Android Canvas
Class Overview
The Canvas class holds the "draw" calls. To draw something, youneed 4 basic components: A Bitmap to hold the pixels, a Canvas tohost the draw calls (writing into the bitmap), a drawing primitive(e.g. Rect, Path, text, Bitmap), and a paint (to describe thecolors and styles for the drawing).
这个类相当于一个画布,你可以在里面画很多东西;
我们可以把这个Canvas理解成系统提供给我们的一块内存区域(但实际上它只是一套画图的API,真正的内存是下面的Bitmap),而且它还提供了一整套对这个内存区域进行操作的方法,所有的这些操作都是画图API。也就是说在这种方式下我们已经能一笔一划或者使用Graphic来画我们所需要的东西了,要画什么要显示什么都由我们自己控制。
这种方式根据环境还分为两种:一种就是使用普通View的canvas画图,还有一种就是使用专门的SurfaceView的canvas来画图。两种的主要是区别就是可以在SurfaceView中定义一个专门的线程来完成画图工作,应用程序不需要等待View的刷图,提高性能。前面一种适合处理量比较小,帧率比较小的动画,比如说象棋游戏之类的;而后一种主要用在游戏,高品质动画方面的画图。
下面是Canvas类常用的方法:
drawRect(RectF rect,Paint paint)//绘制区域,参数一为RectF一个区域
drawPath(Path path,Paint paint) //绘制一个路径,参数一为Path路径对象
drawBitmap(Bitmapbitmap, Rect src, Rect dst, Paint paint) //贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
drawLine(float startX,float startY, float stopX, float stopY, Paintpaint)//画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint画刷对象。
drawPoint(float x,float y, Paint paint)//画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
drawText(String text,float x, floaty, Paint paint) //渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
drawOval( RectF oval, Paint paint)//画椭圆,参数一是扫描区域,参数二为paint对象;
drawArc(RectF oval,float startAngle, float sweepAngle, booleanuseCenter, Paint paint)//画弧,
参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角(度)在电弧的开始,
参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象;
还要理解一个paint类:
ClassOverview
The Paint class holds thestyle and color information about how to draw geometries, text andbitmaps.
Paint代表了Canvas上的画笔、画刷、颜料等等;
Paint类常用方法:
setARGB(int a, intr, int g, int b) // 设置 Paint对象颜色,参数一为alpha透明值
setAlpha(int a) //设置alpha不透明度,范围为0~255
setAntiAlias(booleanaa) // 是否抗锯齿
setColor(intcolor) //设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
setTextScaleX(floatscaleX) // 设置文本缩放倍数,1.0f为原始
setTextSize(floattextSize) // 设置字体大小
setUnderlineText(booleanunderlineText) // 设置下划线
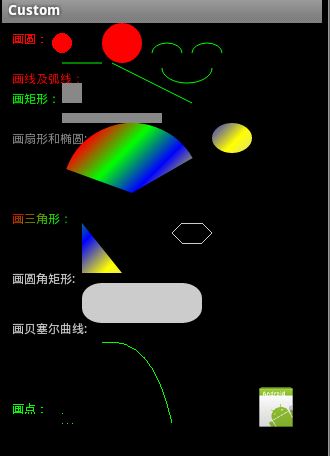
2、直接看案例看一下效果图:
在此案例中我们用到的是自定义view类;
CustomActivity.java
public class CustomActivityextends Activity {
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
finalDrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);
}
}
今天要给大家介绍的是在android中画饼图:
画扇形:
RectF oval2 = new RectF(60, 100, 200, 240);
// 设置个新的长方形,60为左上点的x坐标,100为左上点的y坐标;200为右下点的 x坐标,240为右下点的y坐标。
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧 线
canvas.drawArc(oval2, 200, 130, true, p);
一、无网情况下:
由于Android画图API为提供直接画饼图的方法,采用了比较原始的方法,画扇形,然后拼接在一起,由于为了显示立体效果,程序画了20次,每次改变上下的位置,结果看起来就会有立体感(如果谁有更好的方式,非常愿意学习)
canvas.drawArc(new RectF(0, 0, 300, 100), 0,60, true,paint);
会画一个宽300,高100,水平 顺时针方向的60度的扇形,程序中就是用这种方式拼接成整个饼图的.
二、有网情况下:
使用Google API实现:
WebViewwebView = newWebView(this);String url ="http://chart.apis.google.com/chart?cht=p3&chs=350x180&chd=t:30,30,40";
webView.loadUrl(url);
setContentView(webView);
给GoogleAPI传递URL形式的参数,其中cht=p3表示图形类型为饼图,chs=350x180表示宽和高,chd=t:30,30,40表示饼图分为三份,每一份所占的显示比例;
返回结果是一个包含根据参数生成饼图图片的网页,所以以Android控件WebView接收进行显示。
下面为效果图。
画布(Canvas)是图形编程中一个很普通的概念,通常由三个基本的绘图组件组成:
Canvas 提供了绘图方法,可以向底层的位图绘制基本图形。
Paint 也称为"刷子",Paint可以指定如何将基本图形绘制到位图上。
Bitmap 绘图的表面。
Android绘图API支持透明度、渐变填充、圆边矩形和抗锯齿。遗憾的是,由于资源限制,它还不支持矢量图形,它使用的是传统光栅样式的重新绘图。
这种光栅方法的结果是提高了效率,但是改变一个Paint对象不会影响已经画好的基本图形,它只会影响新的元素。
提示:
如果你拥有Windows开发背景,那么Android的2D绘图能力大致相当于GDI+的能力。
1.可以画什么?
Canvas类封装了用作绘图表面的位图;它还提供了draw*方法来实现设计。
下面的列表提供了对可用的基本图形的简要说明,但并没有深入地探讨每一个draw方法的详细内容:
drawARGB/ drawRGB / drawColor 使用单一的颜色填充画布。
drawArc 在一个矩形区域的两个角之间绘制一个弧。
drawBitmap 在画布上绘制一个位图。可以通过指定目标大小或者使用一个矩阵来改变目标位图的外观。
drawBitmapMesh 使用一个mesh(网)来绘制一个位图,它可以通过移动网中的点来操作目标的外观。
drawCircle 以给定的点为圆心,绘制一个指定半径的圆。
drawLine(s) 在两个点之间画一条(多条)直线。
drawOval 以指定的矩形为边界,画一个椭圆。
drawPaint 使用指定的Paint填充整个Canvas
drawPath 绘制指定的Path。Path对象经常用来保存一个对象中基本图形的集合。
drawPicture 在指定的矩形中绘制一个Picture对象。
drawPosText 绘制指定了每一个字符的偏移量的文本字符串。
drawRect 绘制一个矩形。
drawRoundRect 绘制一个圆角矩形。
drawText 在Canvas上绘制一个文本串。文本的字体、大小和渲染属性都设置在用来渲染文本的Paint对象中。
drawTextOnPath 在一个指定的path上绘制文本。
drawVertices 绘制一系列三角形面片,通过一系列顶点来指定它们。
这些绘图方法中的每一个都需要指定一个Paint对象来渲染它。在下面的部分中,将学习如何创建和修改Paint对象,从而在绘图中完成大部分工作。
2.从Paint中完成工作
Paint类相当于一个笔刷和调色板。它可以选择如何使用上面描述的draw方法来渲染绘制在画布上的基本图形。通过修改Paint对象,可以在绘图的时候控制颜色、样式、字体和特殊效果。最简单地,setColor可以让你选择一个Paint的颜色,而Paint对象的样式(使用setStyle控制)则可以决定是绘制绘图对象的轮廓(STROKE),还是只填充每一部分(FILL),或者是两者都做(STROKE_AND_FILL)
除了这些简单的控制之外,Paint类还支持透明度,另外,它也可以通过使用各种各样的阴影、过滤器和效果进行修改,从而提供由更丰富的、复杂的画笔和颜料组成的调色板。
AndroidSDK包含了一些非常好的实例,它们说明了Paint类中可用的大部分功能。你可以在APIdemos的graphics子目录中找到它们:
sdk rootfolder]\samples\ApiDemos\src\com\android\samples\graphics
在下面的部分中,将学习和使用其中的部分功能。这些部分只是简单地罗列了它们能实现的效果(例如渐变和边缘浮雕),而没有详细地列出所有可能的情况。
使用透明度
Android中的所有颜色都包含了一个不透明组件(alpha通道)。
当创建一个颜色的时候,可以使用argb或者parseColor方法来定义它的alpha值,如下所示:
Java代码:
- //使用红色,并让它50%透明
- intopacity = 127;
- intintColor = Color.argb(opacity, 255, 0, 0);
- intparsedColor = Color.parseColor("#7FFF0000");
Java代码:
- //让颜色50%透明
- intopacity = 127;
- myPaint.setAlpha(opacity);
创建一个不是100%透明的颜色意味着,使用它绘制的任何基本图形都将是部分透明的--也就是说,在它下面绘制的所有基本图形都是部分可见的。
可以在任何使用了颜色的类或者方法中使用透明效果,包括Paint、Shader和MaskFilter。
Shader介绍
Shader类的派生类可以创建允许使用多种固体颜色填充绘图对象的Paint。
对Shader最常见的使用是定义渐变填充;渐变是在2D图像中添加深度和纹理的最佳方式之一。Android包含了一个BitmapShader和一个Compose Shader,同时,还包含了三个渐变的Shader。
试图用语言来描述绘图的效果本来就是没有意义的,所以看一下图就应该可以知道每一种Shader是如何工作的。图中从左到右依次代表的是LinearGradient、RadialGradient和SweepGradient.
提示:
没有包含的是ComposerShader,它可以创建多个Shader和BitmapShader的组合,从而可以在一个位图图像的基础上创建一个绘图刷。
要在绘图的时候使用一个Shader,可以使用setShader方法将其应用到一个Paint中,如下面的代码所示:
PaintshaderPaint = new Paint();
shaderPaint.setShader(myLinearGradient);
你使用这个Paint所绘制的任何东西都将使用你指定的Shader进行填充,而不是使用Paint本身的颜色进行填充。
定义渐变Shader
如上所示,使用渐变Shader可以让你使用交替改变的颜色来填充图片;你可以将颜色渐变定义为两种颜色的简单交替,如下所示:
java代码:
- intcolorFrom = Color.BLACK;
- intcolorTo = Color.WHITE;
- LinearGradientlinearGradientShader = new LinearGradient(x1, y1, x2, y2,colorFrom, colorTo, TileMode.CLAMP);
或者,你还可以定义更复杂的按照设定比例进行分布的颜色序列,如下面的RadialGradientShader例子所示:
java代码:
- int[]gradientColors = new int[3];
- gradientColors[0]= Color.GREEN;
- gradientColors[1]= Color.YELLOW;
- gradientColors[2]= Color.RED;
- float[]gradientPositions = new float[3];
- gradientPositions[0]= 0.0f;
- gradientPositions[1]= 0.5f;
- gradientPositions[2]= 1.0f;
- RadialGradientradialGradientShader=new RadialGradient(centerX,centerY, radius,gradientColors, gradientPositions, TileMode.CLAMP);
每一种渐变Shader(线性的、辐射形的和扫描状的)都可以使用以上这两种技术来定义渐变填充。
使用Shader TileModes
渐变Shader的画刷大小既可以显式地使用有边界的矩形来定义,也可以使用中心点和半径长度来定义。BitmapShader可以通过它的位图大小来决定它的画刷大小。
如果Shader画刷所定义的区域比要填充的区域小,那么TileMode将会决定如何处理剩余的区域:
CLAMP 使用Shader的边界颜色来填充剩余的空间。
MIRROR 在水平和垂直方向上拉伸Shader图像,这样每一个图像就都能与上一个缝合了。
REPEAT 在水平和垂直方向上重复Shader图像,但不拉伸它。
使用MaskFilter
MaskFilter类可以为Paint分配边缘效果。
对MaskFilter的扩展可以对一个Paint边缘的alpha通道应用转换。Android包含了下面几种MaskFilter:
BlurMaskFilter 指定了一个模糊的样式和半径来处理Paint的边缘。
EmbossMaskFilter 指定了光源的方向和环境光强度来添加浮雕效果。
要应用一个MaskFilter,可以使用setMaskFilter方法,并传递给它一个MaskFilter对象。下面的例子是对一个已经存在的Paint应用一个EmbossMaskFilter:
java代码:
- //设置光源的方向
- float[]direction = new float[]{ 1, 1, 1 };
- //设置环境光亮度
- floatlight = 0.4f;
- //选择要应用的反射等级
- floatspecular = 6;
- //向mask应用一定级别的模糊
- floatblur = 3.5f;
- EmbossMaskFilteremboss=newEmbossMaskFilter(direction,light,specular,blur);
- //应用mask myPaint.setMaskFilter(emboss);
SDK中包含的FingerPaintAPI demo是说明如何使用MaskFilter的一个非常好的例子。它展示了这两种filter的效果。
使用ColorFilter
MaskFilter是对一个Paint的alpha通道的转换,而ColorFilter则是对每一个RGB通道应用转换。所有由ColorFilter所派生的类在执行它们的转换时,都会忽略alpha通道。
Android包含三个ColorFilter:
ColorMatrixColorFilter 可以指定一个4×5的ColorMatrix并将其应用到一个Paint中。ColorMatrixes通常在程序中用于对图像进行处理,而且由于它们支持使用矩阵相乘的方法来执行链接转换,所以它们很有用。
LightingColorFilter 乘以第一个颜色的RGB通道,然后加上第二个颜色。每一次转换的结果都限制在0到255之间。
PorterDuffColorFilter 可以使用数字图像合成的16条Porter-Duff规则中的任意一条来向Paint应用一个指定的颜色。
使用setColorFilter方法应用ColorFilter,如下所示:
myPaint.setColorFilter(newLightingColorFilter(Color.BLUE, Color.RED));
API中的ColorMatrixSample是说明如何使用ColorFilter和ColorMatrix的非常好的例子。
使用PathEffect
到目前为止,所有的效应都会影响到Paint填充图像的方式;PathEffect是用来控制绘制轮廓(线条)的方式。
PathEffect对于绘制Path基本图形特别有用,但是它们也可以应用到任何Paint中从而影响线条绘制的方式。
使用PathEffect,可以改变一个形状的边角的外观并且控制轮廓的外表。Android包含了多个PathEffect,包括:
CornerPathEffect 可以使用圆角来代替尖锐的角从而对基本图形的形状尖锐的边角进行平滑。
DashPathEffect 可以使用DashPathEffect来创建一个虚线的轮廓(短横线/小圆点),而不是使用实线。你还可以指定任意的虚/实线段的重复模式。
DiscretePathEffect 与DashPathEffect相似,但是添加了随机性。当绘制它的时候,需要指定每一段的长度和与原始路径的偏离度。
PathDashPathEffect 这种效果可以定义一个新的形状(路径)并将其用作原始路径的轮廓标记。
下面的效果可以在一个Paint中组合使用多个PathEffect。
SumPathEffect 顺序地在一条路径中添加两种效果,这样每一种效果都可以应用到原始路径中,而且两种结果可以结合起来。
ComposePathEffect 将两种效果组合起来应用,先使用第一种效果,然后在这种效果的基础上应用第二种效果。
对象形状的PathEffect的改变会影响到形状的区域。这就能够保证应用到相同形状的填充效果将会绘制到新的边界中。
使用setPathEffect方法可以把PathEffect应用到Paint对象中,如下所示:
java代码:
- borderPaint.setPathEffect(newCornerPathEffect(5));
PathEffectAPI示例给出了如何应用每一种效果的指导说明。
修改Xfermode
可以通过修改Paint的Xfermode来影响在Canvas已有的图像上面绘制新的颜色的方式。
在正常的情况下,在已有的图像上绘图将会在其上面添加一层新的形状。如果新的Paint是完全不透明的,那么它将完全遮挡住下面的Paint;如果它是部分透明的,那么它将会被染上下面的颜色。
下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
要应用转换模式,可以使用setXferMode方法,如下所示:
java代码:
- AvoidXfermodeavoid = new AvoidXfermode(Color.BLUE, 10, AvoidXfermode.Mode.AVOID); borderPen.setXfermode(avoid);
3.使用抗锯齿效果提高Paint质量
在绘制一个新的Paint对象时,可以通过传递给它一些标记来影响它被渲染的方式。ANTI_ALIAS_FLAG是其中一种很有趣的标记,它可以保证在绘制斜线的时候使用抗锯齿效果来平滑该斜线的外观。
在绘制文本的时候,抗锯齿效果尤为重要,因为经过抗锯齿效果处理之后的文本非常容易阅读。要创建更加平滑的文本效果,可以应用SUBPIXEL_TEXT_FLAG,它将会应用子像素抗锯齿效果。
也可以手工地使用setSubpixelText和setAntiAlias方法来设置这些标记,如下所示:
java代码:
- myPaint.setSubpixelText(true);
- myPaint.setAntiAlias(true);
2D图形的硬件加速
在当前这个到处都是2D图形爱好者的时代,Android允许你使用硬件加速来渲染你的应用程序。
如果设备可以使用硬件加速,那么通过设置这个标记可以让活动中的每一个View都能使用硬件渲染。尽管减少了系统处理程序的负载,但在极大地提高了图像处理速度的同时,硬件加速也带来了相应的负面效果。
使用requestWindowFeature方法,可以在你的活动中应用Window.FEATURE_OPENGL标记来打开硬件加速,如下所示:
java代码:
- myActivity.requestWindowFeature(Window.FEATURE_OPENGL);
并不是Android中所有的2D绘图基本图形都被硬件支持(特别是前面描述的大部分PathEffect)。
与此同时,由于整个活动实际上是作为一个Canvas进行渲染的,所以对任何View的无效请求都将会导致整个活动被重新绘制。
Canvas绘图最佳实践经验
2D自绘操作是非常耗费处理程序资源的;低效的绘图方法会阻塞GUI线程,并且会对应用程序的响应造成不利的影响。对于那些只有一个处理程序的资源受限的环境来说,这一点就更加现实了。
这里需要注意onDraw方法的资源消耗以及CPU周期的耗费,这样才能保证不会把一个看起来很吸引人的应用程序变得完全没有响应。
目前有很多技术可以帮助将与自绘控件相关的资源消耗最小化。我们关心的不是一般的原则,而是某些Android特定的注意事项,从而保证你可以创建外观时尚、而且能够保持交互的活动(注意,以下这个列表并不完整):
考虑硬件加速 OpenGL硬件加速对2D图形的支持是非常好的,所以你总是应该考虑它是否适合你的活动。另一种比较优秀的方法是只用一个单独的View和迅速的、耗时的更新来组成活动。一定要保证你使用的基本图形能够被硬件支持。
考虑大小和方向 当在设计View和布局的时候,一定要保证考虑(和测试)它们在不同的分辨率和大小下的外观。
只创建一次静态对象 在Android中对象的创建是相当昂贵的。因此,在可能的地方,应用只创建一次像Paint对象、Path和Shader这样的绘图对象,而不是在View每次无效的时候都重新创建它们。
记住onDraw是很消耗资源的 执行onDraw方法是很消耗资源的处理,它会强制Android执行多个图片组合和位图构建操作。下面有几点建议可以让你修改Canvas的外观,而不用重新绘制它:
使用Canvas转换 可以使用像rotate和translate这样的转换,来简化Canvas中元素复杂的相关位置。例如,相比放置和旋转一个表盘周围的每一个文本元素,你可以简单地将canvas旋转22.5?,然后在相同的位置绘制文本。
使用动画 可以考虑使用动画来执行View的预设置的转换,而不是手动地重新绘制它。在活动的View中可以执行缩放、旋转和转换动画,并可以提供一种能够有效利用资源的方式来提供缩放、旋转或者抖动效果。
考虑使用位图和9Patch 如果View使用了静态背景,那么你应该考虑使用一个图片,如位图或者9patch,而不是手动地重新绘制。
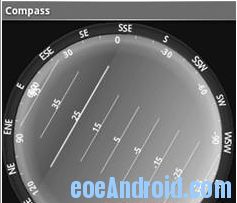
高级指南针表盘的例子
已经创建了一个简单的指南针。而在上一章,你又回到了这个例子,对它进行了扩展从而使它够使用加速计硬件来显示横向和纵向方向。
那些例子中的UI都很简单,从而保证了那些章节中的代码都尽可能地清晰。
在下面的例子中,将对CompassView的onDraw方法做一些重要的改动,从而把它从一个简单的、平面的指南针,变成一个动态的航空地平仪(artificialhorizon ),如图所示。