- WebKit的WebXR Hand Input API:开启虚拟现实交互新纪元
代码之光_1980
webkitvr交互
WebKit的WebXRHandInputAPI:开启虚拟现实交互新纪元随着虚拟现实(VR)和增强现实(AR)技术的发展,用户对于沉浸式体验的需求日益增长。WebKit的WebXRHandInputAPI为开发者提供了一种新的交互方式,允许用户通过手势直接与虚拟世界进行交互。这项技术的应用前景广阔,从游戏到教育,都能见到其身影。本文将详细介绍WebKit的WebXRHandInputAPI,并提供
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- springboot项目打包报错“Error assembling WAR: webxml attribute is required (or pre-existing WEB-INF/web.xml
大雷!
工具类应用&工具idea项目打包springboot项目打包maven项目打包
背景手上有一个springboot项目项打成war包提供服务,遇到了如下问题,特此纪要!问题springboot项目Maven方式打包报错:"Failedtoexecutegoalorg.apache.maven.plugins:maven-war-plugin:3.3.1:war(default-war)onprojectweb-test2:ErrorassemblingWAR:webxmlat
- Tomcat出现警告:[RMI TCP Connection(3)-127.0.0.1] org.apache.tomcat.util.descriptor.web.WebXml.setVersion
代码敲上天.
SSMFrameworktomcat前端apache
解决方案tomcat、JDK、web.xml对应关系,向下兼容web.xml——version2.2——JDK1.1——Tomcat3.3web.xml——version2.3——JDK1.3——Tomcat4.1web.xml——version2.4——JDK1.4——Tomcat5.5web.xml——version2.5——JDK5.0——Tomcat6.0web.xml——version3
- Odoo QWeb
weixin_30655219
javascriptjavapythonViewUI
1.web模块注意,OpenERP模块中web部分用到的所有文件必须被放置在模块内的static文件夹里。这是强制性的,出于安全考虑。事实上,我们创建的文件夹CSS,JS和XML,仅仅是一个习惯。static文件夹oepetstore/static/css/petstore.css是我们的CSS文件。oepetstore/static/xml/petstore.xml是一个XML文件,将包含我们Q
- webx总结
iteye_13419
webxwebx
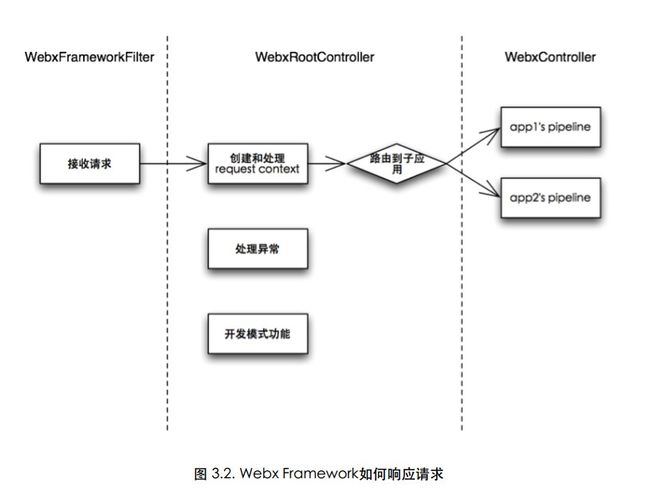
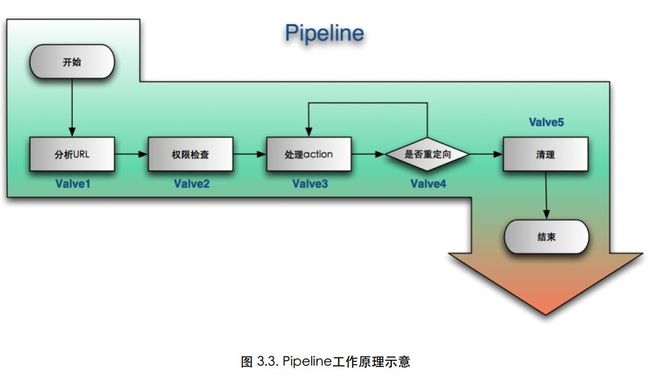
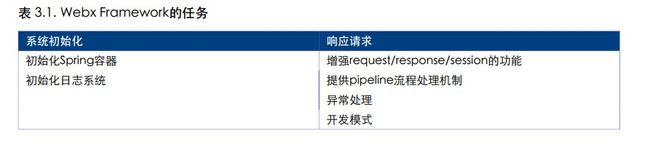
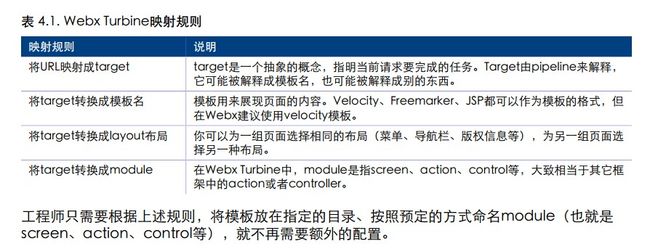
Webx框架指南MichaelZhouWebx框架指南MichaelZhou出版日期2010-11-13iii引言...............................................................................................................................ix1.阅读向导........
- Maven:web.xml is missing and <failOnMissingWebXml> is set to true
dingcho
Javamavenxml
MyEclipse:这时候需要右击项目>>>JavaEETools>>>GenerateDeploymentDescriptorStub.然后系统会在src/main/webapp/WEB_INF文件加下创建web.xml文件。错误解决!当然这个方法是针对web项目的解决方案,如果你的工程不是web项目,那么还有另外一种解决方案,就是在pom文件中配置一下failOnMissingWebXml。具
- 第十届南京邮电大学网络攻防大赛(NCTF 2021)writeup
渗透测试中心
CTF网络javaspringboot开发语言后端
WebX1cT34m_API_SystemAuthor:wh1sper题目描述:在API安全的新时代,安全圈迎来风云变幻。掀起巨浪的你?只手遮天的你?选择保护还是放弃你的曾经的伙伴?target:http://129.211.173.64:58082/附件链接:https://wwn.lanzoui.com/iUoDwwyfdxchint1:thehiddenAPItobypass403hint2
- webx笔记-URIBroker
兴浩
统一配置,解决动态产生url路径petstore中的url配置示例:http://china.alibaba.com/http://toolkit.alibaba-inc.com////home/user/store/petstore/imageshomepageloginloginloginActionyesregisterregisterAccountaccount/arch/bigpictu
- 苹果眼镜(Vision Pro)的开发者指南(6)-实战应用场景开发 - 游戏、协作、空间音频、WebXR
花生糖@
苹果眼镜(Visionapplevisionpro空间计算visionvisionOS苹果visionpro
第一部分:【构建游戏和媒体体验】了解如何使用visionOS在游戏和媒体体验中创建真正身临其境的时刻。游戏和媒体可以利用全方位的沉浸感来讲述令人难以置信的故事,并以一种新的方式与人们联系。将向你展示可供你入门的visionOS游戏和叙事开发途径。了解如何使用RealityKit有效渲染3D内容,探索视觉和运动的设计注意事项,并了解如何使用Metal或Unity创建完全沉浸式的体验,将人们带入新世界
- 苹果Vision Pro到手后需要做的10件事
花生糖@
苹果眼镜(Visionapplevisionpro
当你终于拿到期盼已久的AppleVisionPro(苹果眼镜),激动的心情难以言表。但为了充分利用这款设备的各项功能,确保获得最佳的用户体验,以下是你首日应该完成的关键步骤。运行你的demo项目:实机测试你的CanvatoriumVisio和ProjectGraveyard项目。体验WebXR:在AppleVisionPro中启用WebXR,探索支持的站点,测试VR和AR功能。测试Vision与M
- Servlet系列:两种创建方式(xml,注解)
Code技术分享
servletxmljava
一、使用web.xml的方式配置(Servlet2.5之前使用)在早期版本的JavaEE中,可以使用XML配置文件来定义Servlet。在web.xml文件中,可以定义Servlet的名称、类名、初始化参数等。然后,在Java代码中实现Servlet接口,并覆盖其中的doGet()或doPost()方法来处理请求。web.xmljava-servlet-demo02WebXmlServletcom
- Servlet系列两种创建方式
xdpcxq1029
Servlet
一、使用web.xml的方式配置(Servlet2.5之前使用)在早期版本的JavaEE中,可以使用XML配置文件来定义Servlet。在web.xml文件中,可以定义Servlet的名称、类名、初始化参数等。然后,在Java代码中实现Servlet接口,并覆盖其中的doGet()或doPost()方法来处理请求。web.xmljava-servlet-demo02WebXmlServletcom
- Krpano WebVR插件使用指南
爱蹦跶的大A阿
krpano中文文档Version1.21数据库javascript前端
krpanoWebVR/WebXR/MobileVR支持::WebVR支持意味着在可用时使用浏览器的WebVRAPI或WebXRAPI在这里,浏览器和系统将执行头部和位置跟踪以及镜头失真。这是最好的质量和性能的情况下,但需要一个系统和浏览器与WebVR/WebXR的支持。WebXR注意:WebXRAPI的使用可以通过webxr嵌入设置来控制。目前WebVRAPI更受欢迎,因为它更成熟,得到更好的支
- Babylonjs 6.0文档 Deep Dive - 摄像机介绍(一)
arwind gao
babylonbabylonjs3dwebgl
摄像机在Babylon.js的众多的可用摄像机中,最常用的两种可能是用于“第一人称”运动的通用相机、轨道相机ArcRotateCamera,以及用于现代虚拟现实体验的WebXRCamera。为了允许用户输入,摄像机必须被附加在canvas中camera.attachControl(canvas,true);其中第二个参数是可选的,默认为false,这将阻止画布事件上的默认操作。设置为true可允许
- 初探Listener内存马
网安星星
web安全网络安全学习前端
Listener基础配置Listener.xml配置流程分析读取配置文件读取web.xml,处理后将信息存储在webXml中配置context直接遍历并添加至addApplication中以上步骤就是将webxml中的listener相关的数据添加到ApplicationListener接下来直接跟进到listenerStart获取所有listeners反射生成了一个testListener对象,
- webx笔记-ResourceLoadingService使用
兴浩
接上篇:webx笔记-Resource在实际开发中,ResourceLoadingService是直接接触最多的接口,其屏蔽了内部的Loader和Resource相关细节1.ResourceLoadingService接口定义相比之前这么多的ResourceLoader,一个接口全部搞定测试代码@TestpublicvoidserviceTest()throwsIOException{resour
- 前端开发新趋势:Web3、区块链和虚拟现实
懒大王敲代码
技术分享前端web3区块链vr
目录前言Web3:下一代互联网区块链技术去中心化应用程序(DApps)区块链:重塑数字世界数字钱包NFT(非同质化代币)虚拟现实:沉浸式体验WebVR和WebXR三维图形新挑战与机会性能与复杂性安全性创新与创造力总结作者简介:懒大王敲代码,计算机专业应届生今天给大家聊聊前端开发新趋势:Web3、区块链和虚拟现实,希望大家能觉得实用!欢迎大家点赞收藏⭐加关注哦!前言随着技术的不断演进,前端开发领域也
- SouapUI接口测试之使用Excel进行参数化
keitwo
前言这次我们使用“国内飞机航班时刻表WEB服务”接口来练手,因为接口中的方法“getDomesticAirlinesTime”需要输入多个参数,正符合我们的要求。国内飞机航班时刻表WEB服务公用事业Endpoint:http://ws.webxml.com.cn/webservices/DomesticAirline.asmxDisco:http://ws.webxml.com.cn/webser
- petshop4.0 详解之一
weixin_30273931
数据库系统架构ui
《解剖PetShop》系列之一前言:PetShop是一个范例,微软用它来展示.Net企业系统开发的能力。业界有许多.Net与J2EE之争,许多数据是从微软的PetShop和Sun的PetStore而来。这种争论不可避免带有浓厚的商业色彩,对于我们开发人员而言,没有必要过多关注。然而PetShop随着版本的不断更新,至现在基于.Net2.0的PetShop4.0为止,整个设计逐渐变得成熟而优雅,却又
- webGL开发VR和AR应用
defdsdddev
webglvrar
开发WebVR(虚拟现实)和WebAR(增强现实)应用需要使用WebXR技术,结合WebGL以实现高质量的图形渲染。以下是开发这类应用的一般技术方案,希望对大家有所帮助。1.WebXRAPI:使用WebXRAPI,这是一组在Web上实现虚拟现实和增强现实体验的API。它允许你访问VR和AR设备,以及提供三维场景的渲染能力。通过使用WebXR,你能够为不同的设备(如头戴显示器、智能手机等)创建一致的
- WebX实验室对话 Crust:波卡生态的分布式存储之路
Crust分布式云
波卡CrustNetwork分布式云存储
Crust实现了去中心化存储的激励层协议,适配包括IPFS在内的多种存储层协议,并对应用层提供支持。同时Crust的架构也有能力对去中心化计算层提供支持,构建分布式云生态。今天带大家认识的是**波卡生态中第一个分布式存储赛道“选手”——CrustNetwork。**和此前的Bifrost一样,CrustNetwork是SubstrateBuildersProgram、Web3FoundationG
- Awesome metaverse projects (元宇宙精选资源汇总)
老马啸西风2020
AwesomeMetaverse关于Metaverse的精彩项目和信息资源列表。由于关于Metaverse是什么存在许多相互竞争的想法,请随时以拉取请求、问题和评论的形式留下反馈。WebXRWebXRExplainer-什么是WebXR,有哪些用例?AwesomeWebVR-精选的WebVR软件包和资源列表Exokit-WebXR元浏览器、引擎、头像系统等Exokitoverview-Exokit
- Tomcat启动报错org.apache.catalina.core.ContainerBase.addChildInternal ContainerBase.addChild: start:
傻元宝宝
Exceptiontomcatapachejava
早上我还没上班呢,甲方直接给我甩了一个日志文件,说他们的服务端出问题了,我心想这我哪会搞啊!随手百度了一下没想到还真解决了(>人<;)具体报错如下:13-Apr-202308:25:45.523警告[localhost-startStop-1]org.apache.tomcat.util.descriptor.web.WebXml.setVersionUnknownversionstring[4.
- 使用JAVA命令wsimport生成WebService接口调用代码
时光下的旅途
JAVAWebServicewsimportJava生成Java代码
前提:安装了JDK。1、Windows键+R,输入cmd进入dos命令窗口2、输入wsimport按回车,查看wsimport命令描述及使用方法3、输入命令wsimport-keep-dE:\generated\d-sE:\generated\s-pcom.webservice-verbosehttp://ws.webxml.com.cn/WebServices/MobileCodeWS.asmx
- 国内最受欢迎电商API接口调用淘宝商品详情API接口数据
电商数据girl
大数据pythonjavaphpc++
国内实用的API接口国内最受欢迎的7大API供应平台对比和介绍本文将介绍7款API供应平台:聚合数据、百度APIStore、Apix、数说聚合、通联数据、HaoService、datasift。排名不分先后!免费实用的API接口第一部分1、电商数据(API数据接口_开发者数据定制)2、百度APIStore(API集市_APIStore)3、webxml(确实不错)WebXml|WEB服务第二部分1
- 国内最受欢迎的电商API接口调用京东商品详情数据
大数据girl
大数据人工智能pythonphp开发语言
国内实用的API接口国内最受欢迎的7大API供应平台对比和介绍本文将介绍7款API供应平台:电商API数据、百度e、Apix、数说聚合、通联数据、HaoService、datasift。排名不分先后!免费实用的API接口第一部分1、电商数据(API数据接口_开发者数据定制)2、百度APIStore(API集市_APIStore)3、webxml(确实不错)WebXml|WEB服务第二部分1、地图接
- (转)免费的webservice测试地址
清爽的暗之妖刀0369
天气预报Web服务,数据来源于中国气象局Endpoint http://www.webxml.com.cn/WebServices/WeatherWebService.asmxDiscohttp://www.webxml.com.cn/WebServices/WeatherWebService.asmx?disco WSDLhttp://www.webxml.com.cn/WebServi
- (一)python发送HTTP 请求的两种方式(get和post )
菜鸟教程*…*
http网络协议网络
引入requests包importrequests注:发送请求(包括请求行、方法类型、头、体)&常见的请求方式有get、post、put、delete一、发送get请求格式:requests.get()(内容:url必填;params选填:url参数字典)#~无参数的get请求res=requests.get(url='http://ws.webxml.com.cn/WebServices/Wea
- Confluence与Jira整合之统一用户管理
caolaosanahnu
opensourcesharepointjdbcsqlserver数据库mysql服务器
http://leign.iteye.com/blog/566079Confluence与Jira整合之统一用户管理博客分类:JAVA配置管理MySQLHSQLDBWebXML说到Confluence与Jira的整合,首先就得提到用户的整合,有两种方式:1、通过统一使用外部数据库2、通过LDAP服务器这几天都在搞整合,配置出错导致重新配置也数不清次数了。。首先讲一讲用外部数据库统一用户管理使用这种
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户