《Android开发卷——设置圆形头像,Android截取圆形图片》
在有一些程序开发中,有时候会用到圆形,截取一张图片的一部分圆形,作为头像或者其他.
本实例就是截图圆形,设置头像的.
首先讲解一些代码
<ImageView android:id="@+id/screenshot_img" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="matrix"/>图片属性要设置成android:scaleType="matrix",这样图片才可以通过触摸,放大缩小.
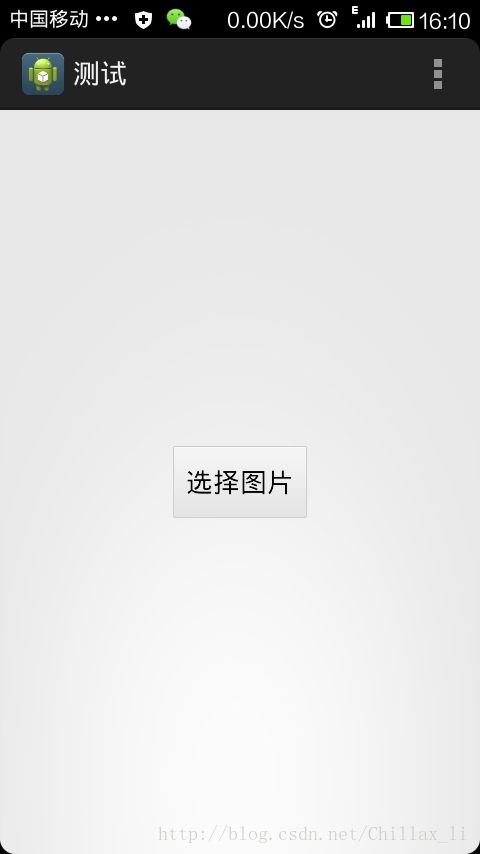
主类功能:点击按钮选择图片或者拍照
public class MainActivity extends Activity {
private Button btnImg;
/**
* 表示选择的是相机--0
*/
private final int IMAGE_CAPTURE = 0;
/**
* 表示选择的是相册--1
*/
private final int IMAGE_MEDIA = 1;
/**
* 图片保存SD卡位置
*/
private final static String IMG_PATH = Environment
.getExternalStorageDirectory() + "/chillax/imgs/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnImg = (Button)findViewById(R.id.btn_find_img);
btnImg.setOnClickListener(BtnClick);
}
OnClickListener BtnClick = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
setImage();
}
};
/**
* 选择图片
*/
public void setImage() {
final AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("选择图片");
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {}
});
builder.setPositiveButton("相机", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent("android.media.action.IMAGE_CAPTURE");
startActivityForResult(intent, IMAGE_CAPTURE);
}
});
builder.setNeutralButton("相册", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
startActivityForResult(intent, IMAGE_MEDIA);
}
});
AlertDialog alert = builder.create();
alert.show();
}
/**
* 根据用户选择,返回图片资源
*/
public void onActivityResult(int requestCode, int resultCode, Intent data) {
ContentResolver resolver = this.getContentResolver();
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 2;// 图片高宽度都为本来的二分之一,即图片大小为本来的大小的四分之一
options.inTempStorage = new byte[5 * 1024];
if (data != null){
if (requestCode == IMAGE_MEDIA){
try {
if(data.getData() == null){
}else{
// 获得图片的uri
Uri uri = data.getData();
// 将字节数组转换为ImageView可调用的Bitmap对象
Bitmap bitmap = BitmapFactory.decodeStream(
resolver.openInputStream(uri), null,options);
//图片路径
String imgPath = IMG_PATH+"Test.png";
//保存图片
saveFile(bitmap, imgPath);
Intent i = new Intent(MainActivity.this,ScreenshotImg.class);
i.putExtra("ImgPath", imgPath);
this.startActivity(i);
}
} catch (Exception e) {
System.out.println(e.getMessage());
}
}else if(requestCode == IMAGE_CAPTURE) {// 相机
if (data != null) {
if(data.getExtras() == null){
}else{
// 相机返回的图片数据
Bitmap bitmap = (Bitmap) data.getExtras().get("data");
//图片路径
String imgPath = IMG_PATH+"Test.png";
//保存图片
saveFile(bitmap, imgPath);
Intent i = new Intent(MainActivity.this,ScreenshotImg.class);
i.putExtra("ImgPath", imgPath);
this.startActivity(i);
}
}
}
}
}
/**
* 保存图片到app指定路径
* @param bm头像图片资源
* @param fileName保存名称
*/
public static void saveFile(Bitmap bm, String filePath) {
try {
String Path = filePath.substring(0, filePath.lastIndexOf("/"));
File dirFile = new File(Path);
if (!dirFile.exists()) {
dirFile.mkdirs();
}
File myCaptureFile = new File(filePath);
BufferedOutputStream bo = null;
bo = new BufferedOutputStream(new FileOutputStream(myCaptureFile));
bm.compress(Bitmap.CompressFormat.PNG, 100, bo);
bo.flush();
bo.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
注意:有时候要对图片进行压缩,不然在程序中很容易就造成内存溢出.
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 2;// 图片高宽度都为本来的二分之一
options.inTempStorage = new byte[5 * 1024];
// 获得图片的uri
Uri uri = data.getData();
// 将字节数组转换为ImageView可调用的Bitmap对象
Bitmap bitmap = BitmapFactory.decodeStream(resolver.openInputStream(uri), null,options);
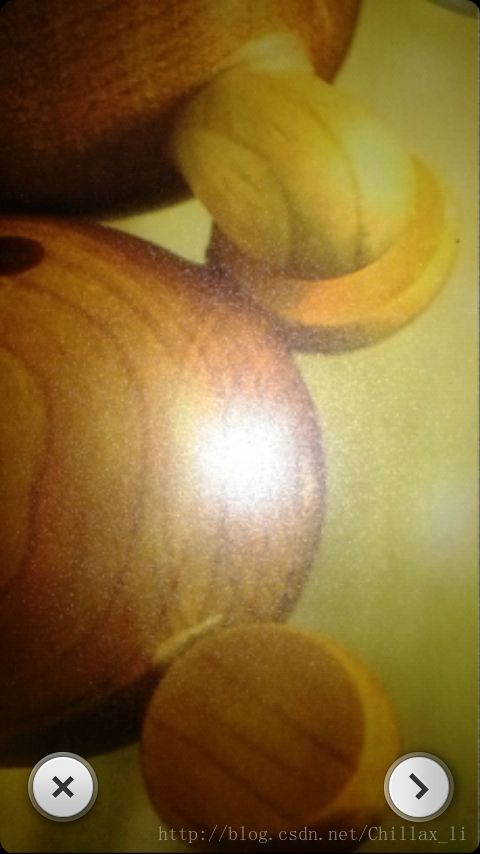
图片缩放,截图类:
public class ScreenshotImg extends Activity {
private LinearLayout imgSave;
private ImageView imgView,imgScreenshot;
private String imgPath;
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
private int mode = NONE;
private float oldDist;
private Matrix matrix = new Matrix();
private Matrix savedMatrix = new Matrix();
private PointF start = new PointF();
private PointF mid = new PointF();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.img_screenshot);
imgView = (ImageView)findViewById(R.id.screenshot_img);
imgScreenshot = (ImageView)findViewById(R.id.screenshot);
imgSave = (LinearLayout)findViewById(R.id.img_save);
Intent i = getIntent();
imgPath = i.getStringExtra("ImgPath");
Bitmap bitmap = getImgSource(imgPath);
if(bitmap!=null){
imgView.setImageBitmap(bitmap);
imgView.setOnTouchListener(touch);
imgSave.setOnClickListener(imgClick);
}
}
OnClickListener imgClick = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
imgView.setDrawingCacheEnabled(true);
Bitmap bitmap = Bitmap.createBitmap(imgView.getDrawingCache());
int w = imgScreenshot.getWidth();
int h = imgScreenshot.getHeight();
int left = imgScreenshot.getLeft();
int right = imgScreenshot.getRight();
int top = imgScreenshot.getTop();
int bottom = imgScreenshot.getBottom();
Bitmap targetBitmap = Bitmap.createBitmap(w,h,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(targetBitmap);
Path path = new Path();
path.addCircle((float)((right-left) / 2),((float)((bottom-top)) / 2), (float)(w / 2),
Path.Direction.CCW);
canvas.clipPath(path);
canvas.drawBitmap(bitmap,new Rect(left,top,right,bottom),new Rect(left,top,right,bottom),null);
MainActivity.saveFile(targetBitmap, imgPath);
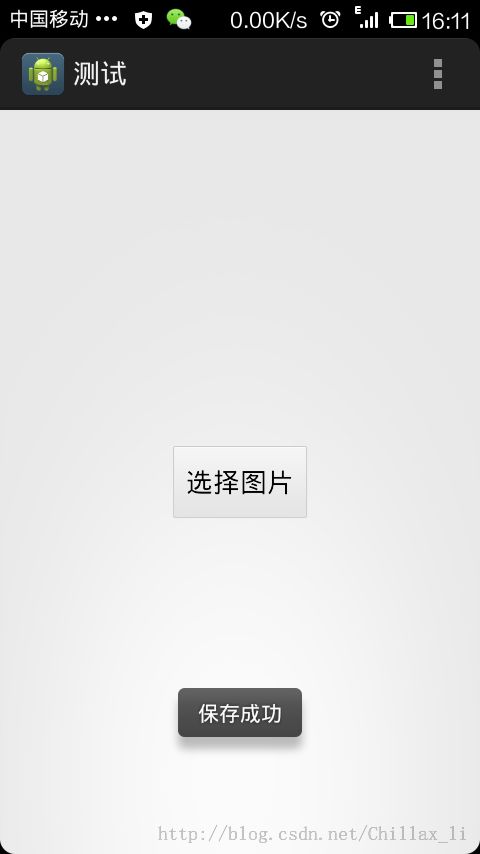
Toast.makeText(getBaseContext(), "保存成功", Toast.LENGTH_LONG).show();
finish();
}
};
/**
* 触摸事件
*/
OnTouchListener touch = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
ImageView view = (ImageView) v;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
savedMatrix.set(matrix); // 把原始 Matrix对象保存起来
start.set(event.getX(), event.getY()); // 设置x,y坐标
mode = DRAG;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
mode = NONE;
break;
case MotionEvent.ACTION_POINTER_DOWN:
oldDist = spacing(event);
if (oldDist > 10f) {
savedMatrix.set(matrix);
midPoint(mid, event); // 求出手指两点的中点
mode = ZOOM;
}
break;
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - start.x, event.getY()
- start.y);
} else if (mode == ZOOM) {
float newDist = spacing(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = newDist / oldDist;
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
System.out.println(event.getAction());
view.setImageMatrix(matrix);
return true;
}
};
//求两点距离
private float spacing(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
//求两点间中点
private void midPoint(PointF point, MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}
/**
* 從指定路徑讀取圖片資源
*/
public Bitmap getImgSource(String pathString) {
Bitmap bitmap = null;
BitmapFactory.Options opts = new BitmapFactory.Options();
// opts.inSampleSize = 2;
try {
File file = new File(pathString);
if (file.exists()) {
bitmap = BitmapFactory.decodeFile(pathString, opts);
}
if (bitmap == null) {
return null;
} else {
return bitmap;
}
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
}
截图关键语句:
Bitmap targetBitmap = Bitmap.createBitmap(w,h,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(targetBitmap);
Path path = new Path();
path.addCircle((float)((right-left) / 2),((float)((bottom-top)) / 2), (float)(w / 2),
Path.Direction.CCW); //绘制圆形
canvas.clipPath(path);
canvas.drawBitmap(bitmap,new Rect(left,top,right,bottom),new Rect(left,top,right,bottom),null); //截图
项目源码:http://download.csdn.net/detail/chillax_li/7120673
(有人说保存图片之后,没打开图片.这是因为我没打开它,要看效果的话,要自己用图库打开,就能看到效果了.这里说明一下)
尊重原创,转载请注明出处:http://blog.csdn.net/chillax_li/article/details/22591681