【从零开始学NGUI 】 (十二)UIGrid
【从零开始学NGUI 】 (十二)UIGrid
在很多情况下,我们都会用到可以变化的列表,背包,公告,活动,等等,这个时候通常我们都会用到UIGrid
创建UIGrid
UIGrid一般都会与UIScrollView组合使用
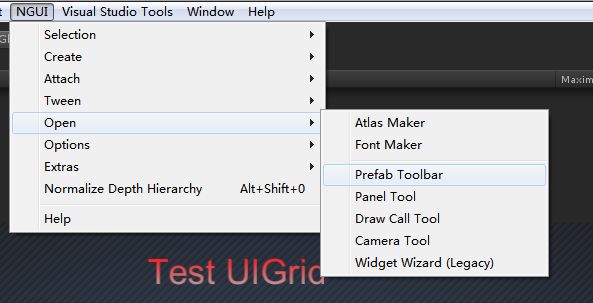
首先打开NGUI Prefab Toolbar
NGUI-> Open -> Prefab Toolbar
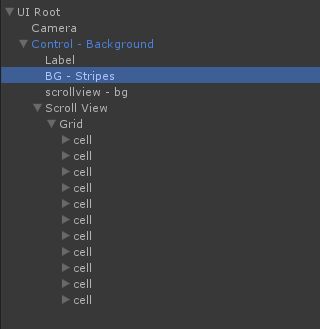
拖拽一个background 到Hierarchy面板中
创建一个Sprite 作为scrollview 的背景
创建一个Grid放在scrollview的下面
在Grid中创建几个Cell(Cell 做成Button)
Ps.添加Cell的时候可能在编辑界面会有很多Cell重叠 可是在运行的时候就不重叠了 UIGrid会为这些Cell重新排列位置(但是我还是看着很不爽 - - 不爽就治你 哈哈)
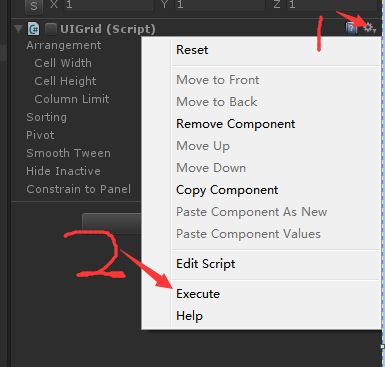
有个小技巧 可以在编辑器下排列 点击UIGrid后面的小图标 -> Excute
这时位置就会和游戏运行时显示的位置一样了
给每个Cell添加UIDragScrollView组件并为其ScrollView赋值为刚创建的ScrollView
大致如下
这个时候运行
发现UIGird的位置不对
确定这个Grid的位置是一件比较头疼的事,这个问题困扰了我好久 , 看被人的解决方法是将Grid下面的所有Cell的Pivot设置为Left 可是我不想这样做 因为每个Cell创建的时候默认就是居中的
调整UIGrid位置
想了很久,试了很久,发现这个
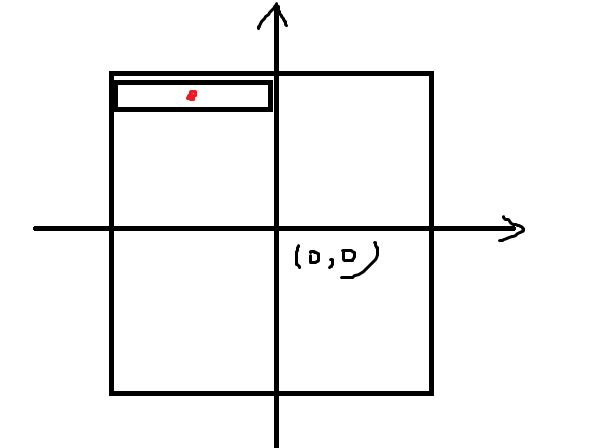
Gird的坐标位置就是第一个Cell相对于ScrollView的位置 因为我是添加了两列 所以Gird的坐标为
例如我创建的scrollView的大小为 800 * 500 Cell的大小为400 * 50 ,显示两列 所以第一个Cell的坐标为 ( -400 / 2 ,500 / 2 - 50 / 2 ) 即: (-200 , 225)
这个时候位置就对啦