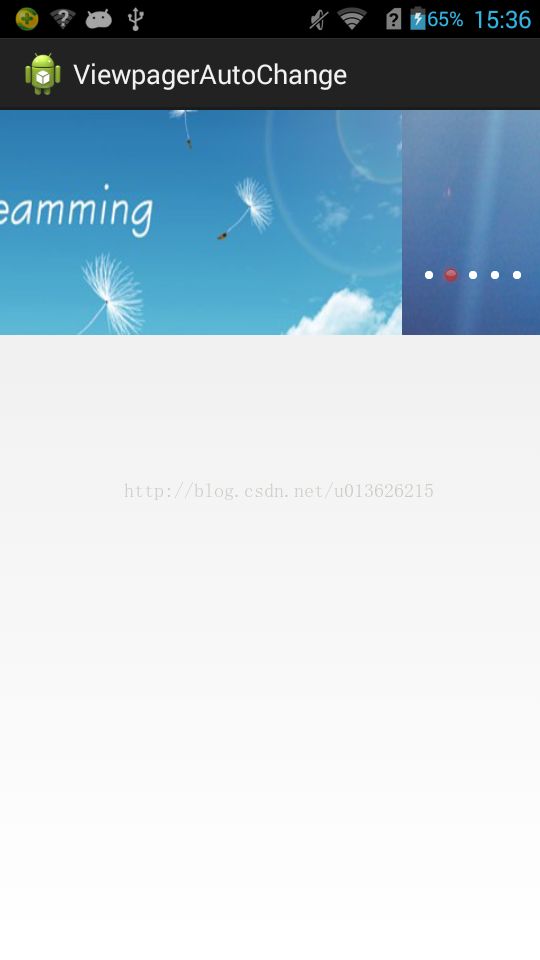
ViewPager实现淘宝天面首页广告栏,支持左右滑动,自动滑动,带圆点指示器
ViewPager实现淘宝天面首页广告栏,支持左右滑动,自动滑动,带圆点指示器
原理:1.及根据当前viewpager的选中页面获取position,对其进行自增
2.之后调用:pager.setCurrentItem(currentpositon, true);进行页面切换
3.设置定时器每隔一段时间调用切换页面方法
核心代码如下:
package com.dett.viewpagerautochange;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class ViewPageActivity extends FragmentActivity {
ViewPager pager = null;
/**
* 切換計時器
*/
public Timer autoGallery = new Timer();
public ImageTimerTask timeTaks = null;
public int currentpositon = 0;
public int oldpositon = 0;
private boolean stopAuto;
public static Integer[] imgs = { R.drawable.one, R.drawable.two,
R.drawable.three, R.drawable.four, R.drawable.one };
ArrayList<String> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_page);
pager = (ViewPager) findViewById(R.id.myViewPager);
list = new ArrayList<String>();
for (int i = 0; i < imgs.length; i++) {
list.add(imgs[i] + "");
}
ImagePagerAdapter adapter = new ImagePagerAdapter(
getSupportFragmentManager(), list);
pager.setAdapter(adapter);
startAutoChange();
}
/**
* 开启自动切换
* @since 1.0.0
*/
public void startAutoChange(){
// 设置左右缓存页面
pager.setOffscreenPageLimit(2);
// 保证起始页可以左滑
pager.setCurrentItem(list.size() * 1000);
// 可定义页面切换速度
//FixedSpeedScroller.setDurTime(1000, pager);
pager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int index) {
int currentP = index % list.size();
// 更新小点点颜色
changePointView2(oldpositon, currentP);
oldpositon = currentP;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
// 启动计时器
timeTaks = new ImageTimerTask();
autoGallery.scheduleAtFixedRate(timeTaks, 3000, 2000);
addPointView();
// 按下时停止自动滑动,弹起时继续定时滑动
pager.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
stopAuto = true;
break;
case MotionEvent.ACTION_UP:
stopAuto = false;
break;
default:
stopAuto = true;
break;
}
return false;
}
});
}
/**
* 计时任务 ImageTimerTask
*/
class ImageTimerTask extends TimerTask {
@Override
public void run() {
if (stopAuto) {
return;
}
Message msg = Message.obtain();
msg.what = 1;
currentpositon = pager.getCurrentItem();
currentpositon++;
han.sendMessage(msg);
}
}
/**
* 设置选中item
*/
Handler han = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 1) {
Log.i("eeeeee", currentpositon + "");
pager.setCurrentItem(currentpositon, true);
}
}
};
/**
* 添加小点
*
* @exception
* @since 1.0.0
*/
public void addPointView() {
LinearLayout pointLinear = (LinearLayout) findViewById(R.id.gallery_point_linear);
pointLinear.setBackgroundColor(getResources().getColor(
android.R.color.transparent));// Color.argb(200, 135, 135, 152)
for (int i = 0; i < list.size(); i++) {
ImageView pointView = new ImageView(this);
if (i == 0) {
pointView.setBackgroundResource(R.drawable.feature_point_cur);
} else
pointView.setBackgroundResource(R.drawable.feature_point);
pointLinear.addView(pointView);
}
}
/**
* 改变小点
*
* @exception
* @since 1.0.0
*/
public void changePointView2(int oldposition, int currposition) {
LinearLayout pointLinear = (LinearLayout) findViewById(R.id.gallery_point_linear);
View oldview = pointLinear.getChildAt(oldposition);
View currview = pointLinear.getChildAt(currposition);
if (oldview != null && currview != null) {
ImageView pointView = (ImageView) oldview;
ImageView currView = (ImageView) currview;
pointView.setBackgroundResource(R.drawable.feature_point);
currView.setBackgroundResource(R.drawable.feature_point_cur);
}
}
}
完整demo下载地址