Android自定义View解析之LayoutInflater类(三)
1、LayoutInflater介绍
顾名思义,LayoutInflater主要是用于加载布局的,在Activity中加载布局的任务通常都是通过调用setContentView()方法来完成的。其实setContentView()方法的内部也是使用LayoutInflater来加载布局的。
获取LayoutInflater的实例,有两种方法:
1)LayoutInflater layoutInflater = LayoutInflater.from(context);
2)LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
得到了LayoutInflater的实例之后就可以调用它的inflate()方法来加载布局,如下:
layoutInflater.inflate(resourceId, root);
第一个参数就是要加载的布局id,
第二个参数是指给该布局的外部再嵌套一层父布局,如不需要,则直接传null。
2、Case演示
接下来我们通过一个例子来简单介绍LayoutInflater的用法。在测试的项目中MainActivity对应的布局文件叫做activity_main.xml,代码如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
</RelativeLayout>
接下来我们在定义一个布局,给它取名为button_layout_no.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="150dp"
android:text="button" >
</Button>
再定义一个布局,名为button_layout_yes.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="200dp"
android:layout_height="150dp"
android:text="button" >
</Button>
</RelativeLayout>
根据之前介绍的用法,在MainActivity中修改代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMain_layout = (RelativeLayout) findViewById(R.id.main_layout);
mInflater = LayoutInflater.from(this);
test1();
// test2();
}
void test1() {
View button = mInflater.inflate(R.layout.button_layout_no,null);
mMain_layout.addView(button);
}
void test2() {
View button = mInflater.inflate(R.layout.button_layout_yes,null);
mMain_layout.addView(button);
}
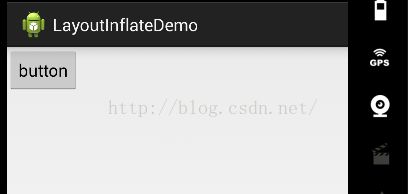
当我们运行的是test1()方法的时候,结果如下:
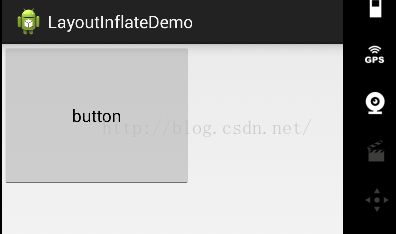
当我们运行的是test2方法时,结果如下:
为什么会在test1中给布局中的Button设置大小结果却是显示wrap_content大小,而在test2中设置的大小就起作用了呢?
原因就在于layout_width和layout_height这两个属性。
它们其实是用于设置View在布局中的大小的。也就是说,首先View必须存在于一个布局中,之后设置的layout_width和layout_height属性才会生效。这也是为什么这两个属性叫作layout_width和layout_height,而不是width和height。
现在我们再来看一下button_layout_no.xml吧,很明显Button这个控件目前不存在于任何布局当中,所以layout_width和layout_height这两个属性理所当然没有任何作用。而在button_layout_yes.xml这个布局文件中给Button的外面再嵌套一层布局,所以设置的layout_width和layout_height这两个属性才生效。
看到这里,爱思考的你可能又有疑问了,为什么在Activity中指定布局文件的时候,最外层的那个布局是可以指定大小的呀,layout_width和layout_height都是有作用的。确实,这主要是因为,在setContentView()方法中,Android会自动在布局文件的最外层再嵌套一个FrameLayout,所以layout_width和layout_height属性才会有效果。感兴趣的朋友可以去测试下,这里就不测试了。
这里顺便强调下,任何一个Activity中显示的界面其实主要都由两部分组成,标题栏和内容布局。标题栏就是在很多界面顶部显示的那部分内容,而内容布局就是一个FrameLayout,这个布局的id叫作content,我们调用setContentView()方法时所传入的布局其实就是放到这个FrameLayout中的,这也是为什么这个方法名叫作setContentView(),而不是叫setView()。