QT绘图应用2:利用Qt绘制直方图和分位数图
废话不说,直接上图
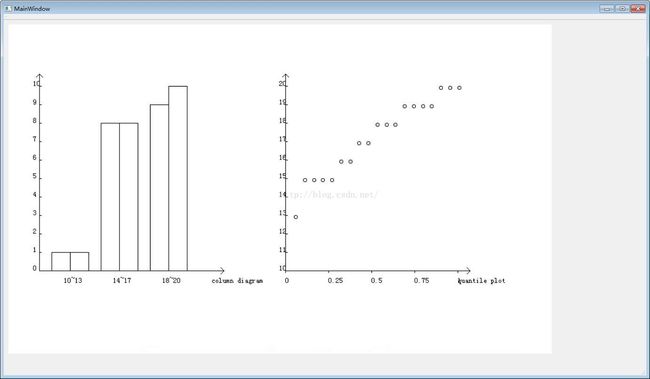
我想绘制如上所示的图,我该怎么办???
下面给出思路:
1,画坐标系 drawLine函数搞定 (有人问我画带箭头的线如何搞定,你在端点再画两条斜着的线不就可以了)
2 画标度 通过drawLine画出那些短线,通过drawText画出数字,具体的位置可以通过循环来做
3 直方图 很明显,都是一系列的矩形组成的,通过drawRect函数就可以实现了
4 离散点 通过drawEclipse函数 画出一个个小的圆就可以了
5 坐标映射 把你想要画的数据通过各种方法映射到你的坐标系上面去,这点学过小学数学的人都应该会明白 (这点是至关重要的),就是在画线和画矩形的时候把相关参数和实际的参数关联起来!
下面给出实例代码,大家可以参考一下
QImage image;
image.load("d:/res.jpg");
QPainter painter(&image);
//通过以上代码已经获得了句柄,可以进行操作了
//绘制直方图
painter.drawLine(50,400,350,400);
painter.drawLine(50,400,50,100-20);
painter.drawLine(50,100-20,45,105-20); //上箭头
painter.drawLine(50,100-20,55,105-20); //上箭头
painter.drawLine(345,395,350,400); //右箭头
painter.drawLine(345,405,350,400); //右箭头
painter.drawText(QPoint(330,420),"column diagram");
int virable = 400;
for(int i=-1;i<10;i++){ //绘制向上坐标
painter.drawLine(50,virable,53,virable);
painter.drawText(QPoint(40,virable),QString::number(i+1));
virable-=30;
}
painter.drawText(QPoint(90,420),"10~13");
painter.drawText(QPoint(170,420),"14~17");
painter.drawText(QPoint(250,420),"18~20");
virable = 70;
for(int i=0;i<3;i++){
painter.drawRect(virable,400-R.num1[i]*30,30,R.num1[i]*30);
painter.drawRect(virable+30,400-R.num2[i]*30,30,R.num2[i]*30);
virable +=80;
}
//绘制分位数图
painter.drawLine(450,400,750,400);
painter.drawLine(450,400,450,100-20);
painter.drawLine(450,100-20,445,105-20); //上箭头
painter.drawLine(450,100-20,455,105-20); //上箭头
painter.drawLine(745,395,750,400); //右箭头
painter.drawLine(745,405,750,400); //右箭头
painter.drawText(QPoint(730,420),"quantile plot");
virable = 400;
for(int i=-1;i<10;i++){ //绘制向上坐标
painter.drawLine(450,virable,453,virable);
painter.drawText(QPoint(440,virable),QString::number(i+11));
virable-=30;
}
virable = 450;
for(float k=0;k<=1.1;k+=0.25){ //绘制向右坐标
painter.drawLine(virable,400,virable,400+3);
painter.drawText(QPoint(virable,420),QString::number(k));
virable+=70;
}
// 画出分位图的点
int count_a = 0,count_b = 0;
for(int i = 10;i<=20;i++){
/* if(R.re1[i]>0){
for(int j=0;j<R.re1[i];j++){
count_a++;
painter.drawEllipse(450+((float)count_a/A_AMOUNT)*280,400-(i-10)*30,5,5);
}
}*/
if(R.re2[i]>0){
for(int k=0;k<R.re2[i];k++){
count_b++;
painter.drawEllipse(450+((float)count_b/B_AMOUNT)*280,400-(i-10)*30,5,5);
}
}
}
ui->label->setGeometry(10,10,1200,700);
QImage resultImg = image.scaled(ui->label->size(),Qt::KeepAspectRatio,Qt::SmoothTransformation);
ui->label->setPixmap(QPixmap::fromImage(resultImg));
ui->label->show();