浅析企业移动Web架构的设计
转自:http://soft.chinabyte.com/61/12667561_3.shtml
各种跨平台软件架构请参考我另外一篇文章:http://blog.csdn.net/talking12391239/article/details/13168163
iUI、jQTouch、WPTouch、PhoneGap、Cordova、XUI、iWebkit、Rhodes、gwt-mobile…当我们已经开始惊叹web移动应用充斥着各种各样框架与类库的时候,其实各大web框架才刚刚开始他们的移动领域:Yahoo的YUI3.2的Touch版、jQuery的jQueryMobile、ExtJS整合JQTouch和Raphaël库推出的Sencha-Touch框架……
1.轻量级
这个应该是移动应用框架里最重要的一点,不要想着3G的普及还有wifi啥的,国情就是国情,要大部门用户在3秒内下载完你那100K的css和js文件 是强人所难。因此我们的移动应用框架必须尽可能的轻量化,所有的命名和函数实现方法都要尽可能的简练和高度压缩。抛掉那些PC上web应用的特效和组件 吧,不要为了一个菜单效果把7,80K的jQuery.js加在你的页面上。
2.主流手机浏览器兼容性
面对如此多的手机平台和浏览器,要你的移动应用在所有浏览器上表现如一是很困难的,有时候你需要对不同浏览器加载不同的样式文件,又或是运行不一样的函数来实现效果。因此我们的框架必须有能识别各种主流浏览器的方法,具体点,你的框架必须能区分如iPhone、iPad、Android、Windows Phone等,OK,再国情化一点,QQ手机浏览器和UCWeb。最后要注意的是这里尽量不用UA的方法来判断,因为各浏览器的 avigator.userAgent都很不可靠,这里可以参考下mooltools判断浏览器的思路,应用到我们的移动领域上。
3.强大的选择器
选择器可以说是一个框架灵魂,在将来的web移动应用中会大量使用CSS3的高级伪类,因此我们的框架必须能尽快遍历定位到尽可能多的HTML5标签和CSS3的伪类,哪怕是像E:first-of-type这种jquery选择器都不支持的结构。
4.页面动画效果
与桌面web应用不同的是,移动应用在页面的切换效果方面要炫的多,比如:滑动切换,遮罩弹出,渐入渐出,闪屏,iPhone上的zoomin,zoomout效果等。看看CSS关于fadein和zoomin动画的定义:
再看看JS端对页面切换的处理:
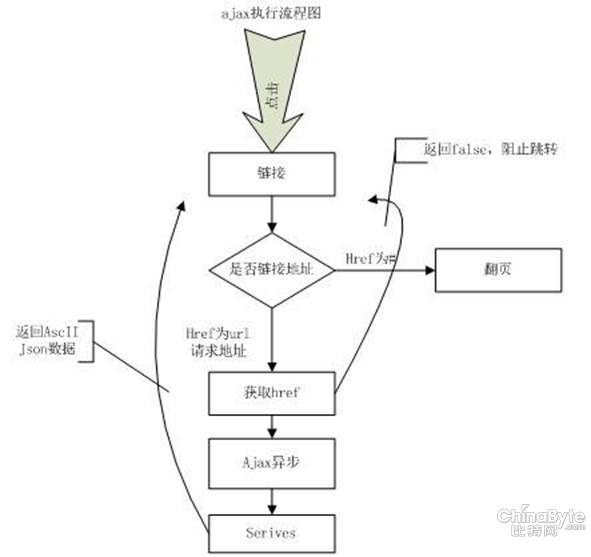
5.Ajax解析
移动设备浏览器受性能和带宽限制,ajax的应用也与桌面应用有较大的区别,因此低带宽和易用性就成了ajax应用的目标,最典型的例子就是翻页,哈,一丝一毫的带宽都不能放过,这方面可以参考下iUI的思想。
6.手势操作
对,就是Touch,一个给移动互联网带来革命的事件。把mouseOut、mouseover这些桌面相关的鼠标事件从你的移动框架里去除吧,与之替换的是各种Touch和Gesture(手势)事件:
● touchstart : 手指放在屏幕上时触发
● touchend : 手指离开屏幕时触发
● touchmove : 手指在屏幕上移动时触发
● touchcancel : 取消Touch事件(这个貌似是系统触发的)
● gesturestart : 开始手势事件
● gestureend : 停止手势事件
● gesturechange : 改变手势事件
监控Touch操作,我们需要利用Touch事件相对于整个页面视图的X轴和Y轴位置来定位(PageX、PageY),并重载默认的Touch事件来扩展我们的需求,对于没有Touch支持的浏览器,我们依然可以重载相应Mouse事件,而Gesture(手势)事件由于需要两根手指触发的放大、缩小、 旋转,鼠标是无法模拟,比如下面使用CSS3的webkitTransform样式属性缩放和旋转一个对象Box:
7.重力感应
当然,一般的应用很少会用到重力感应,它更适应于游戏方面。对于浏览器更多的是正屏与侧屏的区分。我们要做的就是重载浏览器默认的resize监控事件并对正屏和侧屏做出相应的操作处理。
8.离线存储
由于手机网络的特殊性,离线存储技术就变得相当重要,相关的API可以看看W3C提供的有关Client-Side的描述。Client-Side提供了3种离线存储的方案:
● Database storage : 数据库
● Local storage : 本地储存
● Session storage : 区段储存
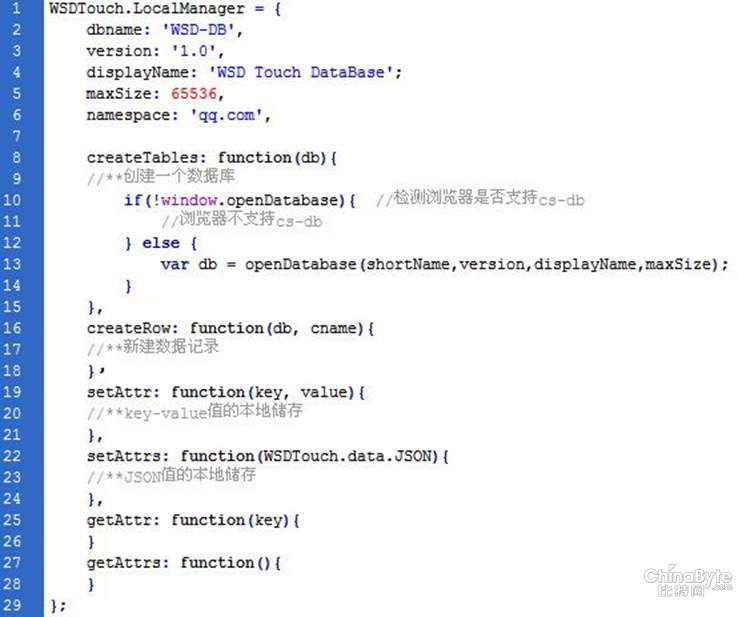
我们的框架必须能很好的封装这3种离线存储方式,提供一个方便易扩展的API,比如storage能直接储存JSON参数数据段,就好像下面的Demo:
当然,一般的应用很少会用到重力感应,它更适应于游戏方面。对于浏览器更多的是正屏与侧屏的区分。我们要做的就是重载浏览器默认的resize监控事件并对正屏和侧屏做出相应的操作处理。
8.离线存储
由于手机网络的特殊性,离线存储技术就变得相当重要,相关的API可以看看W3C提供的有关Client-Side的描述。Client-Side提供了3种离线存储的方案:
● Database storage : 数据库
● Local storage : 本地储存
● Session storage : 区段储存
我们的框架必须能很好的封装这3种离线存储方式,提供一个方便易扩展的API,比如storage能直接储存JSON参数数据段,就好像下面的Demo: