Android竖直分类列表的实现
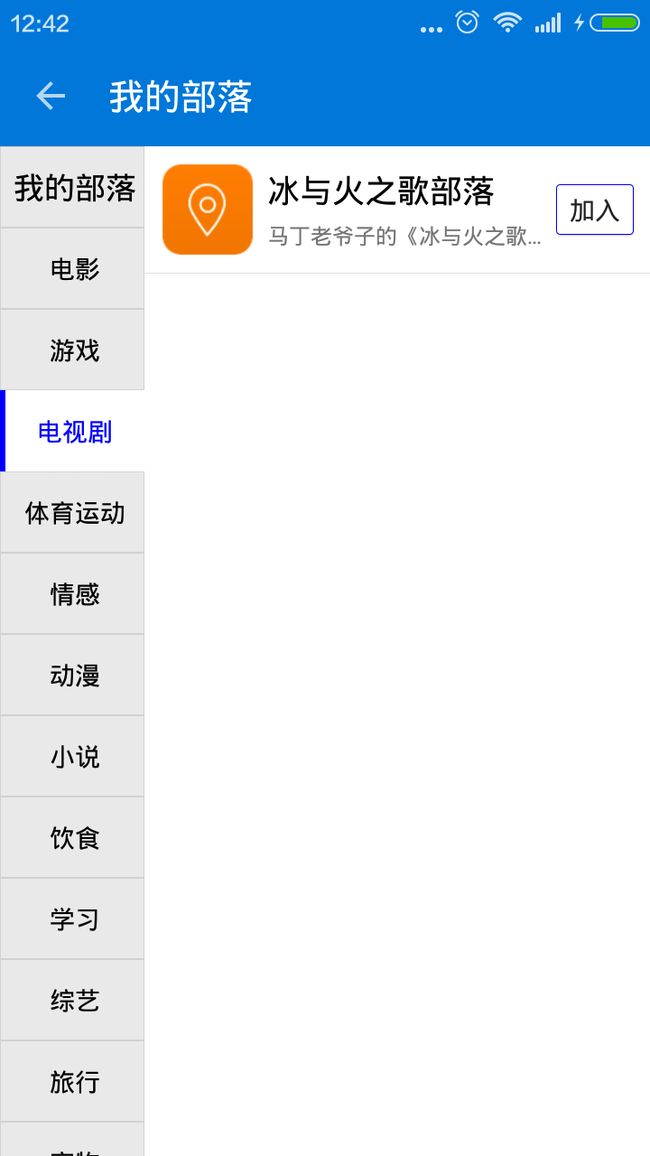
效果图:
需求:
同一时刻只能有一个被选中,没选中时,灰色背景黑色字体;选中时,白色背景蓝色字体蓝色指示条。选中状态改变时要加上监听。
实现:
只能选一个,那就用RadioGroup包含多个RadioButton来实现。布局文件最外层是滚动的ScrollView,里面是一个RadioGroup:
<ScrollView android:layout_width="80dp" android:layout_height="match_parent" android:scrollbars="none"> <RadioGroup android:id="@+id/rg_tribe_type" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> </RadioGroup> </ScrollView>默认情况下RadioButton有一个圆形图标表明单选状态,此时我们要自定义为我们自己的条状指示条。
button_tribe_type.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true"> <shape> <size android:width="3dp" android:height="45dp" /> <solid android:color="@color/blue" /> </shape> </item> <item android:state_checked="false"> <shape> <size android:width="3dp" android:height="45dp" /> <solid android:color="@color/transparent" /> </shape> </item> </selector>未选中时灰色背景,选中时白色背景。
selector_bg_tribe_type.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true"> <shape> <solid android:color="@android:color/white" /> </shape> </item> <item> <shape> <solid android:color="#E9E9E9" /> <stroke android:width="1px" android:color="#D1D1D1" /> </shape> </item> </selector>未选中时黑色字体,选中时蓝色字体:
res/color/color_text_tribe_type.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@color/blue"/> <item android:state_checked="false" android:color="@android:color/black"/> </selector>这样,在java代码中,就可以根据列表项的数量新建多少个RadioButton了:
for (int i = 0; i < object.size(); i++) { TribeTypeBean tribeTypeBean = object.get(i); RadioButton radioButton = new RadioButton(MyTribeActivity.this); radioButton.setId(i); RadioGroup.LayoutParams layoutParams = new RadioGroup.LayoutParams( RadioGroup.LayoutParams.MATCH_PARENT, RadioGroup.LayoutParams.WRAP_CONTENT); radioButton.setLayoutParams(layoutParams); radioButton.setGravity(Gravity.CENTER); radioButton.setButtonDrawable(R.drawable.button_tribe_type); radioButton.setBackgroundResource(R.drawable.selector_bg_tribe_type); radioButton.setTextColor(getResources().getColorStateList(R.color.color_text_tribe_type)); radioButton.setText(tribeTypeBean.getTribeTypeName()); radioButton.setTextSize(14); radioButton.setPadding(0, 20, 0, 20); rg_tribe_type.addView(radioButton); tribe_type_ids.add(tribeTypeBean.getObjectId()); }监听也很简单,直接监听RadioGroup即可:
rg_tribe_type.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) {其实很多业务需求都是要单选切换的,自定义一下RadioButton的图标和其他样式就很好实现了,但是图标的大小决定了控件的大小,单选按钮图标如果很大的话那么整个按钮也会很大,因为绘制时CompoundButton是根据final int drawableHeight = buttonDrawable.getIntrinsicHeight();final int drawableWidth = buttonDrawable.getIntrinsicWidth();进行测量绘制的。所以要么合理设置图片的大小,要么覆写 CompoundButton的onDraw方法。