Demo5 依然侧滑?:NavigationView来帮忙
之前的一篇Demo里面介绍了关于侧滑菜单的实现:Demo2:DrawerLayout。
说实话要用之前的方法确实有些麻烦,因为我们不得不手动用LinearLayout或者ListView去实现。但是侧滑的效果又是深受用户的喜爱,不必担心,新的design support library为我们提供了新的侧滑组件NavigationView,让我们实现侧滑效果变得更加简单。
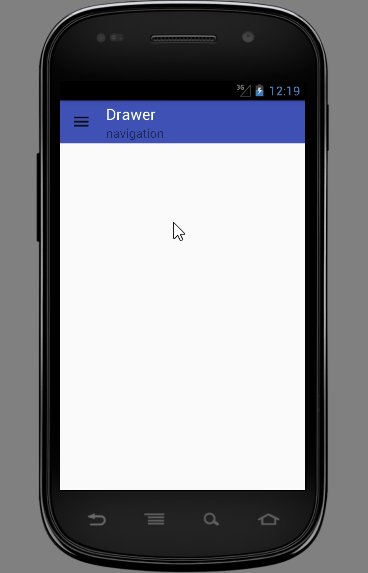
首先我们用之前的方法创建一个简单的侧滑菜单,布局文件如下:
main_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<!--导航栏-->
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" app:theme="@style/ThemeOverlay.AppCompat.ActionBar">
</android.support.v7.widget.Toolbar>
<!--用户内容窗格-->
<android.support.v4.widget.DrawerLayout android:id="@+id/drawer" android:layout_width="match_parent" android:layout_height="match_parent">
<!--主视图-->
<RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent">
</RelativeLayout>
<!--左侧滑菜单-->
<LinearLayout android:id="@+id/left" android:layout_width="240sp" android:layout_height="match_parent" android:layout_gravity="left" android:orientation="vertical" android:background="@android:color/holo_orange_light">
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
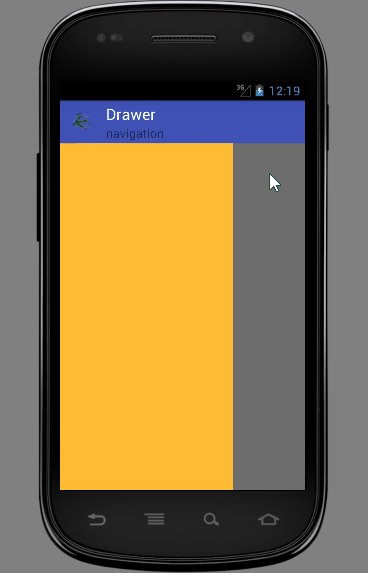
</LinearLayout>这是我们之前的方法,为了简化操作我们只设置了侧滑的背景,只要能够辨别就好了。作为回顾,接下来还是给出之前用来实现侧滑的代码吧,功能就只限于侧滑,所以代码比较简短:
MainActivity.java:
public class MainActivity extends AppCompatActivity{
private Toolbar toolbar;
private DrawerLayout container;
private LinearLayout content;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
toolbar = (Toolbar)findViewById(R.id.toolbar);
container = (DrawerLayout)findViewById(R.id.drawer);
content = (LinearLayout)findViewById(R.id.left);
toolbar.setTitle("Drawer");
toolbar.setTitleTextColor(Color.WHITE);
toolbar.setSubtitle("navigation");
setSupportActionBar(toolbar);
toggle = new ActionBarDrawerToggle(this, container, R.string.open, R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
invalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View drawerView) {
invalidateOptionsMenu();
}
};
toggle.syncState();
container.setDrawerListener(toggle);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(toggle.onOptionsItemSelected(item)) {
invalidateOptionsMenu();
}
return true;
}
}那么接下来介绍使用NavigationView实现侧滑,当然你需要事先添加design support library的引用:首先我们要准备两个xml文件,一个是布局文件,用来指定Navigation的headerLayout属性,另一个是menu文件,用来指定Navigation的选项菜单:
navigation_header_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="180sp" android:background="@android:color/holo_blue_light">
<ImageView android:layout_width="120sp" android:layout_height="120sp" android:layout_centerHorizontal="true" android:src="@android:drawable/sym_def_app_icon"/>
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Navigation Header" android:textSize="20sp" android:layout_alignParentBottom="true" android:textColor="#FFFFFF"/>
</RelativeLayout>navigation_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/add" android:icon="@android:drawable/ic_input_add" android:title="add" />
<item android:id="@+id/del" android:icon="@android:drawable/ic_input_delete" android:title="delete" />
<item android:id="@+id/share" android:icon="@android:drawable/ic_menu_share" android:title="share" />
<item android:id="@+id/save" android:icon="@android:drawable/ic_menu_save" android:title="save" />
<item android:id="@+id/message" android:icon="@android:drawable/ic_dialog_email" android:title="message" />
</menu>可能你不太了解上面两个xml的作用,不要紧,等结果出来就能看到。接下来就是修改主布局文件了。针对之前的main_layout.xml,我们只要把侧滑内容由LinearLayout改成NavigationView就可以了:
<LinearLayout
…
<android.support.v4.widget.DrawerLayout
…
<!--左侧滑菜单-->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240sp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_header_layout"
app:menu="@menu/navigation_item">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>其中,headerLayout是侧滑菜单头布局,menu是侧滑菜单选项,所指定的两个xml文件在上面已经给出。最后就是怎么在代码中添加对侧滑的控制了。对于前面的内容基本上不用修改,只要设置navigation的菜单选项响应方法就好了(这个不可以省得好吗)。先上代码吧:
MainActivity.java:
public class MainActivity extends AppCompatActivity{
private Toolbar toolbar;
private DrawerLayout container;
private NavigationView navigationView;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
toolbar = (Toolbar)findViewById(R.id.toolbar);
container = (DrawerLayout)findViewById(R.id.drawer);
toolbar.setTitle("Drawer");
toolbar.setTitleTextColor(Color.WHITE);
toolbar.setSubtitle("navigation");
setSupportActionBar(toolbar);
navigationView = (NavigationView)findViewById(R.id.navigation);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.add:
Toast.makeText(MainActivity.this, "Add", Toast.LENGTH_SHORT).show();
break;
//其他菜单项响应。。。
}
return false;
}
});
//设置导航栏主菜单选项关联侧滑菜单
toggle = new ActionBarDrawerToggle(this, container, R.string.open, R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
invalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View drawerView) {
invalidateOptionsMenu();
}
};
toggle.syncState();
container.setDrawerListener(toggle);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//主菜单选项关联侧滑菜单
if(toggle.onOptionsItemSelected(item)) {
invalidateOptionsMenu();
}
return true;
}
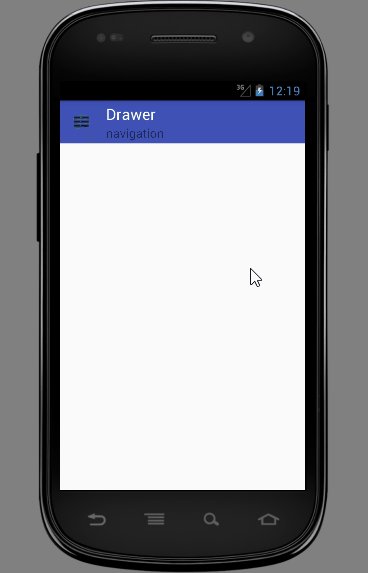
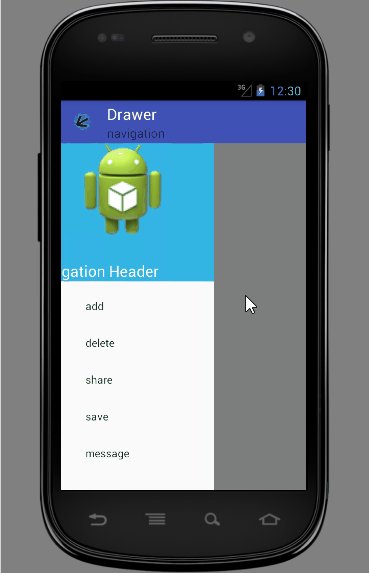
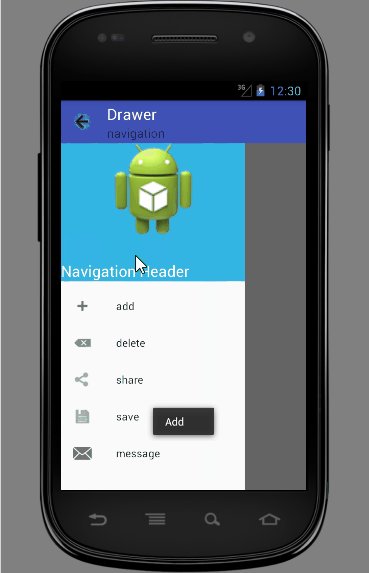
}其实我们主要在代码中加了一句设置NavigationView菜单项的响应方法,对比以前真的简单了好多,不用重写onCreateOptionsMenu等方法,而且直观明了。顺便说明一下这里ActionBarDrawerToggle toggle的作用,这里的功能是把导航栏上主菜单项与侧滑菜单关联起来,下面是使用NavigationView实现的侧滑效果。
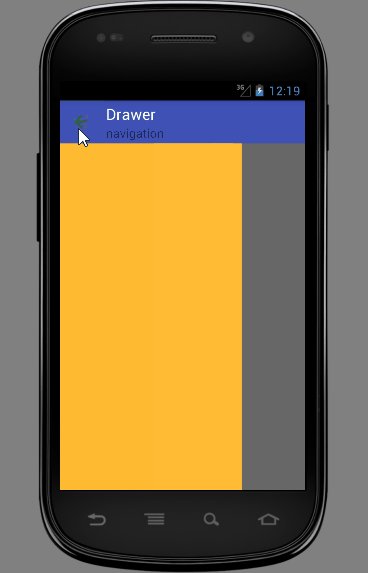
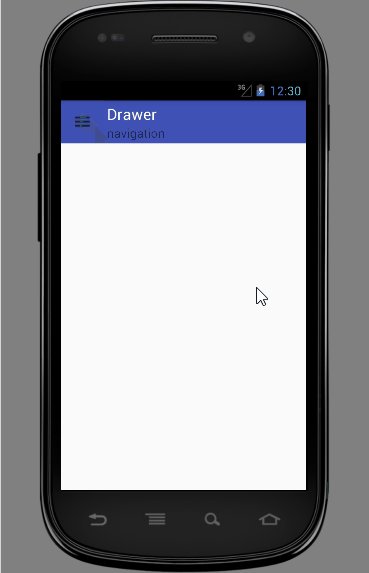
现在你明白了NavigationView的headerLayout和menu的属性具体指什么了吧。我们终于不用使用类似ListView的数据载体来关联侧滑菜单的菜单项了,使得我们的代码逻辑变得清晰并且容易管理。最后,让你看一下如果我们不使用ActionBarDrawerToggle toggle会发生什么:
我们可以看到导航栏上的主菜单项与我们之前的不同了,是一个箭头,这是因为它现在已经与我们的侧滑菜单没有联系了,所以我们也不能通过点击它显示侧滑菜单,不过当我们在左侧滑动还是可以看见我们的侧滑菜单的。
Demo源码下载地址:Demo5:NavigationView