[JQuery]分页插件jQuery pager plugin功能扩展
因为项目需要用到了这个插件,但这个插件本身的功能无法达到产品要求,所以对这个插件进行了一些扩展,以下是扩展点:
1、修改原插件只能传递总页码数部分,修正为传递PageSize以及RecordCount,由这两部分计算出总页码数
2、增加当前页码与总页码判断,如果当前页码大于总页码,则修正当前页码为总页码数(当前页码从1开始计算)
3、当总页码数超出9页时,增加快速跳转功能,可输入的最大值为总页码数
4、增加总页数以及总记录数显示
5、对原默认First,Prev,Next,Last部分的文本进行扩展,支持用指定文本替换此部分默认内容
以下是修改后的js,包含原js版本说明:
/*
* jQuery pager plugin
* Version 1.0 (12/22/2008)
* @requires jQuery v1.2.6 or later
*
* Example at: http://jonpauldavies.github.com/JQuery/Pager/PagerDemo.html
*
* Copyright (c) 2008-2009 Jon Paul Davies
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* Read the related blog post and contact the author at http://www.j-dee.com/2008/12/22/jquery-pager-plugin/
*
* This version is far from perfect and doesn't manage it's own state, therefore contributions are more than welcome!
*
* Usage: .pager({ pagenumber: 1, pagecount: 15, buttonClickCallback: PagerClickTest });
*
* Where pagenumber is the visible page number
* pagecount is the total number of pages to display
* buttonClickCallback is the method to fire when a pager button is clicked.
*
* buttonClickCallback signiture is PagerClickTest = function(pageclickednumber)
* Where pageclickednumber is the number of the page clicked in the control.
*
* The included Pager.CSS file is a dependancy but can obviously tweaked to your wishes
* Tested in IE6 IE7 Firefox & Safari. Any browser strangeness, please report.
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
var pgcount = getPageCount(opts.recordcount, opts.pagesize);
return this.each(function() {
// empty out the destination element and then render out the pager with the supplied options
$(this).empty().append(renderpager(parseInt(opts.pagenumber), pgcount, opts.recordcount, opts.buttonClickCallback,
opts.firsttext, opts.prevtext, opts.nexttext, opts.lasttext, opts.recordtext, opts.gotext));
// specify correct cursor activity
$(' li', this).mouseover(function() { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
});
};
function getPageCount(totalCount, pageSize) {
var pageCount = 0;
pageCount = parseInt(totalCount / pageSize);
if (totalCount % pageSize > 0) {
pageCount++;
}
return pageCount;
}
// render and return the pager with the supplied options
function renderpager(pagenumber, pagecount, recordcount, buttonClickCallback, firsttext, prevtext, nexttext, lasttext, recordtext, gotext) {
// setup $pager to hold render
var $pager = $('<ul class="pages"></ul>');
// add in the previous and next buttons
$pager.append(renderButton('first', firsttext, pagenumber, pagecount, buttonClickCallback)).append(renderButton('prev', prevtext, pagenumber, pagecount, buttonClickCallback));
// pager currently only handles 10 viewable pages ( could be easily parameterized, maybe in next version ) so handle edge cases
var startPoint = 1;
var endPoint = 9;
if (pagenumber > pagecount) {
pagenumber = pagecount;
}
if (pagenumber > 4) {
startPoint = pagenumber - 4;
endPoint = pagenumber + 4;
}
if (endPoint > pagecount) {
startPoint = pagecount - 8;
endPoint = pagecount;
}
if (startPoint < 1) {
startPoint = 1;
}
// loop thru visible pages and render buttons
for (var page = startPoint; page <= endPoint; page++) {
var currentButton = $('<li class="page-number">' + (page) + '</li>');
page == pagenumber ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// render in the next and last buttons before returning the whole rendered control back.
$pager.append(renderButton('next', nexttext, pagenumber, pagecount, buttonClickCallback)).append(renderButton('last', lasttext, pagenumber, pagecount, buttonClickCallback));
if (pagecount > 9) {
$pager.append('<li class="pgText"><input tyle="text" class="iptGo" /><span class="spGo">' + gotext + '</span></li>');
$('.iptGo', $pager).change(function() {
var num = parseInt($(this).val());
if (num && num > 0) {
if (num > pagecount) {
num = pagecount;
}
$(this).val(num);
}
else {
$(this).val('');
}
}).keyup(function() { $(this).change(); });
$('.spGo', $pager).click(function() {
var num = $('.iptGo', $pager).val();
if (num != '') {
buttonClickCallback(num);
}
});
}
if (recordtext != '') {
$pager.append('<li class="pgText">' + recordtext.replace(/\{0\}/g, pagecount).replace(/\{1\}/g, recordcount) + '</li>');
}
return $pager;
}
// renders and returns a 'specialized' button, ie 'next', 'previous' etc. rather than a page number button
function renderButton(buttonLabel, buttonText, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('<li class="pgNext">' + buttonText + '</li>');
var destPage = 1;
// work out destination page for required button type
switch (buttonLabel) {
case "first":
destPage = 1;
break;
case "prev":
destPage = pagenumber - 1;
break;
case "next":
destPage = pagenumber + 1;
break;
case "last":
destPage = pagecount;
break;
}
// disable and 'grey' out buttons if not needed.
if (buttonLabel == "first" || buttonLabel == "prev") {
pagenumber <= 1 ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
else {
pagenumber >= pagecount ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
return $Button;
}
// pager defaults. hardly worth bothering with in this case but used as placeholder for expansion in the next version
$.fn.pager.defaults = {
pagenumber: 1,
recordcount: 0,
pagesize: 10,
firsttext: 'first',//显示的第一页文本
prevtext: 'prev',//显示的前一页文本
nexttext: 'next',//显示的下一页文本
lasttext: 'last',//显示的最后一页文本
gotext: 'go',//显示的快速跳转文本
recordtext: ''//显示记录数,为空时不显示,否则按照占位符显示文本,{0}表示总页数,{1}表示总记录数
};
})(jQuery);
以下是该插件对应的css部分,.jqpager是要应用插件的容器
.jqpager ul.pages {
display:block;
border:none;
text-transform:uppercase;
margin:2px 0 15px 2px;
padding:0;
}
.jqpager ul.pages li {
list-style:none;
float:left;
border:1px solid #ccc;
text-decoration:none;
margin:0 5px 0 0;
padding:5px;
}
.jqpager ul.pages li:hover {
border:1px solid #003f7e;
}
.jqpager ul.pages li.pgEmpty {
border:1px solid #aaa;
color:#aaa;
cursor:default;
}
.jqpager ul.pages li.pgText
{
border:none;
cursor:default;
}
.jqpager ul.pages li.page-number
{
min-width:15px;
text-align:center;
}
.jqpager ul.pages li.pgCurrent {
border:1px solid #003f7e;
color:#000;
font-weight:700;
background-color:#eee;
}
.jqpager input.iptGo
{
width:30px;
border:1px solid #ccc;
margin:-2px 0px 0px 0px;
height:18px;
vertical-align:middle;
}
.jqpager span.spGo
{
cursor:pointer;
margin-left:2px;
}
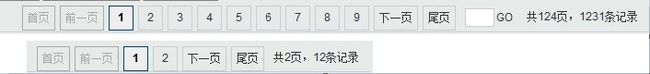
以下是最终的效果