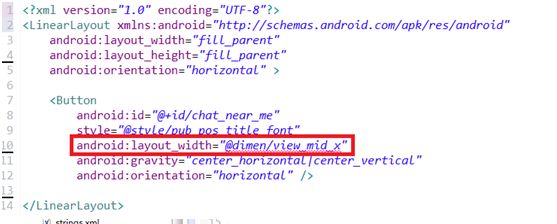
在layout中使用view的大小
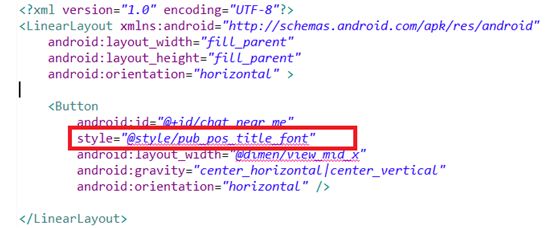
在字体style文件中使用字体大小:
注意:AndroidMainfest.xml文件标注需要适配
![]()
目录结构:
http://dl.vmall.com/c052ejnw01
参考文档:
http://blog.csdn.net/ostrichmyself/article/details/7526825