android图文混排与多种类型listView的混搭的item的demo,getItemViewType()和getViewTypeCount()的使用
工作中经常遇到一个listView里面的item是不同样式的,以前考虑的是在getView实现不同的样式,那样的话效率应该低,也没有那么方便,下面就把最近新学到的东西整理下。就是图文混排的一个listView 其实很简单。
主要是getItemViewType()和getViewTypeCount()的使用
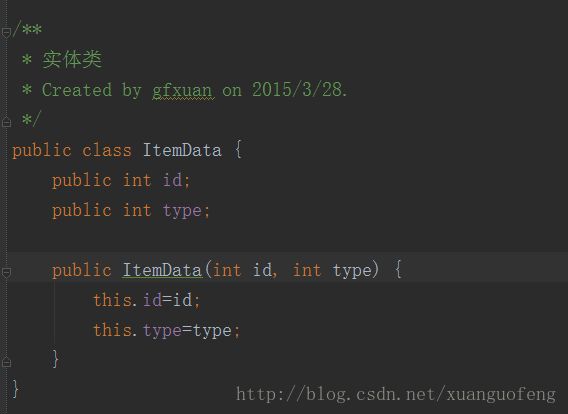
实体数据类 很简单
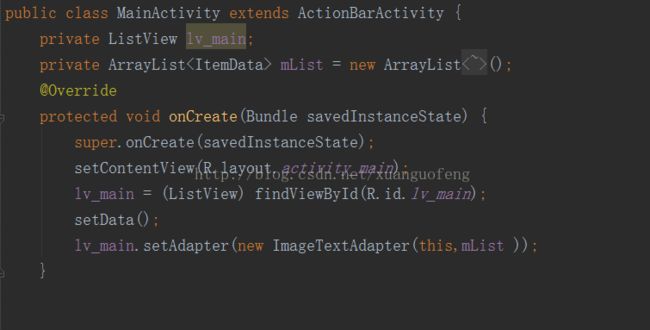
创建mainActivity
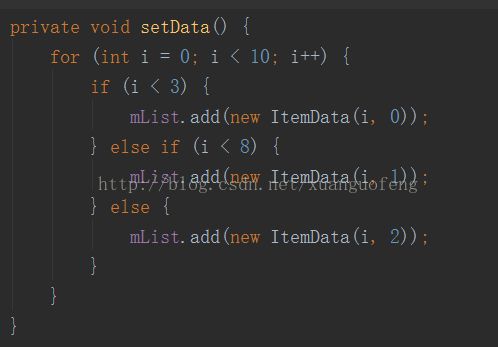
代码很简单,ItemData是一个实体bean类,里面只有一个id,和一个type都是int类型,和一个构造方法 MainActivity主要是设置数据list 和 设置adapter
三个Xml布局主要用来显示三种不同类型的item 其中一个图片 item_imageview.xml 和一个文本 item_text.xml 和一个按钮 item_button.xml
/**
主要的adapter
*/
public class ImageTextAdapter extends BaseAdapter implements View.OnClickListener {
private Context mContext;//上下文
private ArrayList<ItemData> mList;//MainActivity传过来的数据
private LayoutInflater mInflater;//用来加载布局
public ImageTextAdapter(Context context, ArrayList<ItemData> mList) {
this.mContext = context;
this.mList = mList;
mInflater = LayoutInflater.from(mContext);
}
/**
主要是这个方法 虽然很简单 ,但是很实用,且容易被忽视。
这个方法是adapter里面可以重写的得到item的类型
返回的是根据position得到数据里的类型
*/
@Override
public int getItemViewType(int position) {
return mList.get(position).type;
}
/**
得到类型的条数 也就是说 这个listView一共支持几种类型的展示形式
可以理解成是要加载几个item的xml文件
*/
@Override
public int getViewTypeCount() {
return mList.size();
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
主要是这个方法在返回的时候可以进行逻辑的处理,根据需求返回需要的样式
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
int type=getItemViewType(position);//根据Position得到类型
if (convertView==null){
holder=new ViewHolder();
//根据类型设置viewHoder
if (type==1){
convertView=mInflater.inflate(R.layout.item_imageview,null);
holder.imageView= (ImageView) convertView.findViewById(R.id.imageView);
holder.imageView2= (ImageView) convertView.findViewById(R.id.imageView2);
}else if(type==2){
convertView=mInflater.inflate(R.layout.itme_text,null);
holder.textView= (TextView) convertView.findViewById(R.id.tv_item);
}else {
convertView=mInflater.inflate(R.layout.itme_button,null);
holder.button= (Button) convertView.findViewById(R.id.button);
}
convertView.setTag(holder);
}else{
holder= (ViewHolder) convertView.getTag();
}
//根据类型做相应的逻辑处理或者显示不同的数据页面内容
if(1==type){
holder.imageView.setOnClickListener(this);
holder.imageView2.setOnClickListener(this);
holder.imageView.setTag(position);
holder.imageView2.setTag(position);
}else if(2==type){
holder.textView.setOnClickListener(this);
holder.textView.setTag(position);
}else{
holder.button.setOnClickListener(this);
holder.button.setTag(position);
}
return convertView;
}
//展示通过setTag方式弹出吐司 证明可以实现
@Override
public void onClick(View v) {
int position= (int) v.getTag();
Toast.makeText(mContext,"position--->"+position,Toast.LENGTH_SHORT).show();
}
static class ViewHolder{
public TextView textView;
public ImageView imageView;
public ImageView imageView2;
public Button button;
}
}
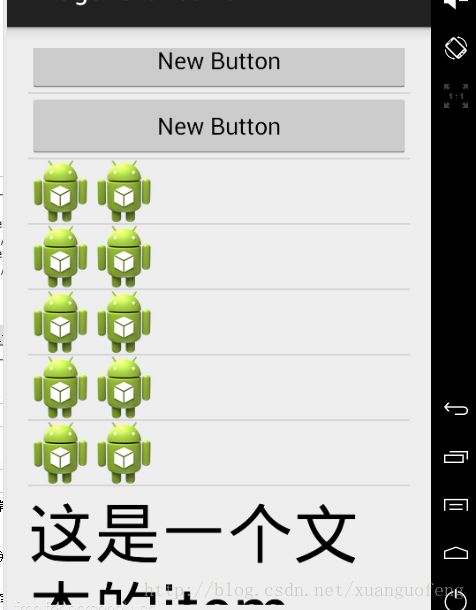
最终的显示效果