Android ViewPager多页面滑动切换以及动画效果
首先感谢以下文章的作者!这里只是本人学习过程中觉得受教的贴,做个整合,以便日后查看。如有冒犯,请通知本人,本人即刻删除。
官方参考文档:http://www.android-doc.com/reference/android/support/v4/view/PagerAdapter.html
文章出处:http://blog.csdn.net/wangjinyu501/article/details/8169924/
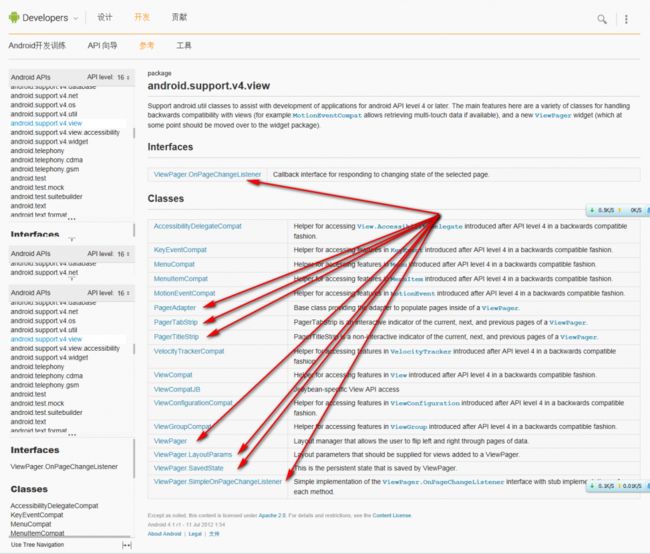
这是谷歌官方给我们提供的一个兼容低版本安卓设备的软件包,里面包囊了只有在安卓3.0以上可以使用的api。而viewpager就是其中之一利用它,我们可以做很多事情,从最简单的导航,到页面菜单等等。那如何使用它呢,与LisstView类似,我们也需要一个适配器,他就是PagerAdapter。看一下api的图片,
ViewPager的功能就是可以使视图滑动,就像Lanucher左右滑动那样。分三个步骤来使用它:
1.在住布局文件里加入
- <android.support.v4.view.ViewPager 这个组件,注意这个组件是用来显示左右滑动的界面的,如果不加载xml布局文件,他是不会显示内容的。
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center" >
- LayoutInflater lf = getLayoutInflater().from(this);
- view1 = lf.inflate(R.layout.layout1, null);
- view2 = lf.inflate(R.layout.layout2, null);
- view3 = lf.inflate(R.layout.layout3, null);
- viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
3.在Activity里实例化ViewPager组件,并设置它的Adapter(就是PagerAdapter,方法与ListView一样的),在这里一般需要重写PagerAdapter。
- PagerAdapter pagerAdapter = new PagerAdapter() {
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0 == arg1;
- }
- @Override
- public int getCount() {
- return viewList.size();
- }
- @Override
- public void destroyItem(ViewGroup container, int position,
- Object object) {
- container.removeView(viewList.get(position));
- }
- @Override
- public int getItemPosition(Object object) {
- return super.getItemPosition(object);
- }
- @Override
- public CharSequence getPageTitle(int position) {
- return titleList.get(position);
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- container.addView(viewList.get(position));
- weibo_button=(Button) findViewById(R.id.button1);
- weibo_button.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class);
- startActivity(intent);
- }
- });
- return viewList.get(position);
- }
- };
- viewPager.setAdapter(pagerAdapter);
- public class MyViewPagerAdapter extends PagerAdapter{
- private List<View> mListViews;
- public MyViewPagerAdapter(List<View> mListViews) {
- this.mListViews = mListViews;//构造方法,参数是我们的页卡,这样比较方便。
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- container.removeView(mListViews.get(position));//删除页卡
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) { //这个方法用来实例化页卡
- container.addView(mListViews.get(position), 0);//添加页卡
- return mListViews.get(position);
- }
- @Override
- public int getCount() {
- return mListViews.size();//返回页卡的数量
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0==arg1;//官方提示这样写
- }
- }
大同小异,有一定很重要,就是我们需要重写哪些方法。从上面的图片可以看到,ViewPager的适配器是PagerAdapter,它是基类提供适配器来填充页面ViewPager内部,你很可能想要使用一个更具体的实现,如FragmentPagerAdapter或FragmentStatePagerAdapter。在这里需要说明一下,其实ViewPager应该和Fragment一起使用,至少谷歌官方是这么想的,但是在3.0之下,我们没有必要这么做。下面要注意,当你实现一个PagerAdapter,你必须至少覆盖以下方法:
instantiateItem(ViewGroup, int)destroyItem(ViewGroup, int, Object)getCount()isViewFromObject(View, Object)
- package com.example.viewpagerdemo;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.app.Activity;
- import android.content.Context;
- import android.content.Intent;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.PagerTabStrip;
- import android.support.v4.view.PagerTitleStrip;
- import android.support.v4.view.ViewPager;
- import android.util.AttributeSet;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.Button;
- public class ViewPagerDemo extends Activity {
- private View view1, view2, view3;//需要滑动的页卡
- private ViewPager viewPager;//viewpager
- private PagerTitleStrip pagerTitleStrip;//viewpager的标题
- private PagerTabStrip pagerTabStrip;//一个viewpager的指示器,效果就是一个横的粗的下划线
- private List<View> viewList;//把需要滑动的页卡添加到这个list中
- private List<String> titleList;//viewpager的标题
- private Button weibo_button;//button对象,一会用来进入第二个Viewpager的示例
- private Intent intent;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_view_pager_demo);
- initView();
- }
- /*在这里需要说明一下,在上面的图片中我们看到了,PagerTabStrip,PagerTitleStrip,他们其实是viewpager的一个指示器,前者效果就是一个横的粗的下划线,后者用来显示各个页卡的标题,当然而这也可以共存。在使用他们的时候需要注意,看下面的布局文件,要在android.support.v4.view.ViewPager里面添加
- android.support.v4.view.PagerTabStrip以及android.support.v4.view.PagerTitleStrip。
- private void initView() {
- viewPager = (ViewPager) findViewById(R.id.viewpager);
- //pagerTitleStrip = (PagerTitleStrip) findViewById(R.id.pagertitle);
- pagerTabStrip=(PagerTabStrip) findViewById(R.id.pagertab);
- pagerTabStrip.setTabIndicatorColor(getResources().getColor(R.color.gold));
- pagerTabStrip.setDrawFullUnderline(false);
- pagerTabStrip.setBackgroundColor(getResources().getColor(R.color.azure));
- pagerTabStrip.setTextSpacing(50);
- /*
- weibo_button=(Button) findViewById(R.id.button1);
- weibo_button.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class);
- startActivity(intent);
- }
- });
- */
- view1 = findViewById(R.layout.layout1);
- view2 = findViewById(R.layout.layout2);
- view3 = findViewById(R.layout.layout3);
- LayoutInflater lf = getLayoutInflater().from(this);
- view1 = lf.inflate(R.layout.layout1, null);
- view2 = lf.inflate(R.layout.layout2, null);
- view3 = lf.inflate(R.layout.layout3, null);
- viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
- titleList = new ArrayList<String>();// 每个页面的Title数据
- titleList.add("wp");
- titleList.add("jy");
- titleList.add("jh");
- PagerAdapter pagerAdapter = new PagerAdapter() {
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0 == arg1;
- }
- @Override
- public int getCount() {
- return viewList.size();
- }
- @Override
- public void destroyItem(ViewGroup container, int position,
- Object object) {
- container.removeView(viewList.get(position));
- }
- @Override
- public int getItemPosition(Object object) {
- return super.getItemPosition(object);
- }
- @Override
- public CharSequence getPageTitle(int position) {
- return titleList.get(position);//直接用适配器来完成标题的显示,所以从上面可以看到,我们没有使用PagerTitleStrip。当然你可以使用。
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- container.addView(viewList.get(position));
- weibo_button=(Button) findViewById(R.id.button1);//这个需要注意,我们是在重写adapter里面实例化button组件的,如果你在onCreate()方法里这样做会报错的。
- weibo_button.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class);
- startActivity(intent);
- }
- });
- return viewList.get(position);
- }
- };
- viewPager.setAdapter(pagerAdapter);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.activity_view_pager_demo, menu);
- return true;
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center" >
- <android.support.v4.view.PagerTabStrip
- android:id="@+id/pagertab"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"/>
- </android.support.v4.view.ViewPager>
- </LinearLayout>
- <!--注意事项:
- 1.这里ViewPager和 PagerTabStrip都要把包名写全了,不然会ClassNotFount
- 2.API中说:在布局xml把PagerTabStrip当做ViewPager的一个子标签来用,不能拿出来,不然还是会报错
- 3.在PagerTabStrip标签中可以用属性android:layout_gravity=TOP|BOTTOM来指定title的位置
- 4.如果要显示出PagerTabStrip某一页的title,需要在ViewPager的adapter中实现getPageTitle(int)-->
- package com.example.viewpagerdemo;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.graphics.BitmapFactory;
- import android.graphics.Matrix;
- import android.os.Bundle;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.util.DisplayMetrics;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.TranslateAnimation;
- import android.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- public class WeiBoActivity extends Activity {
- private ViewPager viewPager;//页卡内容
- private ImageView imageView;// 动画图片
- private TextView textView1,textView2,textView3;
- private List<View> views;// Tab页面列表
- private int offset = 0;// 动画图片偏移量
- private int currIndex = 0;// 当前页卡编号
- private int bmpW;// 动画图片宽度
- private View view1,view2,view3;//各个页卡
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.weibo);
- InitImageView();
- InitTextView();
- InitViewPager();
- }
- private void InitViewPager() {
- viewPager=(ViewPager) findViewById(R.id.vPager);
- views=new ArrayList<View>();
- LayoutInflater inflater=getLayoutInflater();
- view1=inflater.inflate(R.layout.lay1, null);
- view2=inflater.inflate(R.layout.lay2, null);
- view3=inflater.inflate(R.layout.lay3, null);
- views.add(view1);
- views.add(view2);
- views.add(view3);
- viewPager.setAdapter(new MyViewPagerAdapter(views));
- viewPager.setCurrentItem(0);
- viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
- }
- /**
- * 初始化头标
- */
- private void InitTextView() {
- textView1 = (TextView) findViewById(R.id.text1);
- textView2 = (TextView) findViewById(R.id.text2);
- textView3 = (TextView) findViewById(R.id.text3);
- textView1.setOnClickListener(new MyOnClickListener(0));
- textView2.setOnClickListener(new MyOnClickListener(1));
- textView3.setOnClickListener(new MyOnClickListener(2));
- }
- /**
- 2 * 初始化动画,这个就是页卡滑动时,下面的横线也滑动的效果,在这里需要计算一些数据
- 3 */
- private void InitImageView() {
- imageView= (ImageView) findViewById(R.id.cursor);
- bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a).getWidth();// 获取图片宽度
- DisplayMetrics dm = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(dm);
- int screenW = dm.widthPixels;// 获取分辨率宽度
- offset = (screenW / 3 - bmpW) / 2;// 计算偏移量
- Matrix matrix = new Matrix();
- matrix.postTranslate(offset, 0);
- imageView.setImageMatrix(matrix);// 设置动画初始位置
- }
- <img src="http://img.my.csdn.net/uploads/201211/10/1352554452_1685.jpg" alt="">
- /**
- *
- * 头标点击监听 3 */
- private class MyOnClickListener implements OnClickListener{
- private int index=0;
- public MyOnClickListener(int i){
- index=i;
- }
- public void onClick(View v) {
- viewPager.setCurrentItem(index);
- }
- }
- public class MyViewPagerAdapter extends PagerAdapter{
- private List<View> mListViews;
- public MyViewPagerAdapter(List<View> mListViews) {
- this.mListViews = mListViews;
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- container.removeView(mListViews.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- container.addView(mListViews.get(position), 0);
- return mListViews.get(position);
- }
- @Override
- public int getCount() {
- return mListViews.size();
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0==arg1;
- }
- }
- public class MyOnPageChangeListener implements OnPageChangeListener{
- int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
- int two = one * 2;// 页卡1 -> 页卡3 偏移量
- public void onPageScrollStateChanged(int arg0) {
- }
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- public void onPageSelected(int arg0) {
- /*两种方法,这个是一种,下面还有一种,显然这个比较麻烦
- Animation animation = null;
- switch (arg0) {
- case 0:
- if (currIndex == 1) {
- animation = new TranslateAnimation(one, 0, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, 0, 0, 0);
- }
- break;
- case 1:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, one, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, one, 0, 0);
- }
- break;
- case 2:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, two, 0, 0);
- } else if (currIndex == 1) {
- animation = new TranslateAnimation(one, two, 0, 0);
- }
- break;
- }
- */
- Animation animation = new TranslateAnimation(one*currIndex, one*arg0, 0, 0);//显然这个比较简洁,只有一行代码。
- currIndex = arg0;
- animation.setFillAfter(true);// True:图片停在动画结束位置
- animation.setDuration(300);
- imageView.startAnimation(animation);
- Toast.makeText(WeiBoActivity.this, "您选择了"+ viewPager.getCurrentItem()+"页卡", Toast.LENGTH_SHORT).show();
- }
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- lt;LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/linearLayout1"
- android:layout_width="fill_parent"
- android:layout_height="40.0dip"
- android:background="#FFFFFF" >
- <TextView
- android:id="@+id/text1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center"
- android:text=" @我"
- android:textColor="#000000"
- android:textSize="20.0dip" />
- <TextView
- android:id="@+id/text2"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center"
- android:text="评论"
- android:textColor="#000000"
- android:textSize="20.0dip" />
- <TextView
- android:id="@+id/text3"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center"
- android:text="私信"
- android:textColor="#000000"
- android:textSize="20.0dip" />
- </LinearLayout>
- <ImageView
- android:id="@+id/cursor"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:scaleType="matrix"
- android:src="@drawable/a" />
- <android.support.v4.view.ViewPager
- android:id="@+id/vPager"
- android:layout_width="wrap_content"
- android:layout_height="0dp"
- android:layout_gravity="center"
- android:layout_weight="1.0"
- android:background="#000000"
- android:flipInterval="30"
- android:persistentDrawingCache="animation" />
- lt;/LinearLayout>
- import android.app.Activity;
- import android.content.Intent;
- import android.content.SharedPreferences;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- /**
- */
- public class SplashActivity extends Activity {
- boolean isFirstIn = false;
- private static final int GO_HOME = 1000;
- private static final int GO_GUIDE = 1001;
- // 延迟3秒
- private static final long SPLASH_DELAY_MILLIS = 3000;
- private static final String SHAREDPREFERENCES_NAME = "first_pref";
- /**
- * Handler:跳转到不同界面
- */
- private Handler mHandler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case GO_HOME:
- goHome();
- break;
- case GO_GUIDE:
- goGuide();
- break;
- }
- super.handleMessage(msg);
- }
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.splash);
- init();
- }
- private void init() {
- // 读取SharedPreferences中需要的数据
- // 使用SharedPreferences来记录程序的使用次数
- SharedPreferences preferences = getSharedPreferences(
- SHAREDPREFERENCES_NAME, MODE_PRIVATE);
- // 取得相应的值,如果没有该值,说明还未写入,用true作为默认值
- isFirstIn = preferences.getBoolean("isFirstIn", true);
- // 判断程序与第几次运行,如果是第一次运行则跳转到引导界面,否则跳转到主界面
- if (!isFirstIn) {
- // 使用Handler的postDelayed方法,3秒后执行跳转到MainActivity
- mHandler.sendEmptyMessageDelayed(GO_HOME, SPLASH_DELAY_MILLIS);
- } else {
- mHandler.sendEmptyMessageDelayed(GO_GUIDE, SPLASH_DELAY_MILLIS);
- }
- }
- private void goHome() {
- Intent intent = new Intent(SplashActivity.this, MainActivity.class);
- SplashActivity.this.startActivity(intent);
- SplashActivity.this.finish();
- }
- private void goGuide() {
- Intent intent = new Intent(SplashActivity.this, GuideActivity.class);
- SplashActivity.this.startActivity(intent);
- SplashActivity.this.finish();
- }
- }
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import cn.eoe.leigo.splash.adapter.ViewPagerAdapter;
- /**
- *
- *
- */
- public class GuideActivity extends Activity implements OnPageChangeListener {
- private ViewPager vp;
- private ViewPagerAdapter vpAdapter;
- private List<View> views;
- // 底部小点图片
- private ImageView[] dots;
- // 记录当前选中位置
- private int currentIndex;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.guide);
- // 初始化页面
- initViews();
- // 初始化底部小点
- initDots();
- }
- private void initViews() {
- LayoutInflater inflater = LayoutInflater.from(this);
- views = new ArrayList<View>();
- // 初始化引导图片列表
- views.add(inflater.inflate(R.layout.what_new_one, null));
- views.add(inflater.inflate(R.layout.what_new_two, null));
- views.add(inflater.inflate(R.layout.what_new_three, null));
- views.add(inflater.inflate(R.layout.what_new_four, null));
- // 初始化Adapter
- vpAdapter = new ViewPagerAdapter(views, this);
- vp = (ViewPager) findViewById(R.id.viewpager);
- vp.setAdapter(vpAdapter);
- // 绑定回调
- vp.setOnPageChangeListener(this);
- }
- private void initDots() {
- LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
- dots = new ImageView[views.size()];
- // 循环取得小点图片
- for (int i = 0; i < views.size(); i++) {
- dots[i] = (ImageView) ll.getChildAt(i);
- dots[i].setEnabled(true);// 都设为灰色
- }
- currentIndex = 0;
- dots[currentIndex].setEnabled(false);// 设置为白色,即选中状态
- }
- private void setCurrentDot(int position) {
- if (position < 0 || position > views.size() - 1
- || currentIndex == position) {
- return;
- }
- dots[position].setEnabled(false);
- dots[currentIndex].setEnabled(true);
- currentIndex = position;
- }
- // 当滑动状态改变时调用
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- // 当当前页面被滑动时调用
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- // 当新的页面被选中时调用
- @Override
- public void onPageSelected(int arg0) {
- // 设置底部小点选中状态
- setCurrentDot(arg0);
- }
- }
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.content.Intent;
- import android.content.SharedPreferences;
- import android.content.SharedPreferences.Editor;
- import android.os.Parcelable;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageView;
- import cn.eoe.leigo.splash.MainActivity;
- import cn.eoe.leigo.splash.R;
- /**
- */
- public class ViewPagerAdapter extends PagerAdapter {
- // 界面列表
- private List<View> views;
- private Activity activity;
- private static final String SHAREDPREFERENCES_NAME = "first_pref";
- public ViewPagerAdapter(List<View> views, Activity activity) {
- this.views = views;
- this.activity = activity;
- }
- // 销毁arg1位置的界面
- @Override
- public void destroyItem(View arg0, int arg1, Object arg2) {
- ((ViewPager) arg0).removeView(views.get(arg1));
- }
- @Override
- public void finishUpdate(View arg0) {
- }
- // 获得当前界面数
- @Override
- public int getCount() {
- if (views != null) {
- return views.size();
- }
- return 0;
- }
- // 初始化arg1位置的界面
- @Override
- public Object instantiateItem(View arg0, int arg1) {
- ((ViewPager) arg0).addView(views.get(arg1), 0);
- if (arg1 == views.size() - 1) {
- ImageView mStartWeiboImageButton = (ImageView) arg0
- .findViewById(R.id.iv_start_weibo);
- mStartWeiboImageButton.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // 设置已经引导
- setGuided();
- goHome();
- }
- });
- }
- return views.get(arg1);
- }
- private void goHome() {
- // 跳转
- Intent intent = new Intent(activity, MainActivity.class);
- activity.startActivity(intent);
- activity.finish();
- }
- /**
- *
- * method desc:设置已经引导过了,下次启动不用再次引导
- */
- private void setGuided() {
- SharedPreferences preferences = activity.getSharedPreferences(
- SHAREDPREFERENCES_NAME, Context.MODE_PRIVATE);
- Editor editor = preferences.edit();
- // 存入数据
- editor.putBoolean("isFirstIn", false);
- // 提交修改
- editor.commit();
- }
- // 判断是否由对象生成界面
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return (arg0 == arg1);
- }
- @Override
- public void restoreState(Parcelable arg0, ClassLoader arg1) {
- }
- @Override
- public Parcelable saveState() {
- return null;
- }
- @Override
- public void startUpdate(View arg0) {
- }
- }


http://www.fjzzled.com/hzjdyyyyjs/95.html
http://www.fjzzled.com/hzjdyyyyjs/94.html
http://www.sjys365.com/smzl/2999.html
http://www.sjys365.com/smzl/2998.html


android ViewPager滑动事件讲解
今天在做项目的时候,由于要处理viewPager页面滑动的事件,所以对其进行了一个小小的研究:
首先ViewPager在处理滑动事件的时候要用到OnPageChangeListener
OnPageChangeListener这个接口需要实现三个方法:(onPageScrollStateChanged,onPageScrolled ,onPageSelected)
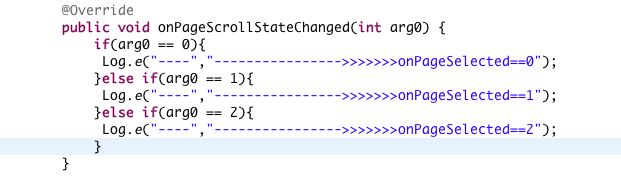
onPageScrollStateChanged(int arg0) ,此方法是在状态改变的时候调用,其中arg0这个参数
有三种状态(0,1,2)。arg0 ==1的时辰默示正在滑动,arg0==2的时辰默示滑动完毕了,arg0==0的时辰默示什么都没做。
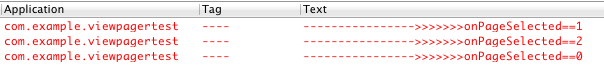
当页面开始滑动的时候,三种状态的变化顺序为(1,2,0),演示如下:
当viewPager状态改变时候的代码块:
打印结果:
onPageScrolled(int arg0,float arg1,int arg2) ,当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法回一直得到
调用。其中三个参数的含义分别为:
arg0 :当前页面,及你点击滑动的页面
arg1:当前页面偏移的百分比
arg2:当前页面偏移的像素位置
(参见官网:http://docs.eoeandroid.com/reference/android/support/v4/view/ViewPager.OnPageChangeListener.html#onPageScrolled(int, float, int))
演示如下:
页面滚动时侯代码:
日志打印:
onPageSelected(int arg0) : 此方法是页面跳转完后得到调用,arg0是你当前选中的页面的Position(位置编号)。
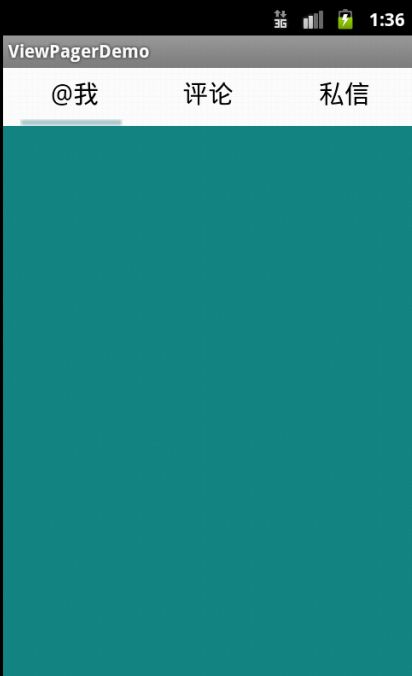
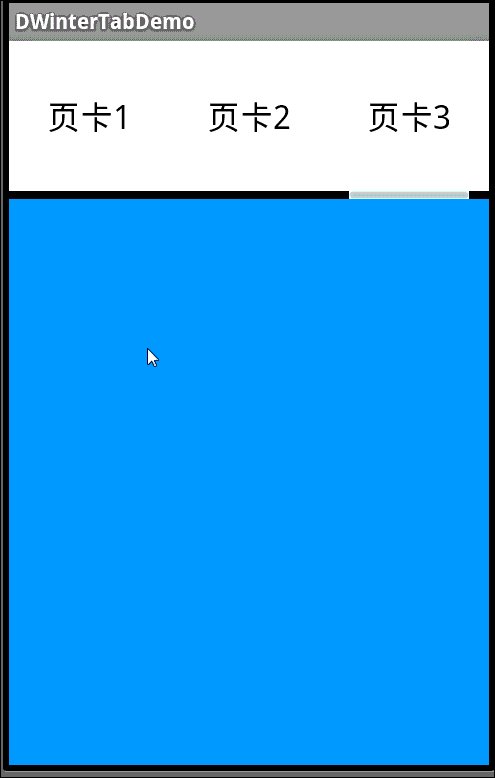
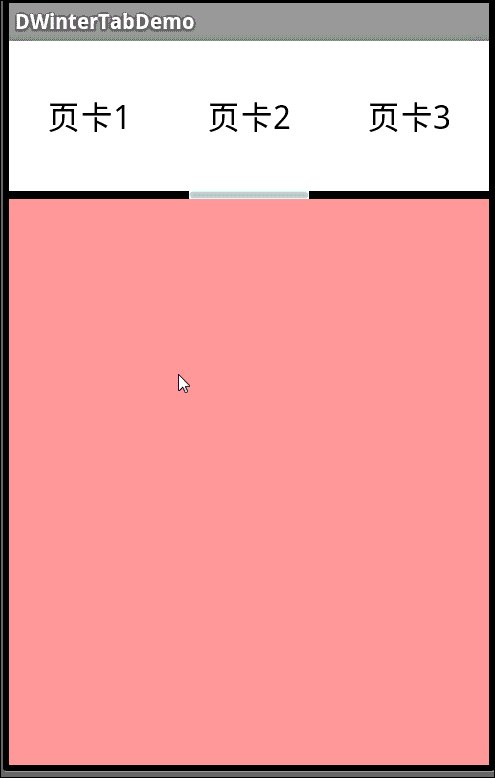
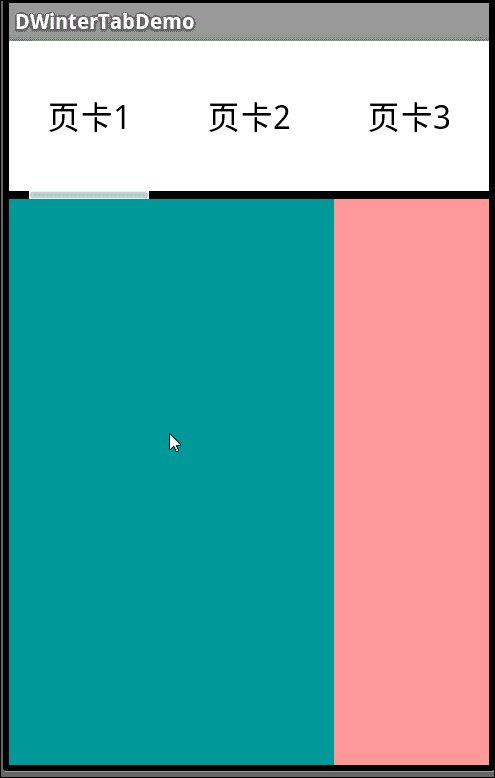
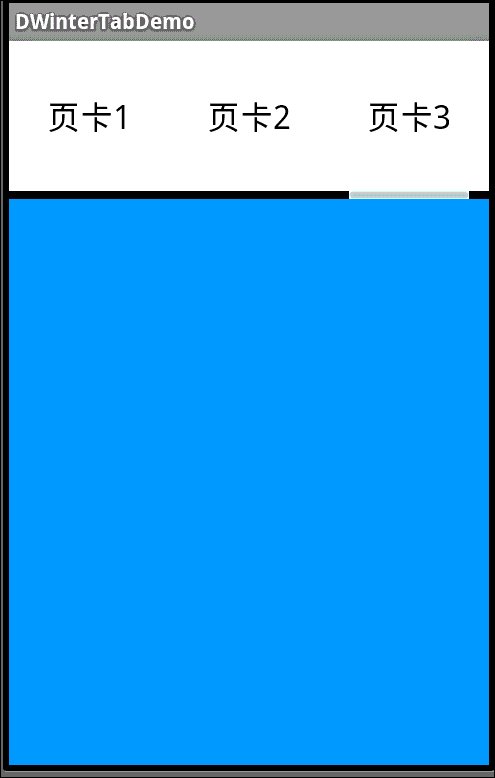
一、首先,我们来看一下效果图,这是新浪微博的Tab滑动效果。我们可以手势滑动,也可以点击上面的头标进行切换。与此同方式,
白色横条会移动到相应的页卡头标下。这是一个动画效果,白条是缓慢滑动过去的。好了,接下来我们就来实现它。
二、在开始前,我们先要认识一个控件,ViewPager。它是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。
这个附加包是android-support-v4.jar,在最后的源码中会提供给大家,在libs文件夹中。当然你也可以自己从网上搜索最新的版本。
找到它后,我们需要在项目中添加
三、我们先做界面,
界面设计很简单,第一行三个头标,第二行动画图片,第三行页卡内容展示。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="100.0dip"
android:background="#FFFFFF" >
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="页卡1"
android:textColor="#000000"
android:textSize="22.0dip" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="页卡2"
android:textColor="#000000"
android:textSize="22.0dip" />
<TextView
android:id="@+id/text3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="页卡3"
android:textColor="#000000"
android:textSize="22.0dip" />
</LinearLayout>
<ImageView
android:id="@+id/cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/a" />
<android.support.v4.view.ViewPager
android:id="@+id/vPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1.0"
android:background="#000000"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout>
我们要展示三个页卡,所以还需要三个页卡内容的界面设计,这里我们只设置了背景颜色,能起到区别作用即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#158684" >
</LinearLayout>
四、代码部分要进行初始化的工作
(1) 先来变量的定义
private ViewPager mPager;//页卡内容
private List<View> listViews; // Tab页面列表
private ImageView cursor;// 动画图片
private TextView t1, t2, t3;// 页卡头标
private int offset = 0;// 动画图片偏移量
private int currIndex = 0;// 当前页卡编号
private int bmpW;// 动画图片宽度
(2) 初始化头标
1 /**
2 * 初始化头标
3 */
4 private void InitTextView() {
5 t1 = (TextView) findViewById(R.id.text1);
6 t2 = (TextView) findViewById(R.id.text2);
7 t3 = (TextView) findViewById(R.id.text3);
8
9 t1.setOnClickListener(new MyOnClickListener(0));
10 t2.setOnClickListener(new MyOnClickListener(1));
11 t3.setOnClickListener(new MyOnClickListener(2));
12 }
1 /**
2 * 头标点击监听
3 */
4 public class MyOnClickListener implements View.OnClickListener {
5 private int index = 0;
6
7 public MyOnClickListener(int i) {
8 index = i;
9 }
10
11 @Override
12 public void onClick(View v) {
13 mPager.setCurrentItem(index);
14 }
15 };
相信大家看后都没什么问题,点击第几个,就展示第几个页卡内容。
(3) 初始化页卡内容区
1 /**
2 * 初始化ViewPager
3 */
4 private void InitViewPager() {
5 mPager = (ViewPager) findViewById(R.id.vPager);
6 listViews = new ArrayList<View>();
7 LayoutInflater mInflater = getLayoutInflater();
8 listViews.add(mInflater.inflate(R.layout.lay1, null));
9 listViews.add(mInflater.inflate(R.layout.lay2, null));
10 listViews.add(mInflater.inflate(R.layout.lay3, null));
11 mPager.setAdapter(new MyPagerAdapter(listViews));
12 mPager.setCurrentItem(0);
13 mPager.setOnPageChangeListener(new MyOnPageChangeListener());
14 }
我们将三个页卡界面装入其中,默认显示第一个页卡。这里我们还需要实现一个适配器。
1 /**
2 * ViewPager适配器
3 */
4 public class MyPagerAdapter extends PagerAdapter {
5 public List<View> mListViews;
6
7 public MyPagerAdapter(List<View> mListViews) {
8 this.mListViews = mListViews;
9 }
10
11 @Override
12 public void destroyItem(View arg0, int arg1, Object arg2) {
13 ((ViewPager) arg0).removeView(mListViews.get(arg1));
14 }
15
16 @Override
17 public void finishUpdate(View arg0) {
18 }
19
20 @Override
21 public int getCount() {
22 return mListViews.size();
23 }
24
25 @Override
26 public Object instantiateItem(View arg0, int arg1) {
27 ((ViewPager) arg0).addView(mListViews.get(arg1), 0);
28 return mListViews.get(arg1);
29 }
30
31 @Override
32 public boolean isViewFromObject(View arg0, Object arg1) {
33 return arg0 == (arg1);
34 }
35
36 @Override
37 public void restoreState(Parcelable arg0, ClassLoader arg1) {
38 }
39
40 @Override
41 public Parcelable saveState() {
42 return null;
43 }
44
45 @Override
46 public void startUpdate(View arg0) {
47 }
48 }
这里我们实现了各页卡的装入和卸载
(3) 初始化动画
1 /**
2 * 初始化动画
3 */
4 private void InitImageView() {
5 cursor = (ImageView) findViewById(R.id.cursor);
6 bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a)
7 .getWidth();// 获取图片宽度
8 DisplayMetrics dm = new DisplayMetrics();
9 getWindowManager().getDefaultDisplay().getMetrics(dm);
10 int screenW = dm.widthPixels;// 获取分辨率宽度
11 offset = (screenW / 3 - bmpW) / 2;// 计算偏移量
12 Matrix matrix = new Matrix();
13 matrix.postTranslate(offset, 0);
14 cursor.setImageMatrix(matrix);// 设置动画初始位置
15 }
根据屏幕的分辨率和图片的宽度计算动画移动的偏移量
实现页卡切换监听
1 /**
2 * 页卡切换监听
3 */
4 public class MyOnPageChangeListener implements OnPageChangeListener {
5
6 int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
7 int two = one * 2;// 页卡1 -> 页卡3 偏移量
8
9 @Override
10 public void onPageSelected(int arg0) {
11 Animation animation = null;
12 switch (arg0) {
13 case 0:
14 if (currIndex == 1) {
15 animation = new TranslateAnimation(one, 0, 0, 0);
16 } else if (currIndex == 2) {
17 animation = new TranslateAnimation(two, 0, 0, 0);
18 }
19 break;
20 case 1:
21 if (currIndex == 0) {
22 animation = new TranslateAnimation(offset, one, 0, 0);
23 } else if (currIndex == 2) {
24 animation = new TranslateAnimation(two, one, 0, 0);
25 }
26 break;
27 case 2:
28 if (currIndex == 0) {
29 animation = new TranslateAnimation(offset, two, 0, 0);
30 } else if (currIndex == 1) {
31 animation = new TranslateAnimation(one, two, 0, 0);
32 }
33 break;
34 }
35 currIndex = arg0;
36 animation.setFillAfter(true);// True:图片停在动画结束位置
37 animation.setDuration(300);
38 cursor.startAnimation(animation);
39 }
40
41 @Override
42 public void onPageScrolled(int arg0, float arg1, int arg2) {
43 }
44
45 @Override
46 public void onPageScrollStateChanged(int arg0) {
47 }
48 }
五、打完收工,快来看看自己的劳动成果吧
源码分享:http://115.com/file/dpi0unyg
开篇
首页只是作为ViewPager,ViewFlipper,ViewFlow的入口,提供三个Button进行跳转。
1. ViewPager
先看看官方文档怎么介绍ViewPager的:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
继承关系如下:
java.lang.Object
android.view.View
android.view.ViewGroup
android.support.v4.view.ViewPager
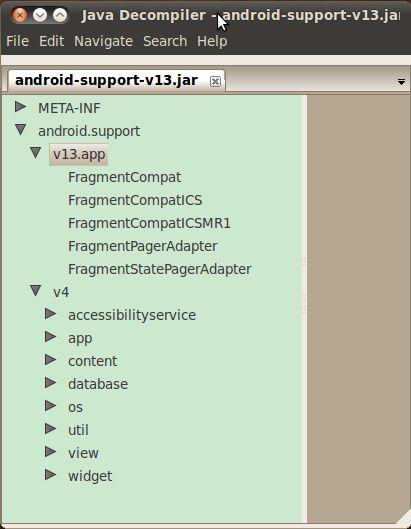
ViewPager做为容器类,可以结合View(Layout)和Fragment(Android 3.0 才引入的),官方文档说ViewPager+Fragment配合使用更好。ViewPager不在android sdk 自带jar包中,来源google 的补充组件android-support-v4.jar,没有的话可以通过eclipse下载和自己下载再添加到相应的工程中,本例用的是android-support-v13.jar,完全兼容android-support-v4.jar,看看android-support-v13.jar的目录结构:
[android-support-v13.jar下载]
切入正题,ViewPager用法如下:
配置文件:viewpager_layout.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- </RelativeLayout>
源文件如下ViewPagerActivity.java如下:
- package com.xyz.vvv.ViewPager;
- import java.util.ArrayList;
- import com.xyz.vvv.R;
- import android.app.ActionBar;
- import android.app.ActionBar.LayoutParams;
- import android.app.ActionBar.Tab;
- import android.app.ActionBar.TabListener;
- import android.app.Activity;
- import android.app.Fragment;
- import android.app.FragmentTransaction;
- import android.content.Context;
- import android.os.Bundle;
- import android.support.v13.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- public class ViewPagerActivity extends Activity {
- private ViewPager mViewPager;
- private ViewPagerAdapter mAdapter;
- private ActionBar mTabBar;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.viewpager_layout);
- mViewPager = (ViewPager) findViewById(R.id.viewpager);
- mAdapter = new ViewPagerAdapter(this, mViewPager);
- mTabBar = getActionBar();
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_qworld),
- FirstFragment.class, null);
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_group),
- SecondFragment.class, null);
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_friends),
- ThreeFragment.class, null);
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_recent),
- FourFragment.class, null);
- }
- private View getCustomView() {
- return getLayoutInflater().inflate(R.layout.title_panel_layout, null);
- }
- private static class ViewPagerAdapter extends FragmentPagerAdapter
- implements TabListener, OnPageChangeListener {
- private Context mContext;
- private ActionBar mActionBar = null;
- private ViewPager mViewPager = null;
- private ArrayList<TabInfo> mTabList = new ArrayList<TabInfo>();
- public ViewPagerAdapter(Activity activity, ViewPager viewPager) {
- // TODO Auto-generated constructor stub
- super(activity.getFragmentManager());
- mContext = activity;
- mActionBar = activity.getActionBar();
- /*
- * mActionBar.setCustomView(getCustomView(), new LayoutParams(
- * LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- */
- mActionBar.setDisplayOptions(mActionBar.getDisplayOptions()
- ^ ActionBar.DISPLAY_SHOW_HOME
- ^ ActionBar.DISPLAY_SHOW_TITLE, ActionBar.DISPLAY_SHOW_HOME
- | ActionBar.DISPLAY_SHOW_TITLE);
- mActionBar.setDisplayShowHomeEnabled(false);
- mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- mViewPager = viewPager;
- mViewPager.setAdapter(this);
- mViewPager.setOnPageChangeListener(this);
- }
- /** Override OnPageChangeListener start **/
- @Override
- public void onPageScrollStateChanged(int arg0) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageScrolled(int position, float positionOffset,
- int positionOffsetPixels) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageSelected(int position) {
- // TODO Auto-generated method stub
- mActionBar.setSelectedNavigationItem(position);
- }
- /** Override OnPageChangeListener end **/
- /** Override TabListener start **/
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- Object tag = tab.getTag();
- for (int i = 0; i < mTabList.size(); i++) {
- if (mTabList.get(i) == tag) {
- mViewPager.setCurrentItem(i);
- }
- }
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- /** Override TabListener end **/
- /** Override FragmentPagerAdapter start **/
- @Override
- public Fragment getItem(int position) {
- // TODO Auto-generated method stub
- TabInfo tab = mTabList.get(position);
- if (tab.fragment == null) {
- tab.fragment = Fragment.instantiate(mContext,
- tab.clazz.getName(), tab.bundle);
- }
- return tab.fragment;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mTabList.size();
- }
- /** Override FragmentPagerAdapter end **/
- private View getCustomView() {
- LayoutInflater inflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- return inflater.inflate(R.layout.title_panel_layout, null);
- }
- public void addTab(Tab tab, Class<?> clazz, Bundle bundle) {
- TabInfo tabInfo = new TabInfo(clazz, bundle);
- tab.setTag(tabInfo);
- tab.setTabListener(this);
- mTabList.add(tabInfo);
- mActionBar.addTab(tab);
- notifyDataSetChanged();
- }
- private static final class TabInfo {
- private final Class<?> clazz;
- private final Bundle bundle;
- Fragment fragment;
- TabInfo(Class<?> clazz, Bundle bundle) {
- this.clazz = clazz;
- this.bundle = bundle;
- }
- }
- }
- }
里面用到的FirstFragment,SecondFragment,ThreeFragment,FourFragment分别继承Fragment,运行效果如下:
第一个就弄里个TextView,复杂的界面开发者任由发挥了,第二个和第四个都是ListView,第三个ExpandableListView,ListView的使用难点就是写适配器咯,本例是继承BaseAdapter的。ExpandableListView需要一个继承BaseExpandableListAdapter的适配器[不会的请看:ExpandableListView用法]。
2.ViewFlipper
ViewFilpper控件是系统自带控件之一,主要为在同一个屏幕间的切换及设置动画效果,且可以自动播放,用法如下:
配置文件:viewflipper_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:xyz="http://schemas.android.com/apk/res/com.xyz.vvv"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <ViewFlipper
- android:id="@+id/viewflipper"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:inAnimation="@anim/slide_in"
- android:outAnimation="@anim/slide_out"
- android:flipInterval="2000" >
- <include layout="@layout/viewflipper_one_layout" />
- <include layout="@layout/viewflipper_two_layout" />
- <include layout="@layout/viewflipper_three_layout" />
- <include layout="@layout/viewflipper_four_layout" />
- <include layout="@layout/viewflipper_five_layout" />
- </ViewFlipper>
- <!--
- <com.xyz.vvv.PageControlView
- android:id="@+id/viewflipper_indicator"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="25dip"
- android:gravity="center_horizontal"
- android:layout_alignParentBottom="true"
- xyz:cell_width="@dimen/indicator_width"
- xyz:cell_height="@dimen/indicator_height" />
- -->
- </RelativeLayout>
被注释的部分是指示器,那五个layout里都是一个ImageView,本例图片中画有指示器,PageControlView就不需要啦。
android:autoStart="true" <<==>> mViewFlipper.startFlipping(); //自动播放
android:flipInterval="2000" <<==>>mViewFlipper.setFilpInterval(2000); //设置View之间切换的时间间隔
android:inAnimation="@anim/slide_in", android:outAnimation="@anim/slide_out" 对应方法:mViewFlipper.setInAnimation,
mViewFlipper.setOutAnimation。
源文件:ViewFlipperActivity.java
- package com.xyz.vvv.ViewFlipper;
- import com.xyz.vvv.R;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.GestureDetector;
- import android.view.GestureDetector.OnGestureListener;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnTouchListener;
- import android.widget.ViewFlipper;
- public class ViewFlipperActivity extends Activity implements OnGestureListener,
- OnTouchListener {
- private ViewFlipper mViewFlipper;
- private GestureDetector mGestureDetector;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.viewflipper_layout);
- mGestureDetector = new GestureDetector(this);
- mViewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
- mViewFlipper.setOnTouchListener(this);
- mViewFlipper.startFlipping();
- }
- @Override
- public boolean onDown(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public void onShowPress(MotionEvent e) {
- // TODO Auto-generated method stub
- }
- @Override
- public boolean onSingleTapUp(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
- float distanceY) {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public void onLongPress(MotionEvent e) {
- // TODO Auto-generated method stub
- }
- @Override
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- // TODO Auto-generated method stub
- if (e2.getX() - e1.getX() > 0) {
- //mViewFlipper.showPrevious();
- } else {
- //mViewFlipper.showNext();
- }
- return true;
- }
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- // TODO Auto-generated method stub
- mGestureDetector.onTouchEvent(event);
- return true;
- }
- }
效果图如下:
图片太宽了,还有一张没加进来(图片来自手机QQ)。
这是ViewFlipper静态加载View,动态加载View请看:ViewFlipper动态加载View
3.ViewFlow
Viewflow 是 Android 平台上一个视图切换的效果库,非标准的得自己下载。ViewFlow 相当于 Android UI 部件提供水平滚动的 ViewGroup,使用 Adapter 进行条目绑定。这个拿来主义 ^-^
配置文件:circle_viewflow_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:xyz="http://schemas.android.com/apk/res/com.xyz.vvv"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <org.taptwo.android.widget.ViewFlow
- android:id="@+id/viewflow"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- xyz:sidebuffer="3" >
- </org.taptwo.android.widget.ViewFlow>
- <org.taptwo.android.widget.CircleFlowIndicator
- android:id="@+id/viewflowindic"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom|center_horizontal"
- android:padding="10dip"
- android:layout_marginBottom="10dip"
- xyz:fadeOut="1000"
- xyz:inactiveType="stroke" />
- </FrameLayout>
源文件:CircleViewFlowActivity.java
- package com.xyz.vvv.ViewFlow;
- import org.taptwo.android.widget.CircleFlowIndicator;
- import org.taptwo.android.widget.ViewFlow;
- import com.xyz.vvv.R;
- import android.app.Activity;
- import android.content.Context;
- import android.content.res.Configuration;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- public class CircleViewFlowActivity extends Activity {
- private ViewFlow mViewFlow;
- private CircleFlowIndicator mIndicator = null;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setTitle(R.string.circle_title);
- setContentView(R.layout.circle_viewflow_layout);
- mViewFlow = (ViewFlow) findViewById(R.id.viewflow);
- mViewFlow.setAdapter(new ViewFlowAdapter(this), 0);
- mIndicator = (CircleFlowIndicator) findViewById(R.id.viewflowindic);
- mViewFlow.setFlowIndicator(mIndicator);
- }
- @Override
- public void onConfigurationChanged(Configuration newConfig) {
- super.onConfigurationChanged(newConfig);
- mViewFlow.onConfigurationChanged(newConfig);
- }
- private class ViewFlowAdapter extends BaseAdapter {
- private Context mContext;
- private LayoutInflater mInflater = null;
- private final int[] mImageIds = { R.drawable.cupcake, R.drawable.donut,
- R.drawable.eclair, R.drawable.froyo, R.drawable.gingerbread,
- R.drawable.honeycomb, R.drawable.icecream };
- public ViewFlowAdapter(Context ctx) {
- mContext = ctx;
- mInflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mImageIds.length;
- }
- @Override
- public Integer getItem(int position) {
- // TODO Auto-generated method stub
- return mImageIds[position];
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- if (convertView == null) {
- convertView = mInflater.inflate(R.layout.circle_viewflow_item_layout,
- null);
- }
- ((ImageView) convertView.findViewById(R.id.img_view))
- .setImageResource(getItem(position));
- return convertView;
- }
- }
- }
ViewFlow还有其他几个例子,个人觉得用的不多,就不贴啦,感兴趣的可以下载下来研究下。
源码下载:http://download.csdn.net/detail/zhouyuanjing/4886174
~~完~~