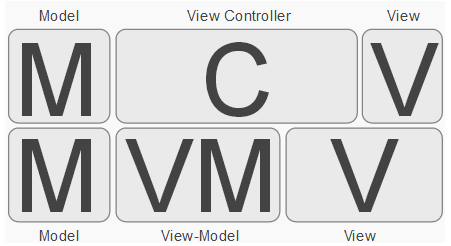
iOS开发 —— MVVM设计模式
MVVM设计模式及思想
在 iOS 应用中日益增长的重量级视图控制器的问题。在典型的 MVC 应用里, 许多逻辑被放在 View Controller 里。
它们中的一些确实属于 View Controller,但更多的是所谓的“表示逻辑(presentation logic);
为了不让控制器日益增大,便于测试管理,便出现了MVVM.
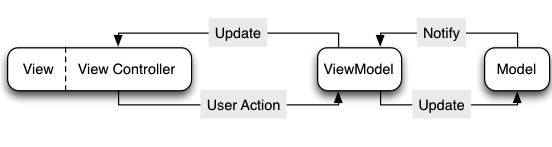
MVVM:它其实是一个 MVC 的增强版,并将表示逻辑从 Controller 移出放到一个新的对象里,即 View Model
在 iOS 上使用 MVVM 的动机,就是让它能减少 View Controller 的复杂性并使得表示逻辑更易于测试.下面就通过一个小Demo来展示MVVM设计模式.
有关MVVM 设计模式的Demo
项目需求:
通过纯代码实现自定义不等高cell。
设计思路:
(1)创建项目,导入素材。
(2)创建数据模型
(3)创建视图模型
(4)在控制器中完成数据源及数据源方法
代码实现步骤
(1)创建项目,导入素材
(2)创建数据模型ZJStatus
在ZJSTatus.h中
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@interface</span> ZJStatus : NSObject <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*********显示数据模型********/</span> <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 头像 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,copy)NSString *icon; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 昵称 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,copy)NSString *name; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** vip */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,assign)BOOL vip; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 文字 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,copy)NSString *text; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 配图 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,copy)NSString *picture;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*********显示frame模型********/</span> <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 头像 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,assign)CGRect iconFrame; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 昵称 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,assign)CGRect nameFrame; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** vip */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,assign)CGRect vipFrame; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 文字 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,assign)CGRect textframe; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 配图 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic ,assign)CGRect pictureFrame; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** cell 的高度*/</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic,assign)CGFloat cellHeight;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
在ZJSTatus.m中
<code class="hljs handlebars has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="xml" style="box-sizing: border-box;">#define KNameFont [UIFont systemFontOfSize:17]
#define KTextFont [UIFont systemFontOfSize:14]
@implementation ZJStatus
// 重写cellHeight的get方法
- (CGFloat)cellHeight{
if (_cellHeight == 0) {
// 设置边距为10
CGFloat margin = 10;
// 设置cellHeight默认为0
CGFloat cellHeight = 0;
// 1.头像
CGFloat iconX = margin;
CGFloat iconY = margin;
CGFloat iconW = 40;
CGFloat iconH = iconW;
self.iconFrame = CGRectMake(iconX, iconY, iconW, iconH);
// 2.昵称
CGFloat nameX = CGRectGetMaxX(self.iconFrame) + margin;
CGFloat nameY = iconY;
// 昵称占据的宽度
NSDictionary *nameAttres = @{NSFontAttributeName :KNameFont};
CGSize nameSize = [self.name sizeWithAttributes:nameAttres];
// 通过结构体来存name的frame
self.nameFrame = (CGRect)</span><span class="hljs-expression" style="box-sizing: border-box;">{{<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">nameX</span>,<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">nameY</span>},<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">nameSize</span>};
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>3<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vip</span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span></span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.vip</span>) {
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipX</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectGetMaxX</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.nameFrame</span>)+<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">margin</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipY</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">nameY</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipW</span> = 14;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipH</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">nameSize.height</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.vipFrame</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectMake</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipX</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipY</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipW</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">vipH</span>);
}
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>4<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>文字 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">TEXT</span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textY</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectGetMaxY</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.iconFrame</span>) + <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">margin</span> ;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textX</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">iconX</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textW</span> = [<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScreen</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">mainScreen</span>]<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.bounds.size.width</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">-</span> 2*<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textX</span>;
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>4<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>1定义文字最大的显示尺寸
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGSize</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textMaxSize</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGSizeMake</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textW</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">MAXFLOAT</span>);
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>4<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>2设置文字大小
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSDictionary</span> *<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textAttr</span> = @{<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSFontAttributeName</span> : <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">KTextFont</span> };
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>4<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>3设置文字的高度
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textH</span> = [<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.text</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">boundingRectWithSize</span>:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textMaxSize</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">options</span>:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSStringDrawingUsesLineFragmentOrigin</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">attributes</span>:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textAttr</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">context</span>:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">nil</span>]<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.size.height</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.textframe</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectMake</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textX</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textY</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textW</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textH</span>);
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>5<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>配图
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span></span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.picture</span>) {
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureW</span> = 100;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureH</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureW</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureX</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">textX</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureY</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectGetMaxY</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.textframe</span>) + <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">margin</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.pictureFrame</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectMake</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureX</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureY</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureW</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">pictureH</span> );
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>如果有图 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">cell</span>的高度为
_<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">cellHeight</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectGetMaxY</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.pictureFrame</span>);
}
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span></span>{
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>如果没有图
_<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">cellHeight</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRectGetMaxY</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">self.textframe</span>);
}
/<span class="hljs-end-block" style="box-sizing: border-box;">/ </span>让<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">cellHeight</span> 增加一个<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">margin</span>的高度
_<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">cellHeight</span> += <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">margin</span>;
}
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">return</span> _<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">cellHeight</span>;
}</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li></ul>
(3)创建一个继承自UITableViewCell的视图模型ZJStatusCell
在ZJStatusCell.h中
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@class</span> ZJStatus; <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@interface</span> ZJStatusCell : UITableViewCell <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** status的数据 */</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (nonatomic,strong) ZJStatus *status; </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
在ZJStatusCell.m中
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"ZJStatus.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#define KNameFont [UIFont systemFontOfSize:17]</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#define KTextFont [UIFont systemFontOfSize:14]</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ZJStatusCell</span> ()</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 头像 */</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span> ,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">weak</span>)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> *iconImageView;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 昵称 */</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span> ,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">weak</span>)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UILabel</span> *nameLabel;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** vip */</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span> ,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">weak</span>)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> * vipImageView;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 文字 */</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span> ,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">weak</span>)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UILabel</span> *TEXTLabel;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** 图片 */</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span> ,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">weak</span>)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> *pictureImageView;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@implementation</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ZJStatusCell</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 添加子控件(把有可能显示的子控件都加进去)
*/</span>
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)reuseIdentifier{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span> = [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> initWithStyle:style reuseIdentifier:reuseIdentifier]) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1.昵称</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> *iconImageView = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> alloc]init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.contentView</span> addSubview:iconImageView];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 连线 建立关系</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.iconImageView</span> = iconImageView;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2.标题</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UILabel</span> *nameLabel = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UILabel</span> alloc]init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.contentView</span> addSubview:nameLabel];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span> = nameLabel;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置文字大小</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.font</span> = KNameFont;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 连线 建立关系</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span> = nameLabel;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 3.vip</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> *vipImageView = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> alloc]init];
vipImageView<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.image</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> imageNamed:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"vip"</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 图片显示格式</span>
vipImageView<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.contentMode</span> = UIViewContentModeCenter;
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.contentView</span> addSubview:vipImageView];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 连线 建立关系</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vipImageView</span> = vipImageView;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 4.文字</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UILabel</span> *TEXTlabel = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UILabel</span> alloc]init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.contentView</span> addSubview:TEXTlabel];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.TEXTLabel</span> = TEXTlabel;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置文字大小</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.TEXTLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.font</span> = KTextFont;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 连线 建立关系</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.TEXTLabel</span> = TEXTlabel;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 换行</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.TEXTLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.numberOfLines</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置一个背景颜色</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// self.TEXTLabel.backgroundColor = [UIColor redColor];</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 5.配图</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> *pictureImageView = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImageView</span> alloc]init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.contentView</span> addSubview:pictureImageView];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureImageView</span> = pictureImageView;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 连线 建立关系</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureImageView</span> = pictureImageView;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 布局自控件</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)layoutSubviews{
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#warning 一定要调用 [super layoutSubviews];</span>
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> layoutSubviews];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 直接从模型中调用相应的frame</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 头像</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.iconImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.status</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.iconFrame</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 昵称</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.status</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameFrame</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// vip</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vipImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.status</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vipFrame</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 文字</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.TEXTLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.status</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textframe</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 图片</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.status</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureFrame</span>;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置数据</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)setStatus:(ZJStatus *)status{
_status = status;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.iconImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.image</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> imageNamed:status<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.icon</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.text</span> = status<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.name</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.TEXTLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.text</span> = status<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.text</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 图片</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (status<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.picture</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.hidden</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.image</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> imageNamed:status<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.picture</span>];
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.pictureImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.hidden</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// vip 图标</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (status<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vip</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vipImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.hidden</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textColor</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> orangeColor];
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.vipImageView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.hidden</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.nameLabel</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textColor</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> blackColor];
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li></ul>
(5)在控制器中
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"ZJStatus.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"ZJStatusCell.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"MJExtension.h"</span></span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ViewController</span> ()</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** status的数组 */</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">strong</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSArray</span> *statuses;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@implementation</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ViewController</span></span>
- (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSArray</span> *)statuses{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!_statuses) {
_statuses = [ZJStatus objectArrayWithFilename:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"statuses.plist"</span>];
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> _statuses;
}
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *ID = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"status"</span>;
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad {
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.tableView</span> registerClass:[ZJStatusCell class] forCellReuseIdentifier:ID];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置cell 的高度为</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//self.tableView.rowHeight = 250;</span>
}
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#pragma mark - 数据源方法</span>
- (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span>)tableView:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UITableView</span> *)tableView numberOfRowsInSection:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span>)section{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.statuses</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.count</span>;
}
- (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UITableViewCell</span> *)tableView:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UITableView</span> *)tableView cellForRowAtIndexPath:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSIndexPath</span> *)indexPath{
ZJStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
cell<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.status</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.statuses</span>[indexPath<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.row</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> cell
;
}
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#pragma mark - 代理方法来算高度</span>
- (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGFloat</span>)tableView:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UITableView</span> *)tableView heightForRowAtIndexPath:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSIndexPath</span> *)indexPath{
ZJStatus *statue = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.statuses</span>[indexPath<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.row</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> statue<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.cellHeight</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li></ul>
二.MVC与MVVM设计模式对比
MVC与MVVM设计
上图展示了MVVM与MVC的差别。
在MVC模式的iOS开发中,Controller承担了太多的代码,包含着我们的视图处理逻辑和业务逻辑。
在MVVM中,我们将视图处理逻辑从C中剥离出来给V,剩下的业务逻辑部分被称做View-Model。
使用MVVM模式的iOS应用的可测试性要好于MVC,因为ViewModel中并不包含对View的更新,相比于MVC,减轻了Controller的负担,使功能划分更加合理。
MVVM模式的正确实践是,我们应该为app delegate的根视图创建一个ViewModel,当我们要生成或展示另一个次级ViewController时,采用当前的ViewModel为其创建一个子ViewModel。
而这些ViewModel的代码并不放在ViewController中,我们的View请求自己的ViewModel来获取所需的数据,ViewController完全归于View。