- ElasticSearch 实战: ES 文档 API
用心去追梦
elasticsearchjenkins大数据
Elasticsearch提供了一系列文档(Document)API,用于对索引中的个体数据单元进行增删改查操作。以下是对主要文档API的实战介绍:1.索引文档(IndexAPI)目的:插入或更新文档。请求方式:PUT或POSTURL:PUT//_doc/或POST//_doc/请求体:包含待索引的文档数据,以JSON格式表示。示例:PUT/my_index/_doc/1{"title":"Exa
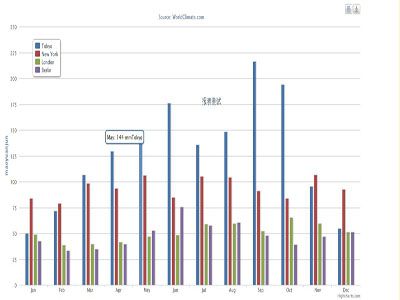
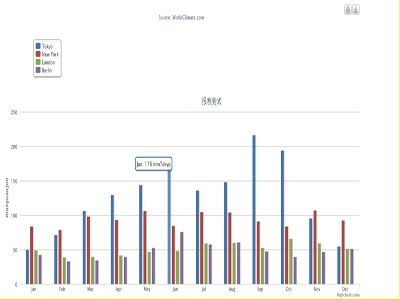
- ApexCharts 图表入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- e9000刀片服务器文档,华为E9000融合架构刀片服务器介绍.pdf
大苏牙
e9000刀片服务器文档
华为E9000融合架构刀片服务器培训Luoweitao@H201502目录ClicktoaddTitle1市场概述及定位ClicktoaddTitle2产品规格及亮点3产品对比4成功案例ClicktoaddTitle5订购指南ClicktoaddTitle6如何获取资源ClicktoaddTitle12014Q4连续6个季度全球第四2014Q4全球服务器发货量TOP1070100%万台6080%5
- 深入理解视图的创建与删除:数据库管理中的高级功能
qcidyu
文章归档数据库优化数据安全数据查询数据库管理删除视图创建视图数据库视图
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- java sqlite json_是否可以在SQLite中存储和查询JSON?
西琴小竹
javasqlitejson
我需要将JSON对象存储在SQLite数据库中,然后对它进行复杂的查询.我做了这样一张桌子:+--------------------------------------+|document|property|string|number|+--------------------------------------+|foo|"title"|"test"||+-------------------
- 04商品详情
敲啊敲9527
vue3项目javascript开发语言ecmascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录详情页-热榜区域在Detail文件夹中新建组件接口导入调用渲染模版适配不同标题title图片预览sku组件(商品的一些规格)把components文件中的组件注册为全局组件,方便共享总结详情页-热榜区域在Detail文件夹中新建组件src\views\Detail\components\DetailHot.vue周日榜单一双鞋
- python创建按钮command怎么用_python图形界面tk 1.4 按钮(Button)
weixin_39955825
创建按钮和设置它们的文本属性#!/usr/bin/envpython#-*-coding:utf-8-*-importtkinterastkfromtkinterimportttkwin=tk.Tk()win.title("PythonGUI")#添加标题aLabel=ttk.Label(win,text="ALabel")#创建一个标签,text:显示标签的内容aLabel.grid(colum
- 深入理解视图的创建与删除:数据库管理中的高级功能
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- MATLAB 均方根误差MSE、两图像的信噪比SNR、峰值信噪比PSNR、结构相似性SSIM
lingllllove
计算机视觉人工智能
今天的作业是求两幅图像的MSE、SNR、PSNR、SSIM.代码如下:clc;closeall;X=imread('q1.tif');%读取图像Y=imread('q2.tif');figure;%展示图像subplot(1,3,1);imshow(X);title('q1');subplot(1,3,2);imshow(Y);title('q2');%使得图像每个像素值为浮点型X=double(
- 深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
- HTML<!DOCTYPE>声明
新生派
html前端javascript
例子TitleofthedocumentThecontentofthedocument......定义和用法所有HTML文档都必须以声明开始。声明不是HTML标签。它是向浏览器提供的有关预期文档类型的“信息”。在HTML5中,声明很简单:浏览器支持较旧的HTML文档在较旧的文档(HTML4或XHTML)中,声明更为复杂,因为声明必须引用DTD(文档类型定义)。HTML4.01:XHTML1.1:提
- html在线xml编辑,XML/HTML
马力的爸爸
html在线xml编辑
在HTML页面中显示XML数据在下面的实例中,我们打开一个XML文件("cd_catalog.xml"),然后遍历每个CD元素,并显示HTML表格中的ARTIST元素和TITLE元素的值:if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safarixmlhttp=newXMLHttpRequest();}else{//cod
- 【懒加载数据 Objective-C语言】
清风清晨
Objective-Cobjective-ccocoaios
一、咱们就开始进行懒加载1.懒加载发现,每一个字典,是不是就是四个键值对组成的:1)answer:String,中国合伙人,2)icon:String,movie_zghhr,3)title:String,创业励志电影,4)options:Array,21items前三个都是String类型,最后是不是Array类型,所以我们要先建一个模型,是不是来表示它这个东西啊,2.我们首先把这个项目,给它起
- 常见的图形库对比 Echarts Highcharts AntV
后端java
图形库图形库特点图表类型适用场景依赖项官网/文档ECharts功能丰富,支持大规模数据,交互性强折线图、柱状图、饼图、地图、雷达图、散点图、热力图等复杂数据可视化无https://echarts.apache.org/Chart.js简单易用,轻量级,支持响应式设计折线图、柱状图、饼图、雷达图、散点图等简单图表,快速开发无https://www.chartjs.org/D3.js功能强大,灵活性高
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- Python Turtle:绚丽多彩的烟花动画
赵闪闪168
闪闪精选python开发语言
以下是一个使用Python的turtle库实现的烟花动画程序示例:收起python复制importturtleimportrandomimporttime#创建画布screen=turtle.Screen()screen.bgcolor("black")screen.title("FireworksAnimation")#烟花颜色列表colors=["red","orange","yellow",
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- python连接485网关设备
dilqu
python网络开发语言
Python相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python连接485网关设备1.流程图gantttitlePython连接485网关设备流程图section了解485网关设备:1dsection安装Python库:1dsection编写Pyt
- 深入理解主键和外键:数据库设计的基石
qcidyu
文章归档数据建模数据约束关系型数据库数据完整性数据库设计外键主键
title:深入理解主键和外键:数据库设计的基石date:2025/1/18updated:2025/1/18author:cmdragonexcerpt:在现代信息系统中,数据的管理和存储是至关重要的。关系数据库作为一种广泛使用的数据存储方式,其设计的合理性直接影响到数据的完整性和系统的性能。在关系数据库中,主键和外键是实现数据完整性和表之间关系的基础。理解这两个概念对于数据库设计师和开发者来说
- HarmonyOs 笔记
加油鸭老王
harmonyos
1.路由//顶部引入路由import{router}from'@kit.ArkUI'使用router.pushUrl({url:'需要跳转的路径'})2.导航栏Navigation()//导航栏通过.titleMode(NavigationTitleMode.Mini)设置标题栏模式页面显示模式mode(NavigatigonMode.Auto) //自适应模式自适应模式下,当页面宽度大于等于一定
- 使用tkinter Entry Button 实现简易的GUI界面
只是想找点乐子
tkinter
#-*-coding:utf-8-*-importtkinterastkimportrequestsimportrewindow=tk.Tk()window.title('获取破解码')window.geometry('500x300')var=tk.StringVar()#lb=tk.Label(window,textvariable=var,bg='white',fg='black',font
- 获取哔站视频字幕(bilibili)
Taichi呀
音视频
一、打开视频播放网址随便在哔站上打开一个视频二、打开控制台三种方式打开控制台快捷键F12或者快捷键Ctrl+Shift+J找个空白地方,鼠标右键,检查元素浏览器控制台就是这个了三、打开网络抓包工具点击网络选项如果是视频自带的字幕:搜索json如果是AI字幕:搜索ai_subtitle打开解析字幕网站:https://www.dreamlyn.cn/bsrt感谢牧尘老大提供的视频解析。
- 【宝藏级】PyEcharts 超详细的使用指南
奇怪的大象
前端htmlechartspython前端
Python可视化神器-pyecharts手册pyecharts简介优点:安装:官方文档:pyecharts快速开始在`Notebook`中创建一个条形图:链式调用:配置选项:全局配置项`AnimationOpts`:画图动画配置项`InitOpts`:初始化配置项`ToolBoxFeatureOpts`和`ToolboxOpts`:工具箱配置项`TitleOpts`:标题配置项`DataZoom
- 特殊数据类型的深度分析:JSON、数组和 HSTORE 的实用价值
title:特殊数据类型的深度分析:JSON、数组和HSTORE的实用价值date:2025/1/4updated:2025/1/4author:cmdragonexcerpt:随着数据管理需求的多样化,许多现代数据库系统开始支持特殊数据类型,以满足更多复杂应用场景的需求。在PostgreSQL中,JSON、数组和HSTORE类型为开发者提供了灵活的数据存储和操作方式,使得结构化和非结构化数据的处
- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- python范围
shix .
pythonpython开发语言
用户图形界面-工资计算器fromtkinterimport*deff():w=int(e1.get())+int(e2.get())-int(e3.get())wage.insert(0,w)root=Tk()root.title("工资计算器")Label(root,text="每月基本工资:").pack()e1=Entry(root)e1.pack()Label(root,text="补助工
- 微服务实战——ElasticSearch(搜索)
松弛进取
微服务实战java后端微服务springcloud分布式
商品检索——ElasticSearch(搜索)1.检索条件&排序条件分析全文检索:skuTitle->keyword排序:saleCount(销量)、hotScore(热度分)、skuPrice(价格)过滤:hasStock、skuPrice区间、brandId、catalog3Id、attrs聚合:attrs完整查询参数keyword=小米&sort=saleCount_desc/asc&has
- 深入理解第一范式(1NF):数据库设计中的基础与实践
title:深入理解第一范式(1NF):数据库设计中的基础与实践date:2025/1/15updated:2025/1/15author:cmdragonexcerpt:在关系型数据库设计中,规范化是确保数据一致性和减少冗余的重要步骤。第一范式(1NF)作为规范化的基础,要求每个表都应遵循数据的原子性及唯一性原则。通过将数据拆分为更小的、原子的单元,1NF能有效降低数据冗余以及更新异常,提高数据
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户