- Python 视频爬取教程
小白教程
pythonPythonPython视频爬取教程Python视频爬取Python教程Python视频教程
文章目录前言基本原理环境准备Python安装选择Python开发环境安装必要库示例1:爬取简单直链视频示例2:爬取基于HTML5的视频(以某简单视频网站为例)前言以下是一个较为完整的Python视频爬取教程,包含基本原理、不同网站的爬取示例以及注意事项。基本原理视频爬取本质上是模拟浏览器向服务器发送请求,获取包含视频信息的网页内容,解析出视频的真实下载地址,然后将视频文件下载到本地。一般会用到re
- 试用qxl-wddm-0.18
henweimei
今天发现spice官网上有qxl-wddm的驱动,决定研究一下https://www.spice-space.org/download.html关于WDDM,来自百科https://baike.baidu.com/item/WDDM/1408199?fr=aladdin是对旧版的WindowsXP上的XPDM架构的改良,XPDM使用2D的GDI(GraphicsDeviceInterface)
- HTML基础部分
倒霉男孩
html+css学习笔记html前端
HTML基础部分所有HTML文档必须以开始。所有HTML文档本身以开始,以结尾。HTML文档中看见部分以开始,以结尾。标题:由到定义,定义最重要的标题,定义最不重要的标题。段落:使用定义,链接:使用定义,图片:使用标签定义scr(图片源路径)alt(附加信息)宽度width和高度height也可以添加。元素定义了文档,该元素又含两个其他HTML元素和定义了一个标题定义了一个段落标题段落结束标签是非
- HTML期末设计——代码篇
green5+1
html
事先声明这个网页设计也就是用了我学到的知识做的一个中规中矩的网页,可以给以后的大一新生们做个参考,和商业网站的效果肯定是没得比的,期望太高的可以关掉了引入页效果图:欢迎来到香氛密语body{background:url(img/1的背景图.jpg)no-repeatcentercenter;background-size:cover;/*让背景图基于容器大小伸缩*/background-attac
- HTML CSS样式
齐尹秦
HTML学习笔记前端学习
CSS(CascadingStyleSheets)用于渲染HTML元素标签的样式。如何使用CSSCSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.CSS可以通过以下方式添加到HTML中:内联样式-在HTML元素中使用"style"属性内部样式表-在HTML文档头部区域使用元素来包含CSS外部引用-使用外部CSS文件最好的方式是通过外部引用CSS文件.内联样式当特殊的样式需要应用
- NFS,Nginx综合实验
小何学计算机
云原生nginx运维
1.实验要求配置NFS服务器作为ngxin服务的存储目录,并在目录中创建index.html文件,当访问http://你的IP地址时,可以成功显示index.html文件的内容。|角色|软件|IP|主机名|系统||NFS服务器|nfs-utils|192.168.72.7|server|RHEL9||WEB服务|nfs-utils,nginx|192.168.72.8|web|openEuler|
- 使用GCC编译Notepad++的插件
硫酸锌01
WindowsC/C++notepad++windowsc++
Notepad++的本体1是支持使用MSVC和GCC编译的2,但是Notepad++插件的官方文档3里却只给出了MSVC的编译指南4。网上也没有找到相关的讨论,所以我尝试在Windows上使用MinGW,基于GCC-8.1.0的posix-sjlj线程版本5,研究一下怎么编译:官方例程:https://github.com/npp-plugins/plugindemo语法修改:在StaticDia
- 我的Notepad++插件推荐
硫酸锌01
Windowside编辑器
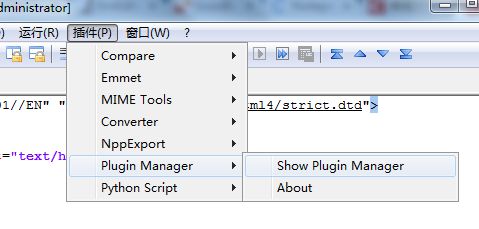
上一篇文章我对x86版本的Notepad++官方支持的167个第三方插件,做了一个总结和翻译介绍。这几天我对感兴趣的插件做了一些测试,推荐22个高频使用的实用插件。Notepad++的插件可以从菜单栏的插件-插件管理中查找并下载:或者也可以下载文件后将插件拷贝到Notepad++安装目录下的plugins目录下。其中本文提到的全部22个插件我已经上传到了网盘。其中我对dll文件使用了upx压缩,所
- Notepad++绿色版:便携高效的代码编辑器
FasterThanMind
本文还有配套的精品资源,点击获取简介:Notepad++是一款免费且无需安装的绿色版源代码编辑器,专为编程和文本处理设计。它支持多种编程语言的语法高亮、宏功能、增强的查找和替换、多文档界面、插件支持、编码转换、智能提示、个性化设置以及轻量级运行。Notepad++体积小、启动快,且对Windows平台具有良好的兼容性,适合在任何Windows系统计算机上使用,包括最新的Windows11。这款编辑
- ArcGIS 10.1 Engine Developer Kit 和 ArcGIS 10.1 Engine 快速入门指南
冷月宫主
arcinfo
http://resources.arcgis.com/zh-cn/help/quick-start-guides/10.1/index.html#//01q100000004000000ArcGIS10.1EngineDeveloperKit和ArcGIS10.1Engine快速入门指南
- 企业信息化整体架构图
weixin_33937913
系统架构
今天无意间发现一张企业信息化的图,放在这里以后参考。CollaboraticeCommerce转载于:https://www.cnblogs.com/Masterpiece/archive/2004/12/29/83696.html
- 【Python】爬取高校数据(名字,院校特色,所在地,性质)。可用于判断高校是否为双一流,本科/专科等分析
llzcxdb
Pythonpython开发语言爬虫
源网站:http://college.gaokao.com/schlist/p1利用Python的lxml库进行html解析,源代码:importrequestsfromlxmlimportetreeimportpandasaspdimportcsv#请求URLurl='http://college.gaokao.com/schlist/p'#构建请求头headers={'User-Agent':
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- lxml模块的学习
bad kid's cute
lxml模块lxml模块python爬虫
1.lxml的认识在前面学习了xpath的语法,那么在代码中我们如何使用xpath呢,对应的我们需要lxm博文链接:xpath和lxml类库安装方式:pipinstalllxml2.lxml的使用1.导入lxml的etree库(导入没有提示不代表不能用)fromlxmlimportetree2.利用etree.HTML,将字符串转化为Element对象,Element对象具有xpath的方法,返回
- 如何用deepseek快速生成思维导图和流程图?
ProcessOn官方账号
流程图
一起来看看md格式和mermaid格式,与deepseek的碰撞会产生怎样的魔法吧!1、md格式+deepseek,快速生成思维导图Markdown是一种轻量级的标记语言,旨在以易读易写的纯文本格式编写文档,并能够轻松转换为结构化的HTML(超文本标记语言)或其他格式。它最初由JohnGruber和AaronSwartz于2004年创建,因其简洁性和可读性而广受欢迎。操作方法:Step1:给dee
- 利用Python进行数据可视化(Plotly与Dash的应用)
步入烟尘
Python超入门指南全册信息可视化pythonplotly
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- HTML入门
Yeauty
html
HTML的概述什么是HTML:HyperTextMarkupLanguage超文本标记语言超文本:比普通文本更加强大,能够定义许多文本样式标记语言:通过一组标签来对内容进行标记,并且修饰-标签:为什么要学习HTML它是网页设计的设计,基本上所有的网站都是用它开发的如何来学习HTMLHTML语法规范HTML是一个.html或者.htm结尾的文件HTML文件中是头和体两部分HTML是通过一组标签来对内
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring Boot 的起步依赖:快速构建 JavaWeb 项目
Foyo Designer
springspringbootjavaSpringDataJPAJUnit
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、起步依赖:SpringBoo
- tomcat下直接访问html网页
努力的搬砖人.
在conf/server.html配置文件中添加(在标签上添加)访问地址:http://localhost:8081/hello.html
- CSS入门:为文档添加样式的几种方法
程序员
CSS入门:为文档添加样式的几种方法一、先从HTML开始吧HTML是网页的基础结构,我们需要先有HTML文档才能添加样式。二、添加CSS试试看?让我们开始为HTML添加一些基本的CSS样式。三、样式化HTML元素基本语法p{color:green;}四、改变元素的默认行为修改元素的默认显示方式和行为。五、使用类名通过类名选择器来定义样式:.special{color:orange;}六、根据元素在
- HTML基础语法:写好网页的第一步
程序员
HTML基础语法:写好网页的第一步在Web开发的世界里,HTML是构建网页的基石。今天,让我们一起来了解HTML的基础语法,掌握编写规范网页的要点。一、HTML的基本构成1.HTML元素的解析HTML元素通常由三部分组成:开始标签(如)内容(实际的文本内容)结束标签(如)例如:这是一个段落2.元素的嵌套HTML元素可以相互嵌套,但必须注意正确的嵌套顺序:我的猫咪非常可爱二、元素的类型1.块级元素在
- 原生JavaScript控制页面跳转的几种方式
thinkQuadratic
javascript前端开发语言
在开发一些简单的页面,不需要复杂的单页面应用(SPA)功能的时候。可以使用原生JavaScript的跳转即可满足需求。另外在处理一些需要直接与服务器进行交互的表单提交后跳转,或者在某些浏览器兼容性要求较高的场景下,原生JavaScript的跳转方式更加稳定可靠。正文开始这里本地创建两个html文件进行演示,index.html和home.htmlwindow.location.hrefindex页
- AI:188-利用Python进行自然语言生成和文本摘要
一键难忘
python开发语言人工智能自然语言处理
本文收录于专栏:精通AI实战千例专栏合集https://blog.csdn.net/weixin_52908342/category_11863492.html从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。每一个案例都附带关键代码,详细讲解供大家学习,希望可以帮到大家。正在不断更新中~一.利用Python进行自然语言生成和文本摘要近年来,人工智
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- HTML 中如何设置页面的语言,这对 SEO 和无障碍访问有什么影响?
前端大白话
大白话前端八股html前端
大白话HTML中如何设置页面的语言,这对SEO和无障碍访问有什么影响?1.HTML中设置页面语言的方法在HTML里,你可以借助标签的lang属性来设定页面的语言。lang属性的值是一个符合ISO639-1标准的双字母语言代码,下面是一些常见语言对应的代码:英语:en中文:zh法语:fr西班牙语:es以下是设置页面语言为中文和英文的示例代码:中文页面欢迎来到我的中文页面这里有很多有趣的内容。Engl
- <link>标签在网页中的常见用途及与<script>标签引入资源方式的区别
前端大白话
大白话前端八股前端html
大白话标签在网页中的常见用途及与标签的常见用途标签主要用于在HTML页面中引入外部资源,最常见的就是引入样式表(CSS文件),让网页能够按照我们定义的样式来展示内容。以下是一个简单的例子,展示如何使用标签引入外部CSS文件:我的网页标签引入外部的CSS文件,rel属性指定资源和当前文档的关系为样式表(stylesheet),href属性指定CSS文件的路径-->这是一个标题这是一段文字内容。除了引
- 一招帮你搞定验证码设置
不修×蝙蝠
后端验证码sessioneclipse前端
目录一、准备环境编辑二、配置环境三、基础方法四、验证码的一些常用类别1.LineCaptcha线段干扰的验证码(Java)2.CircleCaptcha圆圈干扰的验证码(Java)3.ShearCaptcha扭曲干扰验证码4.写出到浏览器输出5.自定义验证码CodeGenerator五、通过实例来简述过程1.一个简易html文件2.创建生成验证码图片的Java文件①定义图形验证码的长、宽、验证码字
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后