json相关
一、json格式
二、json对象和字符串之间的转换
一、json格式
从结构上看,所有的数据(data)最终都可以分解成三种类型:
1. 第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如”北京”这个单独的词。
2. 第二种类型是序列(sequence),也就是若干个相关的数据按照一定顺序并列在一起,又叫做数组(array)或列表(List),比如”北京,上海”。
3. 第三种类型是映射(mapping),也就是一个名/值对(Name/value),即数据有一个名称,还有一个与之相对应的值,这又称作散列(hash)或字典(dictionary),比如”首都:北京”。
Json的规格非常简单,只用一个页面几百个字就能说清楚,而且Douglas Crockford声称这个规格永远不必升级,因为该规定的都规定了。
1) 并列的数据之间用逗号(”, “)分隔。
2) 映射用冒号(”: “)表示。
3) 并列数据的集合(数组)用方括号(“[]“)表示。
4) 映射的集合(对象)用大括号(”{}”)表示。
上面四条规则,就是Json格式的所有内容。
比如,下面这句话:
“北京市的面积为16800平方公里,常住人口1600万人。上海市的面积为6400平方公里,常住人口1800万。”写成json格式就是这样:
[
{"城市":"北京","面积":16800,"人口":1600},
{"城市":"上海","面积":6400,"人口":1800}
]如果事先知道数据的结构,上面的写法还可以进一步简化:
[
["北京",16800,1600],
["上海",6400,1800]
]数组表示有序数据的集合,而对象表示无序数据的集合。如果数据的顺序很重要,就用数组,否则就用对象。
在Javascript语言中,关联数组就是对象,对象就是关联数组。
比如运行下面这段javascript:
var a=[1,2,3,4];
a['foo']=’Hello World’;
alert(a.length);最后的结果是4,也就是说,数组a的元素个数是4个。
这一点与PHP语言完全不同,在php中,关联数组也是数组。
<?php $a=array(1,2,3,4); $a["foo"]=”Hello world”; echo count($a); ?>最后的结果是5,也就是说,数组a的元素个数是5个。
二、json对象和字符串之间的转换
1.parse用于从一个字符串中解析出json对象,如
var str = '{"name":"huangxiaojian","age":"23"}'结果:
JSON.parse(str)
Object
age: "23"
name: "huangxiaojian"
__proto__: Object注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。
2.stringify()用于从一个对象解析出字符串,如
var a = {a:1,b:2}结果:
JSON.stringify(a)
"{"a":1,"b":2}"语法:
JSON.stringify(value [, replacer] [, space])value:是必选字段。就是你输入的对象,比如数组,类等。
replacer:这个是可选的。它又分为2种方式,一种是数组,第二种是方法。
replacer
情况一:replacer为数组时,通过后面的实验可以知道,它是和第一个参数value有关系的。一般来说,序列化后的结果是通过键值对来进行表示的。 所以,如果此时第二个参数的值在第一个存在,那么就以第二个参数的值做key,第一个参数的值为value进行表示,如果不存在,就忽略。
情况二:replacer为方法时,那很简单,就是说把系列化后的每一个对象(记住是每一个)传进方法里面进行处理。
space :就是用什么来做分隔符的。
1)如果省略的话,那么显示出来的值就没有分隔符,直接输出来 。
2)如果是一个数字的话,那么它就定义缩进几个字符,当然如果大于10 ,则默认为10,因为最大值为10。
3)如果是一些转义字符,比如“\t”,表示回车,那么它每行一个回车。
4)如果仅仅是字符串,就在每行输出值的时候把这些字符串附加上去。当然,最大长度也是10个字符。
下面用实例说明;
1)只有第一个参数的情况下
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
var json = JSON.stringify(student);
alert(json);
//alert(student);结果如下图:

有些人可能会怀疑JSON.stringify的作用。那假如,我们不要这个函数,而直接alert(student),结果如下:

这次意识到JSON.stringify的作用了吧。
2)第一个参数是数组,第二个参数是function
var students = new Array() ;
students[0] = "onepiece";
students[2] = "bleach";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
}
alert(json);
/*下面这种方式也可以*/
var json = JSON.stringify(students, function (key,value) { return value.toString().toUpperCase()}); alert(json);3)第一个参数是数组,第二个参数是数组
var stuArr1 = new Array() ;
stuArr1[0] = "onepiece";
stuArr1[1] = "naruto";
stuArr1[2] = "bleach";
var stuArr2 = new Array();
stuArr2[0] = "1";
stuArr2[1] = "2";
var json = JSON.stringify(stuArr1,stuArr2);
alert(json); 运行结果如下:

第二个参数被忽略了,只是第一个参数被系列化了。
4)如果第一个参数是对象,第二个参数是数组的情况
var stuObj = new Object();
stuObj.id = "20122014001";
stuObj.name = "Tomy";
var stuArr = new Array();
stuArr[1] = "age";
//这个stuObj对象里不存在。
var json = JSON.stringify(stuObj,stuArr);
//var json = JSON.stringify(stuObj,stuArr,1000);
//var json = JSON.stringify(stuObj,stuArr,'\t');
//var json = JSON.stringify(stuObj,stuArr,'OK ');
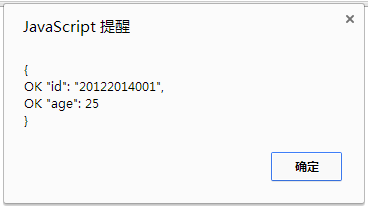
alert(json); 运行结果如下:

第三个参数为数字时候的输出结果:

第三个参数为转义字符\t的时候输出的结果:

第三个参数为字符串时候的输出结果: