d3.js——绘制力学图
绘制力学图总结为如下步骤:
一、确定数据源:
绘制力学图,你需要知道定点和边,如下:
var nodes = [
{name:"GuiLin"},
{name:"GuangZhou"},
{name:"XiaMen"},
{name:"HangZhou"},
{name:"ShangHai"},
{name:"QingDao"},
{name:"TianJin"},
{name:"BeiJing"},
{name:"ChangChun"},
{name:"XiAn"},
{name:"WuLuMuQi"},
{name:"LaSa"},
{name:"ChengDu"}];
var edges = [
{source:0,target: 1 },
{source:1,target: 2 },
{source:3,target: 4 } ,
{source:4,target: 5 } ,
{source:5,target: 6 } ,
{source:6,target: 7 } ,
{source:7,target: 8 } ,
{source:8,target: 9 } ,
{source:9,target:10 } ,
{source:10,target:11} ,
{source:11,target:12} ,
{source:12,target: 0} ];
var force = d3.layout.force()
.nodes(nodes)//传入定点的数组
.links(edges) //传入边的数组
.size([width,height]) //作用域的大小
.linkDistance(200) //两个定点之间的长度
.charge([-100]) //设定弹力的大小
.alpha(0)
.start(); //开始进行转换
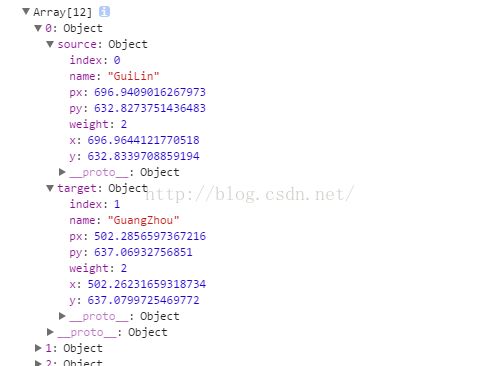
转换后的每一个object格式就呈现如下了:
三、进行简单的点、线的绘制,这里的点我们使用圆形:
//画线
var svg_edges = svg.selectAll("line")
.data(edges)
.enter()
.append("line")
.style("stroke","#ccc")
.style("stroke-width",1);
var color = d3.scale.category20();
//画点
var svg_nodes = svg.selectAll("circle")
.data(nodes)
.enter()
.append("circle")
.attr("r",10)
.style("fill",function(d,i){
return color(i);
})
.call(force.drag);
四、最后一步就是进行运动刷新:
force.on("tick", function () {
svg_edges.attr("x1",function(d){return d.source.x;});
svg_edges.attr("y1", function (d){return d.source.y;});
svg_edges.attr("x2",function(d){return d.target.x;});
svg_edges.attr("y2",function(d){return d.target.y});
svg_nodes.attr("cx",function(d){return d.x;});
svg_nodes.attr("cy",function(d){return d.y});
});
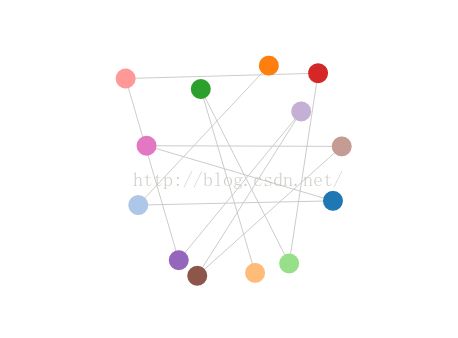
静态结果如下: