我们一般在.net标准的Button控件中都有OnClientScript这个客户端事件,但是DeveXpress的AspxButton和.net控件有很大的区别,当然DeveXpress的强大之处我就不多说了!
下面说说实现步骤:
首先我们选中AspxButton的属性,找到ClientSideEvents属性,有点英文基础的人一看就知道这个属性有什么作用了,呵呵!这个就是执行客户端验证的属性。
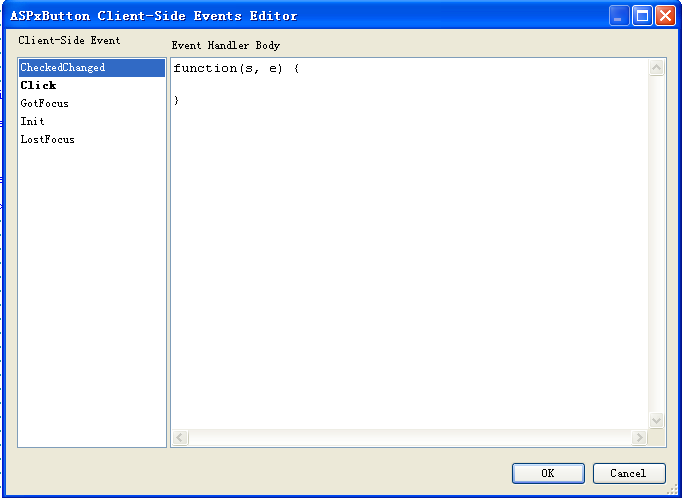
我们看到ClientSideEvents下面有5个子节点分别为:CheckedChanged、Click、GotFocus、Init、LostFocus,当然这里我只说说Click验证。
我们可以点击这当中的任何一个节点后面的省略号 我们会看到如下窗口,接着我们点击后侧的Click,可以看到DeveXpress自动给我们写了个带有两个参数的匿名的函数,暂时不深究他,只要实现点击实现客户端验证即可。
我们会看到如下窗口,接着我们点击后侧的Click,可以看到DeveXpress自动给我们写了个带有两个参数的匿名的函数,暂时不深究他,只要实现点击实现客户端验证即可。
接着我们在里面加入函数内容
function(s, e) {
if(confirm("您确定要删除吗?"))
{
e.processOnServer = true;
}
else
{
e.processOnServer = false;
}
}
好了只要加入了这么几句代码我们就完成了DeveXpress AspxButton的客户端验证。
需要注意的几点:
1、ASPXbutton的AutoPostBack一定要设为true,不然执行不会成功!因为DeveXpress的所有的控件都靠AutoPostBack属性与服务端交互。
2、熟悉e.processOnServer
e.processOnServer(true/false)
获取或设置一个值,程序是否在服务器端执行。 经查阅相关的资料,Aspx系统控件中,如果控件有AutoPostBack 属性,那么就可以使用e.processOnServer以控制代码的 执行是在客户端还是在服务器端。但processOnServer最终取决于AutoPostBack属性,如果控件 AutoPostBack ="false",那么processOnServer属性值将不起任何作用。