UINavigation_Bar
自己写的UINavigationBar
UINavigationBar *bar = [UINavigationBaralloc]initWithFrame:CGRectMake(0,0,self.view.frame.size.width,44);
//定义一个UINavigationBar。
UINavigationItem *item =[[UINavigationItem alloc]initWithTitle:@"hellows"];
//定义一个UINavigationItem。
UIBarButtonItem *right = [[UIBarButtonItemalloc]initWithTitle:@"Right" style:UIBarButtonItemStyleBorderedtarget:self action:@selector(right)];
//定义一个UIBarButtonItem右按钮。
UIBarButtonItem *left = [[UIBarButtonItemalloc]initWithTitle:@"Left" style:UIBarButtonItemStyleBorderedtarget:self action:@selector(left)];
//定义一个UIBarButtonItem左按钮
item.rightBarButtonItem =right;
item.leftBarButtonItem = left;
//将两个按钮添加到Item中
[bar pushNavigationItem:itemanimated:NO];
//将Item添加到bar中
NSDictionary *dic = [NSDictionarydictionaryWithObject:[UIColor redColor]forKey:UITextAttributeTextColor];
bar.titleTextAttributes = dic;
//设置bar的title的字体颜色。
自己写的UINavigationController
MasterViewController *ma = [[MasterViewControlleralloc]initWithStyle:UITableViewStylePlain];
UINavigationController *nav =[[UINavigationControlleralloc]initWithRootViewController:ma];
self.windows.rootViewController =nav;
//当时写着个是为了显示出来一个UItableViewController的View,然后上边还有UINavigationController,也就是FirstView有UItableViewController和UINavigationController两个特征。
UINavigationController使用详解
有一阵子没有写随笔,感觉有点儿手生。一个多月以后终于又一次坐下来静下心写随笔,记录自己的学习笔记,也希望能够帮到大家。
废话少说回到正题,UINavigationController是IOS编程中比较常用的一种容器viewcontroller,很多系统的控件(如UIImagePickerViewController)以及很多有名的APP中(如qq,系统相册等)都有用到。说是使用详解,其实我只会介绍几个自认为比较重要或者容易放错的地方进行讲解,下面让我们挨个探探究竟:
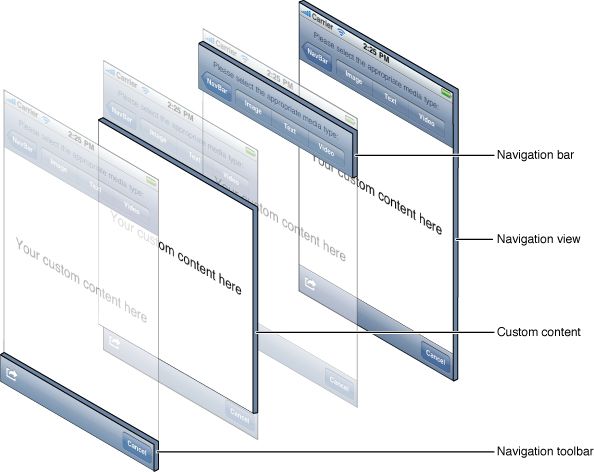
首先上一张图(来自苹果官方文档):
UINavigationController view层级
1、navigationItem
我们都知道navigationItem是UIViewController的一个属性,这个属性是为UINavigationController服务的。文档中是这么解释的“The navigation item used torepresent the view controller in a parent’s navigation bar.(read-only)”,即navigation item在navigationBar代表一个viewController,具体一点儿来说就是每一个加到navigationController的viewController都会有一个对应的navigationItem,该对象由viewController以懒加载的方式创建,稍后我们可以在对象中堆navigationItem进行配置,可以设置leftBarButtonItem,rightBarButtonItem, backBarButtonItem,title以及prompt等属性。前三个每一个都是一个UIBarButtonItem对象,最后两个属性是一个NSString类型描述,注意添加该描述以后NavigationBar的高度会增加30,总的高度会变成74(不管当前方向是Portrait还是Landscape,此模式下navgationbar都使用高度44加上prompt30的方式进行显示)。当然如果觉得只是设置文字的title不够爽,你还可以通过titleview属性指定一个定制的titleview,这样你就可以随心所欲了,当然注意指定的titleview的frame大小,不要显示出界。
举个简单的例子:
// set rightItem UIBarButtonItem *rightItem = [[UIBarButtonItem alloc] initWithTitle:@"Root" style:UIBarButtonItemStyleBordered target:self action:@selector(popToRootVC)]; childOne.navigationItem.rightBarButtonItem = rightItem; [rightItem release]; // when you design a prompt for navigationbar, the hiehgt of navigationbar will becaome 74, ignore the orientation childOne.navigationItem.prompt = @"Hello, im the prompt";
这段代码设置了navigationItem的rightBarButtonItem,同时设置了prompt信息。
2、titleTextAttributes(ios5.0以后可用)
这是UINavigationBar的一个属性,通过它你可以设置title部分的字体,这个属性定义如下:
@property(nonatomic,copy) NSDictionary *titleTextAttributes __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_5_0) UI_APPEARANCE_SELECTOR;
它的dictionary的key定义以及其对应的value类型如下:
// Keys for Text Attributes Dictionaries // NSString *const UITextAttributeFont; value: UIFont // NSString *const UITextAttributeTextColor; value: UIColor // NSString *const UITextAttributeTextShadowColor; value: UIColor // NSString *const UITextAttributeTextShadowOffset; value: NSValue wrapping a UIOffset struct.
下面看一个简单的例子:
NSDictionary *dict = [NSDictionary dictionaryWithObject:[UIColor yellowColor] forKey:UITextAttributeTextColor]; childOne.navigationController.navigationBar.titleTextAttributes = dict;
这个例子就是设置title的字体颜色为黄色,怎么样简单吧。
3、wantsFullScreenLayout
viewController的一个属性,这个属性默认值是NO,如果设置为YES的话,如果statusbar,navigationbar,toolbar是半透明的话,viewController的view就会缩放延伸到它们下面,但注意一点儿tabBar不在范围内,即无论该属性是否为YES,view都不会覆盖到tabbar的下方。
4、navigationBar中的stack
这个属性可以算是UINavigationController的灵魂之一,它维护了一个和UINavigationController中viewControllers对应的navigationItem的stack,该stack用于负责navigationbar的刷新。“注意:如果navigationbar中navigationItem的stack和对应的NavigationController中viewController的stack是一一对应的关系,如果两个stack不同步就会抛出异常。
下面举个简单抛出异常的例子:
SvNavChildViewController *childOne = [[SvNavChildViewController alloc] initWithTitle:@"First" content:@"1"]; [self.navigationController pushViewController:childOne animated:NO]; [childOne release]; // raise exception when the stack of navigationbar and navigationController was not correspond [self.navigationController.navigationBar popNavigationItemAnimated:NO];
当pushViewcontroller的之后,强制把navigationBar中的navigationItempop一个出去,程序立马挂起。当然这纯粹只是为了验证问题,我想一般的码农没有人会这么写的。
5、navigationBar的刷新
通过前面介绍的内容,我们知道navigationBar中包含了这几个重要组成部分:leftBarButtonItem,rightBarButtonItem, backBarButtonItem, title。当一个viewcontroller添加到navigationController以后,navigationBar的显示遵循一下几个原则:
1)、Left side of the navigationBar
a)如果当前的viewController设置了leftBarButtonItem,则显示当前VC所自带的leftBarButtonItem。
b)如果当前的viewController没有设置leftBarButtonItem,且当前VC不是rootVC的时候,则显示前一层VC的backBarButtonItem。如果前一层的VC没有显示的指定backBarButtonItem的话,系统将会根据前一层VC的title属性自动生成一个back按钮,并显示出来。
c)如果当前的viewController没有设置leftBarButtonItem,且当前VC已是rootVC的时候,左边将不显示任何东西。
此处注意:5.0中新增加了一个属性leftItemsSupplementBackButton,通过指定该属性为YES,可以让leftBarButtonItem和backBarButtonItem同时显示,其中leftBarButtonItem显示在backBarButtonItem的右边。
2)、title部分
a)如果当前VC通过.navigationItem.titleView指定了自定义的titleView,系统将会显示指定的titleView,此处要注意自定义titleView的高度不要超过navigationBar的高度,否则会显示出界。
b)如果当前VC没有指定titleView,系统则会根据当前VC的title或者当前VC的navigationItem.title的内容创建一个UILabel并显示,其中如果指定了navigationItem.title的话,则优先显示navigationItem.title的内容。
3)、Right side of the navigationBar
a)如果当前VC指定了rightBarButtonItem的话,则显示指定的内容。
b)如果当前VC没有指定rightBarButtonItem的话,则不显示任何东西。
6、Toolbar
navigationController自带了一个工具栏,通过设置self.navigationController.toolbarHidden =NO来显示工具栏,工具栏中的内容可以通过viewController的toolbarItems来设置,显示的顺序和设置的NSArray中存放的顺序一致,其中每一个数据都一个UIBarButtonItem对象,可以使用系统提供的很多常用风格的对象,也可以根据需求进行自定义。
设置Toolbar内容的例子:
// test ToolBar UIBarButtonItem *one = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:nil action:nil]; UIBarButtonItem *two = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemBookmarks target:nil action:nil]; UIBarButtonItem *three = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:nil action:nil]; UIBarButtonItem *four = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:nil action:nil]; UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; [childOne setToolbarItems:[NSArray arrayWithObjects:flexItem, one, flexItem, two, flexItem, three, flexItem, four, flexItem, nil]]; [one release]; [two release]; [three release]; [four release]; [flexItem release]; childOne.navigationController.toolbarHidden = NO;
7、UINavigationControllerDelegate
这个代理真的很简单,就是当一个viewController要显示的时候通知一下外面,给你一个机会进行设置,包含如下两个函数:
// Called when the navigation controller shows a new top view controller via a push, pop or setting of the view controller stack. - (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated; - (void)navigationController:(UINavigationController
*)navigationController didShowViewController:(UIViewController
*)viewController animated:(BOOL)animated;
当你需要对某些将要显示的viewController进行修改的话,可实现该代理。
8、UINavigationController的viewControllers属性
通过该属性我们可以实现一次性替换整个navigationController的层次,这个过程如果通过setViewControllers:animated:来设置,并指定动画为YES的画,动画将会从当前的navigationController所显示的vc跳转到所设置的目标viewController的最顶层的那个VC,而中间其他的VC将会被直接从VC层级中移除和添加进来(没有动画)。
9、topViewController VsvisibleViewController
topViewController代表当前navigation栈中最上层的VC,而visibleViewController代表当前可见的VC,它可能是topViewController,也可能是当前topViewControllerpresent出来的VC。因此UINavigationController的这两个属性通常情况下是一样,但也有可能不同。
------------------(完)
自定义UINavigationBar
2012-10-2016:37:50| 分类: IOS | 标签:|字号大中小 订阅
这里面讲的是一种简单方法,就是先把UINavigationBar隐藏,然后在View上面添加一个自己新定义的UINavigationBar,从而实现自定义效果
- (void)initNavigationBar{ [self.navigationController setNavigationBarHidden:YES]; UINavigationBar *bar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 32)]; [bar setBackgroundImage:[UIImage imageNamed:@"zhuche_bar2.png"] forBarMetrics:UIBarMetricsDefault]; UINavigationItem *item = [[UINavigationItem alloc] initWithTitle:nil]; UIButton *left = [UIButton buttonWithType:UIButtonTypeCustom]; [left setFrame:CGRectMake(0, 2, 28, 28)]; [left setImage:[UIImage imageNamed:@"zhuche_back.png"] forState:UIControlStateNormal]; [left addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside]; UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithCustomView:left]; [item setLeftBarButtonItem:leftButton]; [bar pushNavigationItem:item animated:NO]; [self.view addSubview:bar]; }
- (void)back{ [self.navigationController popViewControllerAnimated:YES]; }
在navigationBar上面添加多个任意控件
今天这道菜主要是在navigationBar上面加入任意数量的任何控件。
- UIBarButtonItem *myButton = [[[UIBarButtonItemalloc]
- initWithTitle:@"myButton"
- style:UIBarButtonItemStyleBordered
- target:self
- action:@selector(action)]autorelease];
- self.navigationItem.leftBarButtonItem =myButton;
- //self.navigationItem.rightBarButtonItem =myButton;
- //self.navigationItem.backBarButtonItem =myButton;
- [myButton release];
NavigationItem类有以下一些成员:
-title
-titleview
-backBarButtonItem//这是有返回上一级事件的后退按钮
-rightBarButtonItem
-leftBarButtonItem
- UIToolbar *mycustomToolBar;
- NSMutableArray *mycustomButtons = [[NSMutableArray alloc]init];
- UIBarButtonItem *myButton1 = [[[UIBarButtonItemalloc]
- initWithTitle:@"Get5"
- style:UIBarButtonItemStyleBordered
- target:self
- action:@selector(action)]autorelease];
- myButton1.width = 40;
- [mycustomButtons addObject: myButton1];
- UIBarButtonItem *myButton2 = [[[UIBarButtonItemalloc]
- initWithTitle:@"Play5"
- style:UIBarButtonItemStyleBordered
- target:self
- action:@selector(action)]autorelease];
- myButton2.width = 40;
- [mycustomButtons addObject: myButton2];
- mycustomToolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0.0f, 0.0f,320.0f, 44.0f)];
- //mycustomToolBar.center =CGPointMake(160.0f,200.0f);
- mycustomToolBar.barStyle = UIBarStyleDefault;
- [mycustomToolBar setItems:mycustomButtonsanimated:YES];
- [mycustomToolBar sizeToFit];
- [self.view addSubview:mycustomToolBar];
- //self.navigationItem.titleView =mycustomToolBar;//与上一句都可实现在上面叠加工具条
- //将toolbar的颜色设置为透明,总之使用两个控件叠加完美
- [mycustomToolBar release];
- [mycustomButtons release];
这里是在UIToolbar上面添加UIBarButtonItem,然而我们很多时候可能会添加其它控件,如:switch,label等等,所以在UIToolbar上面如何添加各种控件,就参考下一篇文章。
- UISegmentedControl * mySegment;
- mySegment = [[UISegmentedControl alloc]
- initWithFrame:CGRectMake(5.0f, 10.0, 60.0f,30.0f)];
- [mySegment insertSegmentWithTitle:@"mySeg1" atIndex:0animated:YES];
- [get5Segment insertSegmentWithTitle:@"mySeg2" atIndex:1animated:YES];
- mySegment.segmentedControlStyle =UISegmentedControlStyleBar;
- [mySegment addTarget:self action:@selector(segAction:)forControlEvents:UIControlEventValueChanged];
- mySegment.selectedSegmentIndex = -1;
- [self.navigationController.navigationBar addSubview:mySegment];
- [mySegment release];
- UILabel* myLabel;
- myLabel=[[UILabel alloc] initWithFrame:CGRectMake(100.0f,14.0f, 100.0f, 10.0f)];
- myLabel.font=[UIFont systemFontOfSize:10];
- myLabel.backgroundColor = [UIColorclearColor];
- [self.navigationController.navigationBar addSubview:myLabel];
- [myLabel release];
- UIProgressView *myProgress;
- myProgress =[[UIProgressView alloc]initWithFrame:CGRectMake(80.0f, 28.0f, 150.0f, 8.0f)];
- [self.navigationController.navigationBar addSubview:myProgress];
- [myProgress release];
[ios开发技巧之]UINavigationbar的背景修改方法集合
最近我突然发现UINavigationbar背景修改的方法不起作用了,代码如下:
|
1
2 3 4 5 6 7 8 9 |
@implementation UINavigationBar
(CustomImage
)
- ( void )drawRect : (CGRect )rect { UIImage *image = [UIImageimageNamed : @ "navigationbar.png" ]; [imagedrawInRect :CGRectMake (0,0,self.frame.size.width,self.frame.size.height ) ]; } @end |
发现原来是iOS 5的原因,如果运行在iOS 5以下的版本就没有问题了。经过实验以下方法适合iOS5(放在ViewDidLoad中):
|
1
2 3 |
if
(
[self.navigationController.navigationBarrespondsToSelector
:
@selector
( setBackgroundImage
:forBarMetrics
:
)
]
)
{
[self.navigationController.navigationBarsetBackgroundImage : [UIImageimageNamed : @ "navigationbar.png" ] forBarMetrics :UIBarMetricsDefault ]; } |
第一条if语句的作用是防止程序在iOS 5以下的版本中崩溃。
这样,依靠这两段代码,我的UINavigationbar的背景问题在iOS 5及以下版本中得到了完美的解决。
iOS5之前是如何自定义UINavigationBar背景的?
在iOS5.0中我们可以非常简单的设置UINavigationBar的背景(setBackgroundImage:forBarMetrics:方法),而这对于之前的版本是不可同日而语的。通过网络收集整理了一下以前的各种方式,只能作为学习笔记做个记录,菜鸟学习而已。高人就跳过吧。
方法一:主要技巧就是用视图的drawInRect:方法绘制
如下为创建了一个UINavigationBar Category
// 其实现代码如下
@implementation UINavigationBar (UINavigationBarCategory)
- (void)drawRect:(CGRect)rect {
//颜色填充
UIColor *color = [UIColor redColor];
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColor(context,CGColorGetComponents([color CGColor]));
CGContextFillRect(context,rect);
self.tintColor = color;
//图片填充
UIColor *color = [UIColor colorWithRed:46.0f/255.0f green:87.0f/255.0f blue:29.0f/255.0f alpha:1.0f];
UIImage *img = [UIImage imageNamed:@"bg.png"];
[img drawInRect:CGRectMake(0,0,self.frame.size.width,self.frame.size.height)];
self.tintColor = color;
}
@end
自定义图片背景以下两句代码是关键:
UIImage *img = [UIImage imageNamed:@"bg.png"];
[imgdrawInRect:CGRectMake(0,0,self.frame.size.width,self.frame.size.height)];
或者:
UIImage *img = [UIImage imageNamed:@"bg.png"];
CGPoint point = {0,0};
[imgdrawAtPoint:point];
或者:
//加入旋转坐标系代码
// Drawing code
UIImage *navBarImage = [UIImageimageNamed:@"LOGO_320×44.png"];
CGContextRef context =UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0.0,self.frame.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGPoint center=self.center;
CGImageRef cgImage=CGImageCreateWithImageInRect(navBarImage.CGImage,CGRectMake(0,0, 1, 44));
CGContextDrawImage(context, CGRectMake(center.x-160-80,0, 80,self.frame.size.height), cgImage);
CGContextDrawImage(context, CGRectMake(center.x-160,0, 320,self.frame.size.height),navBarImage.CGImage);
CGContextDrawImage(context, CGRectMake(center.x+160,0, 80,self.frame.size.height),cgImage);
扩展UINavigationBar的drawRect方法的这种自定义方法会影响到工程项目中所有的导航条栏。
类似在iOS5.0中,由于UINavigationBar、UIToolBar和UITabBar的实现方式改变,而drawRect:方法不会被调用了,所以就不支持这种通过定义导航条类别的方式来自定义导航条了。除非在这类控件的子类中实现。
//子类可以调用drawRect:方法
@interface MyNavigationBar : UINavigationBar
@end
@implementation MyNavigationBar
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
}
@end
方法二:定义UINavigationBar的一个static函数
1 + (UINavigationBar *)createNavigationBarWithBackgroundImage:(UIImage *)backgroundImage title:(NSString *)title {
2 UINavigationBar *customNavigationBar = [[[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)] autorelease];
3 UIImageView *navigationBarBackgroundImageView = [[UIImageView alloc] initWithImage:backgroundImage];
4 [customNavigationBar addSubview:navigationBarBackgroundImageView];
5 UINavigationItem *navigationTitle = [[UINavigationItem alloc] initWithTitle:title];
6 [customNavigationBar pushNavigationItem:navigationTitle animated:NO];
7 [navigationTitle release];
8 [navigationBarBackgroundImageView release];
9 return customNavigationBar;
10 }
下面是在需要生成UINavgationBar 的地方添加的代码*ViewController.m:
1 self.navigationController.navigationBar.hidden = YES;
2 UIImage *navigationBarBackgroundImage =[UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"topbar-bg" ofType:@"png"]];
3 UINavigationBar *customNavigationBar = [YOUR_Util_Class createNavigationBarWithBackgroundImage:navigationBarBackgroundImage title:nil];
4 [self.view addSubview:customNavigationBar];
5
6 UIButton *backButton = [[UIButton alloc] initWithFrame:CGRectMake(0.0, 0.0, 75.0, 30.0)];
7 if (_backButtonImage) {
8 [backButton setImage:_backButtonImage forState:UIControlStateNormal];
9 }else {
10 [backButton setImage:[UIImage imageNamed:@"btnback.png"] forState:UIControlStateNormal];
11 }
12
13 [backButton addTarget:self action:@selector(backButtonCliked:) forControlEvents:UIControlEventTouchUpInside];
14 UIBarButtonItem *backBarButton = [[UIBarButtonItem alloc] initWithCustomView:backButton];
15 customNavigationBar.topItem.leftBarButtonItem = backBarButton;
16
17 [backButton release];
18 [backBarButton release];
19
20 UIButton *addButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 43, 30)];
21 UIBarButtonItem *addBarButton = [[UIBarButtonItem alloc] initWithCustomView:addButton];
22 if (_isFromFavorites) {
23 [addButton setImage:[UIImage imageNamed:@"btn-delete-0.png"] forState:UIControlStateNormal];
24 [addButton addTarget:self action:@selector(deleteButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
25 }else {
26 [addButton setImage:[UIImage imageNamed:@"btn_add.png"] forState:UIControlStateNormal];
27 [addButton addTarget:self action:@selector(addButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
28 }
29 customNavigationBar.topItem.rightBarButtonItem = addBarButton;
30 [addButton release];
31 [addBarButton release];
此代码效果图如下:
![]()
这一方法转载自:http://www.cnblogs.com/moshengren/archive/2010/10/18/1855191.html
方法三:也是自定义导航条类别,但是重写setBackgroundImage:方法
CustomNavController.h
1 // Created by suruiqiang on 8/3/10.
2 // Copyright 2010 __MyCompanyName__. All rights reserved.
3 //
4 #pragma once
5 #import
6 @interface UINavigationBar (UINavigationBarCategory)
7 UIImageView *bg;
8 -(UINavigationBar*)setBackgroundImage:(UIImage*)image;
9 - (void)insertSubview:(UIView *)view atIndex:(NSInteger)index;
10 @end
CustomNavController.m
1 #import "CustomerNavBarController.h"
2
3 @implementation UINavigationBar (UINavigationBarCategory)
4 -(UINavigationBar*)setBackgroundImage:(UIImage*)image
5 {
6 UINavigationBar *NavBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
7 if(image == nil) return NavBar;
8 bg = [[UIImageView alloc]initWithImage:image];
9 bg.frame = CGRectMake(0.f, 0.f, self.frame.size.width, self.frame.size.height);
10 [NavBar addSubview:bg];
11 [NavBar sendSubviewToBack:bg];
12 [bg release];
13 return NavBar;
14 }
15
16 - (void)insertSubview:(UIView *)view atIndex:(NSInteger)index
17 {
18 [super insertSubview:view atIndex:index];
19 [self sendSubviewToBack:bg];
20 }
21 @end
调用代码示例:
- (void)viewDidLoad {
[super viewDidLoad];
[[self.navigationController navigationBar] setBackgroundImage:[UIImage imageNamed:@"NavigationBarBackground.png"]];
//在下面添加你自己的功能代码
***********
}
此方法转载自:http://www.cnblogs.com/moshengren/archive/2010/10/18/1855202.html
方法四:通过导入QuartzCore框架绘制CALayer层来自定义
#import
@interface DDNavigationViewController : UINavigationControllerlegate> {
CALayer *_barBackLayer;
}
@end
1 @implementation DDNavigationViewController
2
3 - (id)initWithRootViewController:(UIViewController *)rootViewController {
4
5 self = [super initWithRootViewController:rootViewController];
6
7 self.delegate = self;
8
9 return self;
10
11 }
12
13 - (void)loadView {
14
15 [super loadView];
16
17 UINavigationBar *bar = self.navigationBar;
18
19 CALayer*layer = [CALayer layer];
20
21 UIImage *navBarImage = [UIImage imageNamed:@"navigationBarBackground.png"];
22
23 layer.contents = (id)navBarImage.CGImage;
24
25 layer.frame= CGRectMake(0, 0, 320, navBarImage.size.height);
26
27 [bar.layer insertSublayer:layer atIndex:0];
28
29 _barBackLayer = layer;
30
31 }
32
33
34 #pragma mark -
35
36 #pragma mark UINavigationControllerDelegate
37
38 - (void)navigationController:(UINavigationController *)navigationController didShowViewController:(UIViewController *)viewController animated:(BOOL)animated {
39
40 [_barBackLayer removeFromSuperlayer];
41
42 [navigationController.navigationBar.layer insertSublayer:_barBackLayeratIndex:0];
43
44 }
45
46 @end
UINavigationController
2012-03-1218:09:05| 分类: 转载-iOS |标签:uinavigationcontroll|字号大中小订阅
UINavigationController *aNav=[[UINavigationControlleralloc] init];
然后添加一个视图进去,否则导航栏也没有意义的
UIViewController *aView=[[UIView alloc]initWithNibName: (*xib文件名*)];[aNavpushViewController:aView animated:NO];//导航栏的第一个视图不要动画化
2,设置导航栏的左右按钮:
我说过,设置导航栏的按钮并不是去设置导航栏本身,而是当时被导航的视图控制器,比如我们对aView作设置。
设置其标题:
aView.title =@"标题";//配置一个按钮,我这里是《我的佛典》上的代码UIBarButtonItem*callModalViewButton = [[UIBarButtonItem alloc] initWithTitle:@"经文"style:UIBarButtonItemStyleBordered target:selfaction:@selector(callModalList)];self.navigationItem.leftBarButtonItem= callModalViewButton;[callModalViewButton release];//由于本地视图会retain它,所以我们可以release了
可以看到,还是很简单的嘛。
3,其他常用方法和属性:
本地视图.navigationItem.leftBarButtonItem //左边栏项目本地视图.navigationItem.rightBarButtonItem//右边栏项目本地视图.navigationItem.backBarButtonItem//后退栏项目本地视图.navigationItem.hidesBackButton//隐藏后退按钮(YESor NO)
在视图的viewWillAppear:方法中添加:
[self.tableView reloadData];
不起作用,viewWillAppear:这个方法根本没有调用
后来发现原来用了UINavigationController后,viewWillAppear方法是没有效果的,要用UINavigationControllerDelegate的–navigationController:willShowViewController:animated:方法才可以达到这个目的。
所以要做到这个,你必须做以下几步:
1.设置代理类
nav.delegate=self;
2.代理类实现UINavigationControllerDelegateProtocol
3.在代理类中添加–navigationController:willShowViewController:animated:方法
如:
-(void)navigationController:(UINavigationController*)navigationControllerwillShowViewController:(UIViewController *)viewControlleranimated:(BOOL)animated {
[self.myTableView reloadData];
}
pushViewController:viewController animated:BOOL
(加载视图控制器)
– 添加指定的视图控制器并予以显示,后接:是否动画显示
popViewControllerAnimated:BOOL
(弹出当前视图控制器)
– 弹出并向左显示前一个视图
popToViewController:viewController animated:BOOL
(弹出到指定视图控制器)
– 回到指定视图控制器, 也就是不只弹出一个
popToRootViewControllerAnimated:BOOL
(弹出到根视图控制器)
– 比如说你有一个“Home”键,也许就会实施这个方法了。
setNavigationBarHidden:BOOL animated:BOOL
(设置导航栏是否显示)
– 如果你想隐藏导航栏,这就是地方了。参照Picasa的WebApp样式
现pushViewController:animated:的不同页面转换特效
1.首先要明确的是,不使用pushViewController的默认动画,所以在调用这个函数时,要将animated设置为NO.
2.使用普通的来CATransition实现转换效果,代码如下:
CATransition *animation=[CATransitionanimation];
[animation setDuration:0.3];
[animation setType: kCATransitionMoveIn];
[animation setSubtype: kCATransitionFromTop];
[animation setTimingFunction:[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionDefault]];
[self.navigationControllerpushViewController:m_poseAddIssueViewController animated:NO];
[self.navigationController.view.layer addAnimation:animationforKey:nil];
原文摘自: http://www.cnblogs.com/pipizhu/archive/2011/05/30/2063235.html
UINavigationController修改默认的动画
2012-4-13 12:01|发布者:benben|查看:1654|评论: 0
系统默认的NavigationController还不错,但是时间长了会有审美疲劳,今天在网上找了找资料,改变默认的动画效果。
1.添加QuartzCore并引入头文件
#import
2. PushView的动画修改
CATransition *transition = [CATransition animation];
transition.duration = 1;
transition.timingFunction = [CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEa seInEaseOut];
transition.type = kCATransitionPush;
transition.subtype = kCATransitionFromTop;
transition. delegate =self;
[self.navigationController.view.layer addAnimation:transitionforKey:nil];
self.navigationController.navigationBarHidden = NO;
[self.navigationController pushViewController:viewControlleranimated:NO];
3.popView的动画
CATransition *transition = [CATransition animation];
transition.duration = 0.4;
transition.timingFunction = [CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEa seInEaseOut];
transition.type = kCATransitionReveal;
// transition.subtype =kCATransitionFromBottom;
transition. delegate = self;
[self.navigationController.view.layer addAnimation:transitionforKey:nil];
self.navigationController.navigationBarHidden = NO;
[self.navigationController popViewControllerAnimated:NO];
本文只是演示了如何修改动画,具体什么样的动画比较好看,还需要自己选择。