echarts2.2.7入门
1 从echarts官网下载源码
2 解压源码后,文件夹如下
3 将echarts-2.2.7\echarts-2.2.7\build\dist 的dist目录下的js拷贝导入myeclipse工程目录中
4 jsp代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'lineChart.jsp' starting page</title>
<script type="text/javascript" src="<%=basePath %>js/echarts/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: '<%=basePath %>js/echarts'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/line' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
title : {
text: '未来一周气温变化'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['最低气温']
},
toolbox: {
show : true,
feature : {
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0]
/* markPoint : {
data : [
{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
]
}
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
*/
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</html>
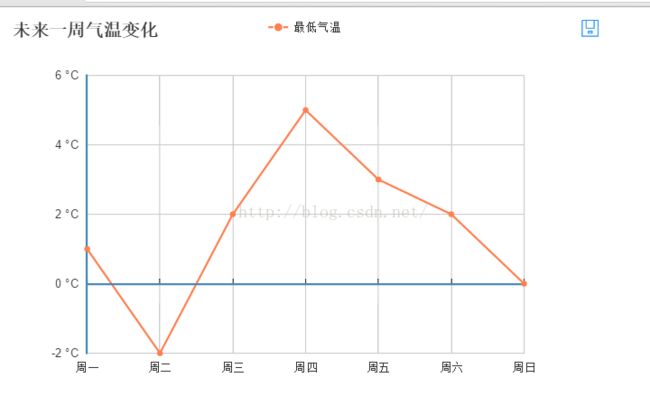
5 效果图