jqury-easyui DataGrid 整合struts2增删查改
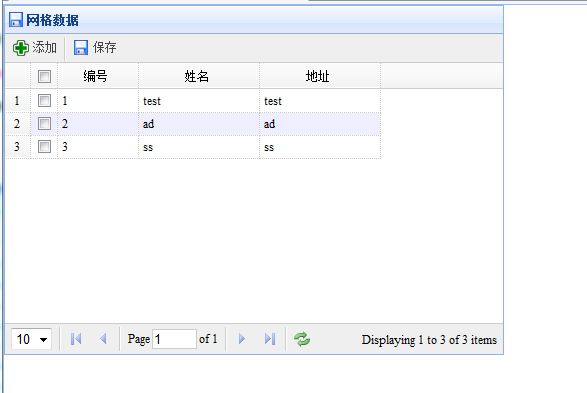
整了大半天,才整理出来了list页面,不过总算思路理顺了.增加和修改相对就容易了.截图如下:
.在struts2中使用json时需要注意:
添加以下jar包:
struts2 jar包
1.****json-lib-2.2.3-jdk15.jar
2.ezmorph-1.0.6.jar
3.commons-httpclient.jar
4.commons-beanutils-1.8.0.jar
****struts2-json-plugin-2.1.8.jar
~1.json-lib 是转换对象与json对象的一些操作,其中包含转换为JSONObject、JSONArray、json字符串等。
~2.struts2-json-plugn 以前用ajax的时候,是直接由out对象输出json字符串吧。这样做,一则需要Servlet API,二则容易出现乱码错误,三则像datagrid中直接需要json对象,你给个字符串是不能解析的。利用这个包,可以使得action传值的时候以json字符串、JSONObject、JSONArray等多种格式传递,很方便。
页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<link rel="stylesheet" href="themes/icon.css" type="text/css"></link>
<link rel="stylesheet" href="themes/default/easyui.css" type="text/css"></link>
<script type="text/javascript">
$(function(){
$('#test').datagrid({
title: '网格数据',
iconCls: 'icon-save',
width: 500,
height: 350,
nowrap: false,
striped: true,
url: 'http://localhost:8080/test/stuaction!getAllStu.action',
sortName: 'id',
sortOrder: 'id',
idField: 'id',
frozenColumns: [[
{ field: 'ck', checkbox: true },
{ title: '编号', field: 'id', width: 80, sortable: true }
]],
columns:[[
{ field: 'address', title: '姓名', width: 120 },
{ field: 'name', title: '地址', width: 120, sortable: true }
]],
pagination: true,
rownumbers: true,
singleSelect: false,
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function() {
alert('添加数据')
}
}, '-', {
text: '保存',
iconCls: 'icon-save',
handler: function() {
alert('保存数据')
}
}]
});
});
</script>
</head>
<body class="easyui-layout">
<div region="center" style="width: 500px; height: 400px;">
<table id="test">
</table>
</div>
</body>
</html>
struts的配置文件如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<package name="test" extends="json-default">
<action name="stuaction" class="action.StudentAction">
<result name="success" type="json">
<param name="root">jsonObj</param>
<param name="noCache">true</param>
<param name="ignoreHierarchy">false</param>
</result>
</action>
</package>
</struts>
action代码如下:
package action;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import dao.StudentDAO;
import entity.Student;
public class StudentAction {
public JSONObject jsonObj=null;
public String getAllStu(){
List<Student> list=new StudentDAO().getAllStu();
Map<String,Object> map = new HashMap<String,Object>();
map.put("rows", list);
map.put("total", list.size());
jsonObj=JSONObject.fromObject(map);
System.out.println(jsonObj);
return "success";
}
}
hibernate的代码很简单了 .
jsonArray的使用还是很疑惑? 如果有谁有更好的例子,希望分享!