iOS滤镜效果的实现:CoreImage
语言永远是苍白无力,不如拿出效果给大家看看。
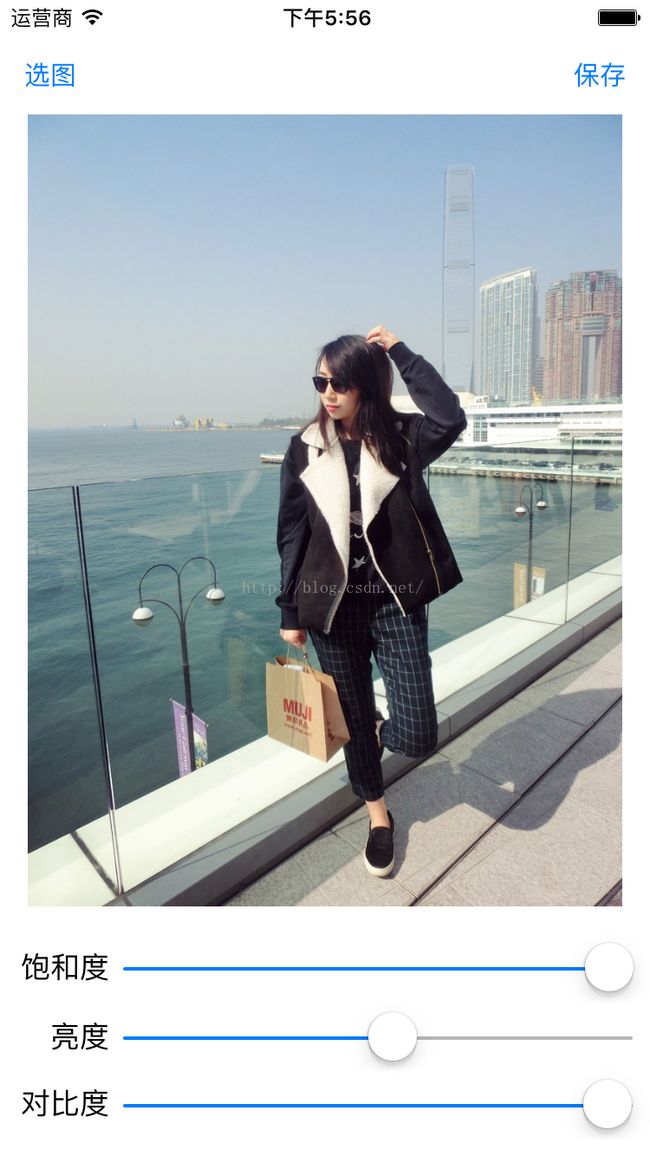
原图
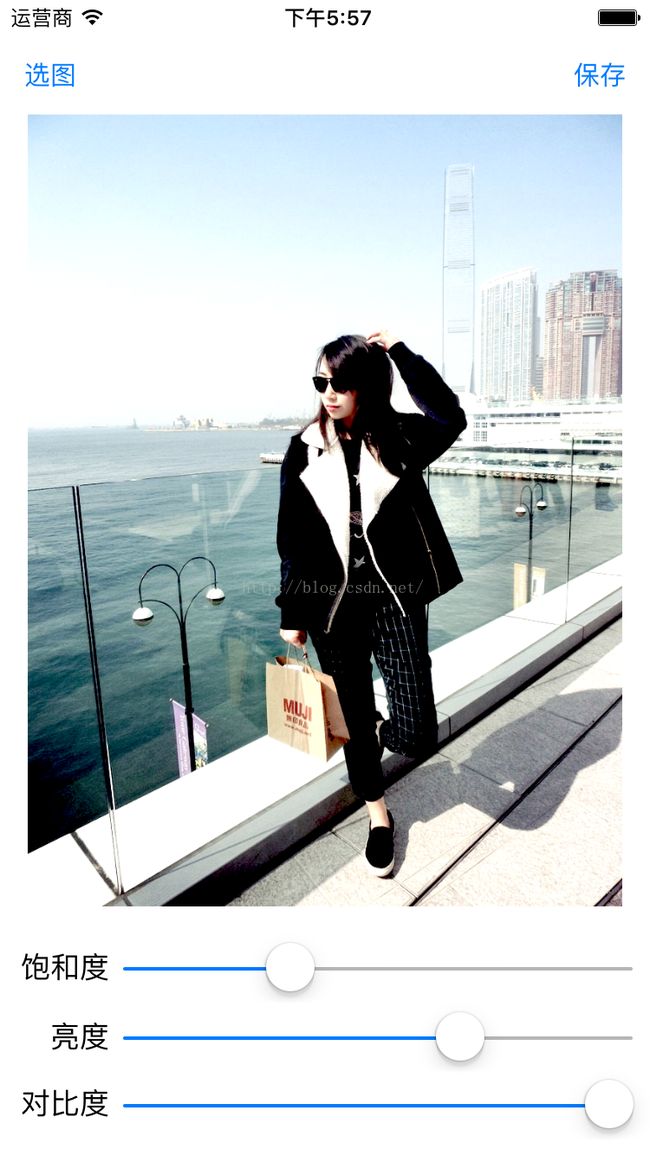
处理过得图片
下面带领大家实现这个功能
来 脖子扭扭 手指动动 跟我一起做
新建一个工程
在main.storyboard设计成如下图一样(可以根据自己喜好设计)
提供原图(我自己P的)可以下载使用~
接下来就是在ViewController里把空间拉成属性
其中选图按钮的触发事件方法名为:SelectImage
保存按钮的触发事件方法名为:Save
Core Image
利用Quartz 2D我们可以绘制各类图形、图像,功能确实强大。用过photoshop的朋友都知道,使用photoshop可以制作各种滤镜特效,那么在iOS中能否实现滤镜呢?在iOS5.0之前这些算法基本全部要靠程序员编程实现,实现过程相当复杂。从iOS5.0开始苹果官方已经提供了Core Image框架来帮助开发者进行特效制作。
先来看一下滤镜使用过程中常用的基类对象:
CIContext:图像上下文,用于管理整个图片处理过程,不同的图形上下文将利用不同的图像处理硬件进行图像处理(在iOS中可以通过不同的方式创建图像上下文,例如可以创建基于CPU的图像上下方、创建基于GPU的图像上下方以及创建OpenGL优化过的图像上下文)。
CIFilter:图像处理滤镜,每种滤镜有不同的参数设置。
CIImage:Core Image框架中的图像类型,主要用于输入和输出图像。
在使用滤镜之前我们先要弄清平台主要支持哪些滤镜,以及这些滤镜的方法和参数如何设置,此时不妨使用下面的方法进行打印查看:
#pragma mark 查看所有内置滤镜 -(void)showAllFilters{ NSArray *filterNames=[CIFilter filterNamesInCategory:kCICategoryBuiltIn]; for (NSString *filterName in filterNames) { CIFilter *filter=[CIFilter filterWithName:filterName]; NSLog(@"\rfilter:%@\rattributes:%@",filterName,[filter attributes]); } }
在iOS7中打印会发现有127中滤镜,如果我们把每种滤镜都介绍一遍恐怕用几章内容也很难介绍详细,事实上也没有这个必要。这些滤镜使用方法是类似的,只是参数设置有所区别。在iOS文档中可以搜索“core image filter reference”一节的内容,里面有每种滤镜的详细介绍和图片使用效果。
使用Core Image框架创建滤镜效果一般分为以下几步:
1.创建图像上下文CIContext
2.创建滤镜CIFilter
3.创建过滤原图片CIImage
4.调用CIFilter的setValue: forKey:方法为滤镜指定源图片
5.设置滤镜参数【可选】
6.取得输出图片显示或保存
大家都知道在美图秀秀中有一个“增强”功能,利用它可以调整照片的饱和度、亮度、对比度,其实在Core Image中也有这样一款滤镜,下面就以颜色滤镜来演示一下Core Image中滤镜的使用。
话不多少上代码~~~
#import "ViewController.h"
@interface ViewController ()<UINavigationControllerDelegate,UIImagePickerControllerDelegate>
{
UIImagePickerController *_imagePickerController;//系统照片选择控制器
CIContext *_context;//Core Image上下文
CIImage *_image;//我们要编辑的图像
CIImage *_outputImage;//处理后的图像
CIFilter *_colorControlsFilter;//色彩滤镜
}
@property (weak, nonatomic) IBOutlet UIImageView *imgView;
@property (weak, nonatomic) IBOutlet UISlider *Staturation;
@property (weak, nonatomic) IBOutlet UISlider *Brightness;
@property (weak, nonatomic) IBOutlet UISlider *Contrast;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化图片选择器
_imagePickerController=[[UIImagePickerController alloc]init];
_imagePickerController.delegate =self;
self.imgView.contentMode = UIViewContentModeScaleAspectFit;
self.imgView.userInteractionEnabled = YES;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(SelectImage:)];
[self.imgView addGestureRecognizer:tap];
//饱和度滑竿
_Staturation.minimumValue=0;
_Staturation.maximumValue=2;
_Staturation.value=1;
[_Staturation addTarget:self action:@selector(changeStaturation:) forControlEvents:UIControlEventValueChanged];
//亮度滑竿
_Brightness.minimumValue=-1;
_Brightness.maximumValue=1;
_Brightness.value=0;
[_Brightness addTarget:self action:@selector(changeBrightness:) forControlEvents:UIControlEventValueChanged];
//对比度滑竿
_Contrast.minimumValue=0;
_Contrast.maximumValue=2;
_Contrast.value=1;
[_Contrast addTarget:self action:@selector(changeContrast:) forControlEvents:UIControlEventValueChanged];
//初始化CIContext
//创建基于CPU的图像上下文
// NSNumber *number=[NSNumber numberWithBool:YES];
// NSDictionary *option=[NSDictionary dictionaryWithObject:number forKey:kCIContextUseSoftwareRenderer];
// _context=[CIContext contextWithOptions:option];
//使用GPU渲染,推荐,但注意GPU的CIContext无法跨应用访问,例如直接在UIImagePickerController的完成方法中调用上下文处理就会自动降级为CPU渲染,所以推荐现在完成方法中保存图像,然后在主程序中调用
_context=[CIContext contextWithOptions:nil];
// EAGLContext *eaglContext=[[EAGLContext alloc]initWithAPI:kEAGLRenderingAPIOpenGLES1];
// _context=[CIContext contextWithEAGLContext:eaglContext];//OpenGL优化过的图像上下文
//取得滤镜
_colorControlsFilter=[CIFilter filterWithName:@"CIColorControls"];
}
- (IBAction)SelectImage:(UIButton *)sender {
//把Slider的值重置成默认值
self.Staturation.value = 1;
self.Brightness.value = 0;
self.Contrast.value = 1;
//打开图片选择器
[self presentViewController:_imagePickerController animated:YES completion:nil];
}
- (IBAction)Save:(UIButton *)sender {
//保存照片到相册
UIImageWriteToSavedPhotosAlbum(self.imgView.image, nil, nil, nil);
UIAlertView *alert=[[UIAlertView alloc]initWithTitle:@"提示" message:@"保存成功!" delegate:nil cancelButtonTitle:nil otherButtonTitles:@"好的", nil];
[alert show];
}
#pragma mark 图片选择器选择图片代理方法
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info{
//关闭图片选择器
[self dismissViewControllerAnimated:YES completion:nil];
//取得选择图片
UIImage *selectedImage=[info objectForKey:UIImagePickerControllerOriginalImage];
self.imgView.image=selectedImage;
//初始化CIImage源图像
_image=[CIImage imageWithCGImage:selectedImage.CGImage];
[_colorControlsFilter setValue:_image forKey:@"inputImage"];//设置滤镜的输入图片
}
#pragma mark 将输出图片设置到UIImageView
-(void)setImage{
CIImage *outputImage= [_colorControlsFilter outputImage];//取得输出图像
CGImageRef temp=[_context createCGImage:outputImage fromRect:[outputImage extent]];
self.imgView.image=[UIImage imageWithCGImage:temp];//转化为CGImage显示在界面中
CGImageRelease(temp);//释放CGImage对象
}
#pragma mark 调整饱和度
-(void)changeStaturation:(UISlider *)slider{
[_colorControlsFilter setValue:[NSNumber numberWithFloat:slider.value] forKey:@"inputSaturation"];//设置滤镜参数
[self setImage];
}
#pragma mark 调整亮度
-(void)changeBrightness:(UISlider *)slider{
[_colorControlsFilter setValue:[NSNumber numberWithFloat:slider.value] forKey:@"inputBrightness"];
[self setImage];
}
#pragma mark 调整对比度
-(void)changeContrast:(UISlider *)slider{
[_colorControlsFilter setValue:[NSNumber numberWithFloat:slider.value] forKey:@"inputContrast"];
[self setImage];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
- 再给大家强调一下
- 在上面的代码中除了使用了基于GPU的图像上下文(推荐方式),也创建了其他图像上下文,尽管已经被注释大家还是需要熟悉。
- Core Image允许你一次给图像或视频帧叠加多种效果,同时Core Image还能保证强大的处理效率。
- 和在使用Core Graphics绘图一样,UIKit中也封装了一些方法直接转换为Core Image中的对象,例如UIImage对象可以直接调用CIImage属性转换为CIImage类型。
有不对的地方还请大家指正~~~~