jQuery.validate.js使用实践
最近参与公司mvc项目,目前刚好负责一处表单提交页面,刚开始接触mvc发现各种好使,很多都是调用封装好的插件框架之类的就能实现,例如我们在客户端验证表单,可以使用jquery.validate.js的插件,特别好使,稍微了解下调用方式就好了。例如我有以下表单元素:使用TextBoxFor生成input标签。
<form action="" method="post" id="ajwt" name="ajwt">
<div class="ajwtboxB">
<div class="ajwttiaobox clearfix">
<div class="ajwthz errorbox">案件标题:</div>
@Html.TextBoxFor(m => m.title, "", new { @class = "shuruchang" })
</div>
<div class="ajxqbox errorbox">
<div class="ajwthz">案件详情:</div>
@Html.TextAreaFor(m => m.content, new { @class = "shurubig" })
</div>
<div class="ajwttiaobox errorbox">
<div class="ajwthz">姓名:</div>
@Html.TextBoxFor(m => m.UserName, "", new { @class = "shuruchang" })
</div>
<div class="ajwttiaobox errorbox">
<div class="ajwthz">联系电话:</div>
@Html.TextBoxFor(m => m.UserTel, "", new { @class = "shuruchang" })
</div>
<div class="ajwttiaobox errorbox">
<div class="ajwthz">电子邮箱:</div>
@Html.TextBoxFor(m => m.UserMail, "", new { @class = "shuruchang" })
</div>
</div>
<div class="inputs"><input type="submit" class="fbajwt" id="fbajwt" value="发布案件委托" /></div>
</div>
</form>
先引入本地的jq和validate.js插件文件
<script src="/js/jquery.js" type="text/javascript"></script>
<script src="/js/jquery.validate.js" type="text/javascript"></script>
界面都准备好后,开始写验证命令,我们可以先写到页面上,测试通过在来整合到一个js里头。【因为该插件提示是英文的,所以我们可以在messages里头自己定义错误提示,语句会比较多,所以调试成功后要整理成一个文件,统一引用,让代码看起来更加整洁。】
$(document).ready(function () {
//客户端验证
$("#ajwt").validate({
rules: {
title: "required",
money: "required",
content: {
required: true,
minlength: 14
},
UserName: "required",
UserTel: {
required: true,
TelPhone: true
},
UserMail: {
required: true,
email: true
}
},
messages: {
title: "请输入案件标题!",
money: "请输入涉案金额",
content: {
required: "请输入案件详情",
minlength: "详情字数最少14字以上"
},
UserName: "请输入正确的姓名",
UserTel: {
required: "请输入号码",
TelPhone: "请正确填写您的号码"
},
UserMail: {
required: "请输入电子邮箱",
email: "请输入正确的电子邮箱"
}
},
errorPlacement: function (error, element) {
error.appendTo(element.parent());
}
});
});
//添加电话号码自定义校验,这个是我网络上查找的手机和电话验证规则,我整合到一起了,已经通过测试,后来测试发现吧错误提示写入到上面usertel里头也是有效的。不过最好还是按照插件规则来写
jQuery.validator.addMethod("TelPhone", function (value, element) {
var len = value.length;
var phone = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/;
var tel = /^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-9]{1,4})?$/;
//var tel = /^(\d{3,4}-?)?\d{7,9}$/g; 顺道说下,这个其实我测试过,是有误的。
return this.optional(element) || (len == 11 && phone.test(value)) || (tel.test(value));
},"请正确填写您的号码");
errorPlacement里头是错误信息提示显示的位置,他会自动生成一个label.error的标签包含错串:<label class="error" for="title">xxxxx</label>但是这样的话,就是得跟在元素后面了,假设我的标签后面已经没有位置放了的话,我想让提示语放入到标签下方,我可以创建一个新的div元素包含这个label.error标签,像我下面代码写的:
errorPlacement: function (error, element) {
var errorDiv = $("<div class='errorDiv'></div>");
errorDiv.appendTo(element.parent()); //先创建div
error.appendTo(element.parent().find(".errorDiv")); //吧错误信息加入到里头
}
需要css结合完善下:
.errorDiv{ clear:both; margin-left:90px;}
label.error{ font-size:12px; color:#f00;}
当然这里具体看自己项目设计需求来写~~
到这里就全部完工啦,但是我客户端的验证比较多,最终我整合成一个validate_cn.js文件,直接调用。
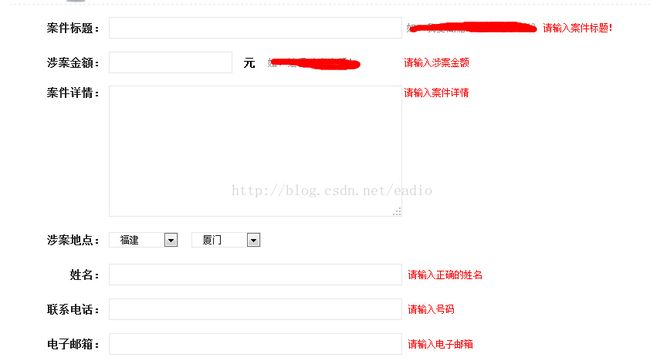
最终演示如下:
演示1
演示2
演示3
演示4