vb.net——通过邮箱动态发送验证码实现完美注册
【 背景】
平时不管我们注册哪个网站,想必大家都注意到必须使用有效的电话号码或邮箱号码,为什么呢?因为他们都要求动态发送 验证码,然后通过验证验证码的真伪,来有效避免胡乱注册的现象。
那么,在高校云平台权限的注册模块中,我们是不是也同样该实现这个功能呢!
其实这些代码都是共用的,哪想用,直接调走就可以!
前台代码如下:
function CheckTelorEmail()
{
var userID = document.getElementById('userID').value;
//管理员账户必须为邮箱和手机号
//标识是否包含特殊字符
var containSpecial = RegExp(/[(\ )(\~)(\!)(\)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\-)(\_)(\+)(\=)(\[)(\])(\{)(\})(\|)(\\)(\;)(\:)(\')(\")(\,)(\.)(\/)(\<)(\>)(\?)(\)]+/);
//邮箱是否合法
var emailRegex = /^(\w-*\.*)+(\w-?)+(\.\w{2,})+$/
//检测是否为手机号
var phoneRegex = RegExp(/^0{0,1}(13[0-9]|15[0-9]|15[0-9]|18[0-9])[0-9]{8}$/);
if (containSpecial.test(userID) == false && phoneRegex.test(userID) == false) {
alert("管理员必须为邮箱或手机号,您输入的信息有误!");
return "";
};
$.ajax({
type: "post",
url: "/Register/SendTEmail",
data: { 'UserID': userID },
success: function (isExist) {
var verify = isExist[0];
var isSuccese = isExist[1];
if (isSuccese == "True") {
var dom = document.getElementById("identy");
dom.innerHTML = verify;
}
else
{
window.alert("发送失败!请重新发送!");
}
}
});
}后台代码:
/// <summary>
/// 默认设置发送邮件的初始值
/// </summary>
/// <returns></returns>
public ActionResult SendTEmail()
{
//userReg_Accessor target = new userReg_Accessor(); // TODO: 初始化为适当的值
string smtpServer = "smtp.163.com"; // TODO: 初始化为适当的值
string smptport = "25"; // TODO: 初始化为适当的值
string userName = "[email protected]"; // TODO: 初始化为适当的值
string pwd = "jialimin1011"; // TODO: 初始化为适当的值
string strFrom = "[email protected]"; // TODO: 初始化为适当的值
string strto = Request["UserID"].ToString();
//string strto = "**.com"; // TODO: 初始化为适当的值
string subj = "欢迎注册高校云平台"; // TODO: 初始化为适当的值
string identifycode = Str(6, true);
string bodys = "你的验证码是" + identifycode; // TODO: 初始化为适当的值
bool bl = sendTheMail(smtpServer, smptport, userName, pwd, strFrom, strto, subj, bodys);
var messages = new List<string>
{
identifycode,
bl.ToString()
};
//ViewData["messages"] = messages;
return Json(messages, JsonRequestBehavior.AllowGet);
}
其中,该方法中调用的两个方法 如下:
1·邮件发送:
/// <summary>
/// 实现邮件发送的一个过程
/// </summary>
/// <param name="smtpserver">邮件服务器smtp.163.com表示网易邮箱服务器</param>
/// <param name="smptport">端口号(通常网易和qq为25)</param>
/// <param name="userName">发送端账号</param>
/// <param name="pwd">发送端密码</param>
/// <param name="strfrom">发送端账号</param>
/// <param name="strto">注册的邮箱号</param>
/// <param name="subj">邮箱的主题</param>
/// <param name="bodys">发送的邮件正文</param>
/// <returns></returns>
protected bool sendTheMail(string smtpserver, string smptport, string userName, string pwd, string strfrom, string strto, string subj, string bodys)
{
SmtpClient _smtpClient = new SmtpClient();
_smtpClient.DeliveryMethod = SmtpDeliveryMethod.Network;//指定电子邮件发送方式
_smtpClient.Host = smtpserver;//指定SMTP服务器
_smtpClient.Credentials = new System.Net.NetworkCredential(userName, pwd);//用户名和密码
MailMessage _mailMessage = new MailMessage(strfrom, strto);
_mailMessage.Subject = subj;//主题
_mailMessage.Body = bodys;//内容
_mailMessage.BodyEncoding = System.Text.Encoding.Default;//正文编码
_mailMessage.IsBodyHtml = true;//设置为HTML格式
_mailMessage.Priority = MailPriority.High;//优先级
try
{
_smtpClient.Send(_mailMessage);
return true;
}
catch (Exception e)
{
throw e;
}
}
/// <summary>
/// 生成随机字母与数字或字符
/// </summary>
/// <param name="Length">生成长度</param>
/// <param name="Sleep">是否要在生成前将当前线程阻止以避免重复</param>
/// <returns></returns>
public string Str(int Length, bool Sleep)
{
if (Sleep)
System.Threading.Thread.Sleep(3);
char[] Pattern = new char[] { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '+' };
string result = "";
int n = Pattern.Length;
System.Random random = new Random(~unchecked((int)DateTime.Now.Ticks));
for (int i = 0; i < Length; i++)
{
int rnd = random.Next(0, n);
result += Pattern[rnd];
}
return result;
}
效果图:
通过邮箱验证 整体就是这样,期待下一篇博客《vb.net——通过手机号动态发送验证码实现完美注册》
——————————————————————————————————————————
《续》:
在实现的过程中,也通过不断的注册其它各个系统,发现一个问题:虽然有邮箱注册,但没有通过发送给邮箱验证码去注册。怎么讲呢?在通过多个系统的注册了解后,总结如下:
可以通过邮箱和手机号注册。但如果是邮箱注册,则只是发送给邮箱一个链接,这个链接可用于激活,但不发送验证码,而至于你去不去激活没有关系,激活的目的在于验证邮箱的真伪,方便以后寻找密码;而如果是手机号注册,则是动态发送验证码验证;这两者这样设计的目的还是处于对用户的考虑,避免登录邮箱,获取验证码这样的一个过程。最终的实现效果如下:
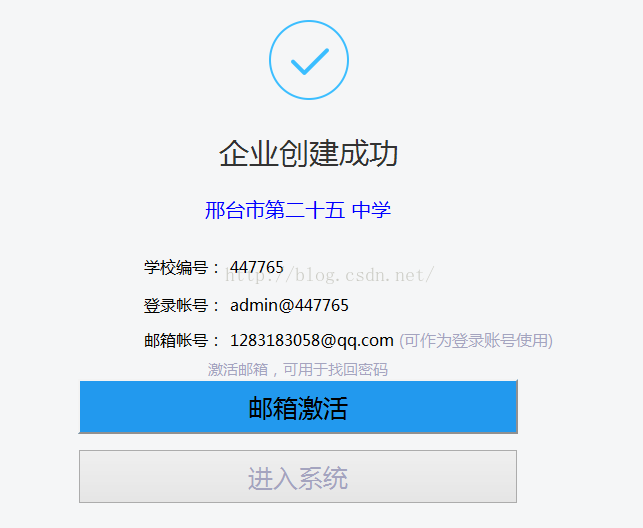
(注册成功界面:可邮箱激活,也可直接登录系统)
(邮箱收到邮件内容:)
这次的改变大概如此。总得来说,我们设计任何一样东西都是无穷无尽的,在考虑投入成本的基础上,为用户做最大的考虑。米老师说过这样一句话:我们做的任何一个系统,都要尽可能的减少用户的“学习成本”。