26-python_GUI-helloword
1. GUI
- GUI (Graphical User Interface, 图形用户界面)- GUI, 关系到用于和计算机交互的技术, 直接影响终端用于的感受
- Python 提供众多GUI开发库的绑定, 适合GUI的快速开发
2. Python支持的GUI开发库
- wxpython
- tkinter
- Jython
- PyGTK
- PyQT
3. wxpython特性
- Python 编程语言的一个GUI工具箱
- 开源软件
- 跨平台
- 编写简单, 易于理解
4. 安装
http://www.wxpython.org/download.php#unstable5. wxPython的程序结构
5.1 一个wxPython一般包含两个对象
-应用程序对象
-根窗口
5.2 对象的创建
-应用程序对象 通过 wx.App 实现
-根窗口 通过 wx.Frame 实现
6. 应用程序对象
6.1 wx.App
6.2 作用
-wx的必要部分, 完成wx的总体框架
-完成事件循环处理, 处理窗口事件
7. 父窗口对象
7.1 wx.Frame对象
7.2 作用
-完成图形的基本容器
8. wxPython的开发
- 导入必须的 wxPython包
- 子类化wxPython应用程序类
- 定义一个应用程序的初始化方法
- 创建一个应用程序类的实例
- 进入这个应用程序的主事件循环
9. 第一个应用
------------------------#-*- encoding:UTF-8 -*-
import wx
# 引用对象
app = wx.App()
# 根窗口对象
win = wx.Frame(None)
# 显示窗口
win.Show()
#进入应用程序管理, 循环
app.MainLoop()
------------------------
10. 按钮,文本框
10.1 在窗口中添加组件
openBtn = wx.Button(win)
saveBtn = wx.Button(win)
fileTxt = wx.TextCtrl(win)
contentTxt = wx.TextCtrl(win)
10.2 给组件设置 title label
win = wx.Frame(None, title="My App")
openBtn = wx.Button(win, label="open")
10.3 设置组件位置和尺寸 pos size
win = wx.Frame(None, title="My App", size=(400,300))
openBtn = wx.Button(win, label="open", size=(80,25), pos=(300, 5))
10.4 设置文本框的样式 style
- wx.TE-MULTILINE 多行文本框, 带垂直滚动条
- wx.HSCROLL 水平滚动条
wx.TextCtrl(win, size=(475, 225), pos=(5,35), style=wx.TE_MULTILINE)
10.5 程序
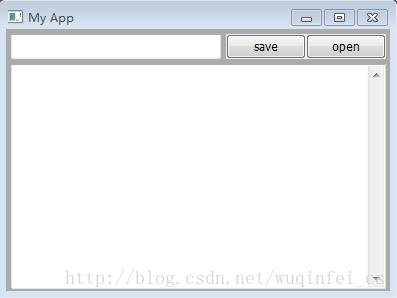
import wx app = wx.App() win = wx.Frame(None, title="My App", size=(400, 300)) wx.Button(win, label="open", size=(80, 25), pos=(400-80-20, 5)) wx.Button(win, label="save", size=(80, 25), pos=(400-80*2-20, 5)) wx.TextCtrl(win, size=(400-80*2-30, 25), pos=(5, 5)) wx.TextCtrl(win, size=(400-20-5, 300-25*2-5*3-10), pos=(5, 25+5*2), style=wx.TE_MULTILINE) wx.TextCtrl(win, size=(400-20-5, 300-25*2-5*3-10), pos=(5, 300-25), style=wx.TE_MULTILINE|wx.HSCROLL) win.Show() app.MainLoop()
10.6 效果